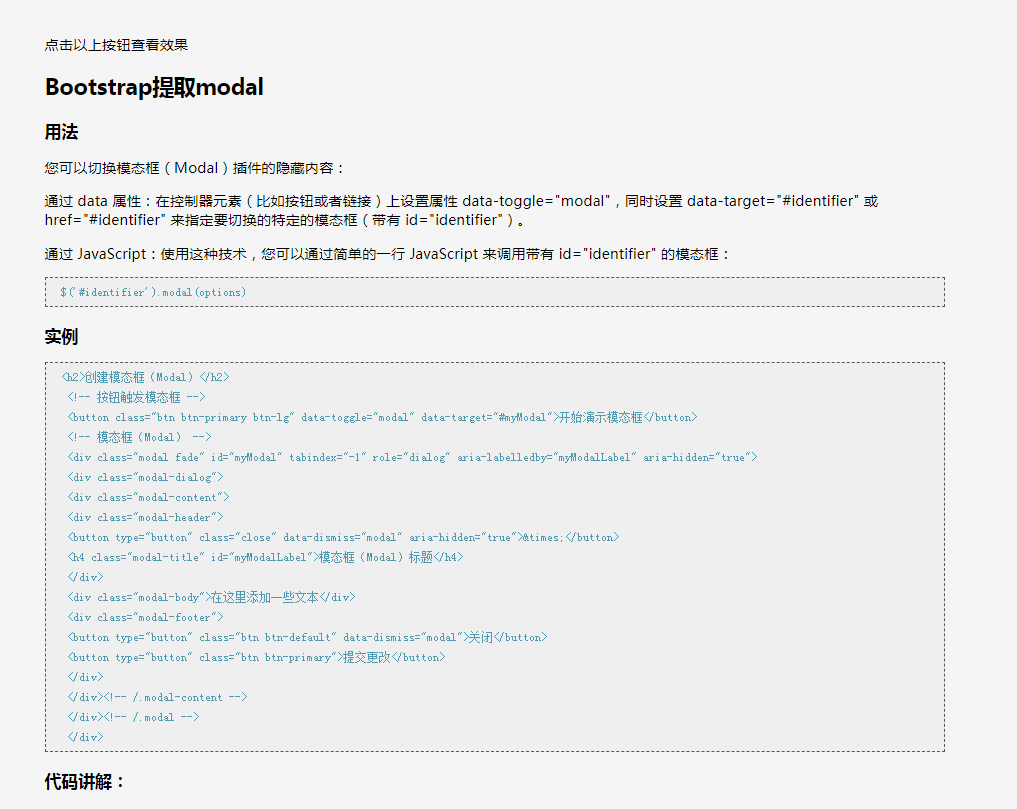
Extrait bootstrap modal
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Pourquoi mon modal Bootstrap génère-t-il une erreur « TypeError : $(...).modal n'est pas une fonction » ?
Pourquoi mon modal Bootstrap génère-t-il une erreur « TypeError : $(...).modal n'est pas une fonction » ?05Nov2024
Erreur jQuery : $(...).modal n'est pas une fonction avec Bootstrap ModalProblemDans une application utilisant Codeigniter et Bootstrap, un élément inséré dynamiquement...
 Correction du rootElement modal Bootstrap
Correction du rootElement modal Bootstrap15Dec2024
Lorsque vous placez un modal Bootstrap 5.3 dans un conteneur autre que le corps, le bootstrap Le code source de Canvas contient cette partie : const Par défaut = { nom de classe : 'toile de fond modale', clickCallback : nul, isAnimated : faux, isVisible : vrai, // si faux
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML518Jan2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Pourquoi mon modal Bootstrap ne fonctionne-t-il pas ? ($(...).modal n'est pas une fonction)
Pourquoi mon modal Bootstrap ne fonctionne-t-il pas ? ($(...).modal n'est pas une fonction)07Nov2024
TypeError : $(...).modal n'est pas une fonction avec Bootstrap ModalVous rencontrez cette erreur en essayant d'insérer dynamiquement un modal Bootstrap...
 Couche contextuelle de masque modal Bootstrap (version complète)
Couche contextuelle de masque modal Bootstrap (version complète)24Dec2016
Le modal Bootstrap consiste à ajouter du fix à la couche externe, puis à utiliser la méthode adaptative centrée en haut pour le contenu. Cet article partagé aujourd’hui est exactement de cette façon. Les amis intéressés devraient y jeter un œil.
 Pourquoi mon modal Bootstrap apparaît-il derrière d'autres contenus ?
Pourquoi mon modal Bootstrap apparaît-il derrière d'autres contenus ?14Dec2024
Problèmes d'affichage modal Bootstrap : apparaissant en arrière-planLes modaux Bootstrap fournissent une solution pratique pour créer des boîtes de dialogue contextuelles sur les pages Web....
 Pourquoi mon modal Bootstrap n'est-il pas correctement superposé ?
Pourquoi mon modal Bootstrap n'est-il pas correctement superposé ?30Oct2024
Modal non superposé correctement : dépannage et solutionsLors de l'implémentation de modaux à l'aide de Bootstrap, vous pouvez rencontrer une situation où le modal...
 Comment passer des variables $_GET à un modal Bootstrap ?
Comment passer des variables $_GET à un modal Bootstrap ?11Nov2024
Comment transmettre des variables $_GET d'un lien à un modal BootstrapLe passage de variables $_GET d'un lien à un modal Bootstrap est essentiel pour modifier...


Outils chauds

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE