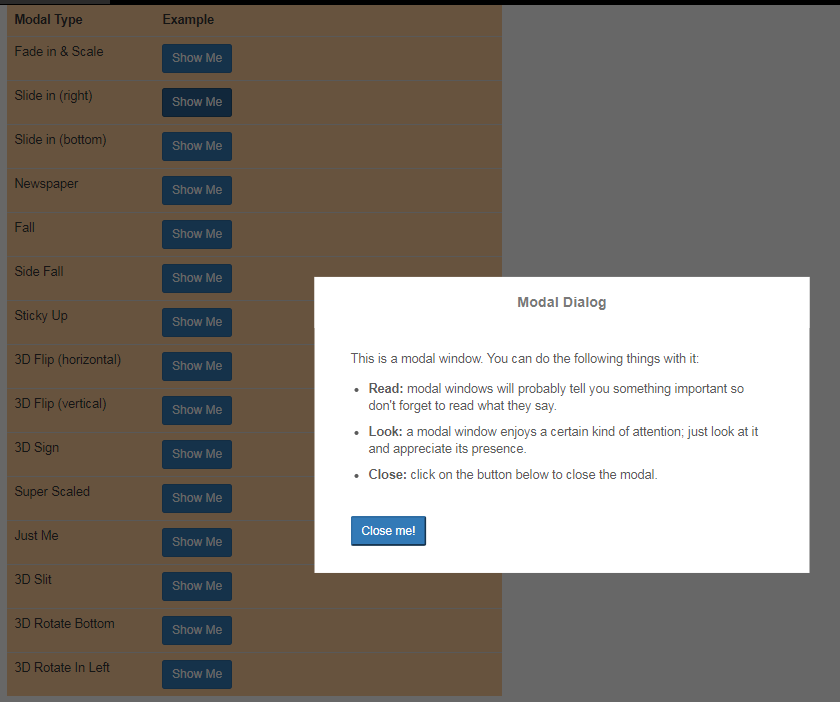
effet pop-up de boîte modale bootstrap
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Explication détaillée du problème et solution du centrage vertical de la boîte contextuelle Bootstrap (modale)
Explication détaillée du problème et solution du centrage vertical de la boîte contextuelle Bootstrap (modale)24Dec2016
Cet article présente principalement les informations pertinentes sur le centrage vertical de la boîte contextuelle Bootstrap (modale) et les solutions détaillées. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML518Jan2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?03Dec2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...
 Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?24Nov2024
Créer un curseur d'image jQuery simple avec des effets de glissement et d'opacitéCréer un curseur d'image personnalisé dans jQuery sans recourir à des plugins externes...
 Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?24Nov2024
Simplifiez la création de curseurs d'image jQuery avec des effets de fondu ou de diapositive. Que vous soyez un développeur chevronné ou que vous débutiez avec jQuery, créez...
 Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js24Feb2017
Après les explications des deux premières parties, nous connaissons à peu près les idées et techniques de développement de base du changement coulissant de contenu. Maintenant, dans la troisième partie, nous optimisons le code des deux premières parties et l'encapsulons dans un plug-in jQuery : jquery. hwSlide.js. Les développeurs peuvent facilement créer divers effets de carrousel d’images, des effets d’image de focalisation et des effets de glissement mixtes graphiques et textuels. Voir la démo Télécharger
 10 jQuery cool avec des plugins PHP
10 jQuery cool avec des plugins PHP25Feb2025
Explorez ces fantastiques plugins jQuery et PHP et apprenez à créer des effets impressionnants avec nos tutoriels faciles à suivre. Commençons! Articles connexes: Implémentation simple du captcha avec jQuery, Ajax et PHP JQUERY à PHP Communication via AJ
 8 Tutoriels des effets d'animation cool jQuery
8 Tutoriels des effets d'animation cool jQuery26Feb2025
Tutoriel d'effet d'animation jQuery: Dites au revoir à l'animation flash et embrasser l'ère de JQuery Animation! Dans le passé, les effets d'animation sur les sites Web reposent généralement sur Flash. Mais maintenant, avec jQuery, vous pouvez facilement créer divers effets d'animation. Voici quelques tutoriels d'effets d'animation jQuery pour vous aider à commencer votre voyage de peinture! Lectures connexes: 10 CSS3 et JQuery Chargement des solutions d'animation Animation JavaScript 3D - Three.js Affichage de flux d'animation jQuery imitant Foursquare Ce didacticiel vous montrera comment créer facilement un effet de sous-titre de défilement RSS à l'aide de jQuery. Démo de code source Jque


Outils chauds

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE