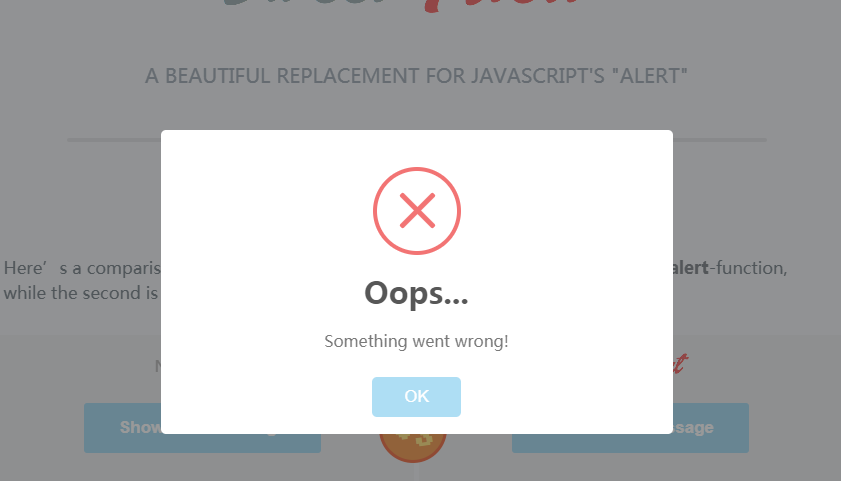
Boîte de dialogue élégante
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Série de contrôles de l'interface utilisateur Android : boîte de dialogue (boîte de dialogue)
Série de contrôles de l'interface utilisateur Android : boîte de dialogue (boîte de dialogue)19Jan2017
Les boîtes de dialogue sont indispensables sous Android. Lorsque vous utilisez des boîtes de dialogue, vous devez utiliser la classe AlertDialog.Builder. Bien entendu, en plus de traiter la boîte de dialogue par défaut du système, vous pouvez également personnaliser la boîte de dialogue. Si la boîte de dialogue est définie avec un bouton, la surveillance des événements OnClickListener doit y être effectuée.
 Comment supprimer le bouton de fermeture d'une boîte de dialogue jQuery UI ?
Comment supprimer le bouton de fermeture d'une boîte de dialogue jQuery UI ?18Dec2024
Personnalisation de la boîte de dialogue jQuery UI : suppression du bouton de fermeture Dans jQuery UI, le widget de dialogue fournit une interface utilisateur personnalisable pour l'affichage modal...
 Boîte de dialogue AngularJS
Boîte de dialogue AngularJS18Feb2017
AngularJS crée une boîte de dialogue et utilise $window pour implémenter la boîte de dialogue
 Comment puis-je supprimer le bouton de fermeture d'une boîte de dialogue jQuery UI ?
Comment puis-je supprimer le bouton de fermeture d'une boîte de dialogue jQuery UI ?07Dec2024
Suppression du bouton Fermer dans les boîtes de dialogue jQuery UI Les boîtes de dialogue jQuery UI fournissent une interface intuitive pour les interactions modales. Cependant, il se peut qu'il y ait...
 Comment déclencher une publication de bouton ASP.NET à partir d'une boîte de dialogue jQuery UI ?
Comment déclencher une publication de bouton ASP.NET à partir d'une boîte de dialogue jQuery UI ?19Jan2025
Boîte de dialogue JQurey UI avec bouton ASP.NET PostbackL'incorporation d'une boîte de dialogue jQuery UI dans une page ASP.NET offre une interactivité utilisateur améliorée. Cependant,...
 Mon premier projet de boîte de dialogue LLM
Mon premier projet de boîte de dialogue LLM08Dec2024
Requis Les utilisateurs peuvent envoyer diverses formes de saisie telles que du texte, des images, des PDF, etc. Le LLM traitera les informations reçues et renverra les résultats correspondants. Par conséquent, il est nécessaire de concevoir et d’implémenter un composant de boîte de dialogue sur le
 Pourquoi mes événements de clic de bouton ASP.NET ne se déclenchent-ils pas dans une boîte de dialogue de l'interface utilisateur jQuery ?
Pourquoi mes événements de clic de bouton ASP.NET ne se déclenchent-ils pas dans une boîte de dialogue de l'interface utilisateur jQuery ?19Jan2025
Résolution du problème de publication dans les boîtes de dialogue jQuery UI avec les boutons ASP.NET Dans ce scénario, vous disposez d'une boîte de dialogue jQuery UI intégrée dans une page ASP.NET,...
 Comment puis-je déclencher des événements côté serveur ASP.NET à partir de boutons dans une boîte de dialogue de l'interface utilisateur jQuery ?
Comment puis-je déclencher des événements côté serveur ASP.NET à partir de boutons dans une boîte de dialogue de l'interface utilisateur jQuery ?19Jan2025
Intégration de la boîte de dialogue jQuery UI dans les événements côté serveur ASP.NETCet article aborde le problème de l'appel des publications de boutons ASP.NET dans jQuery...


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE