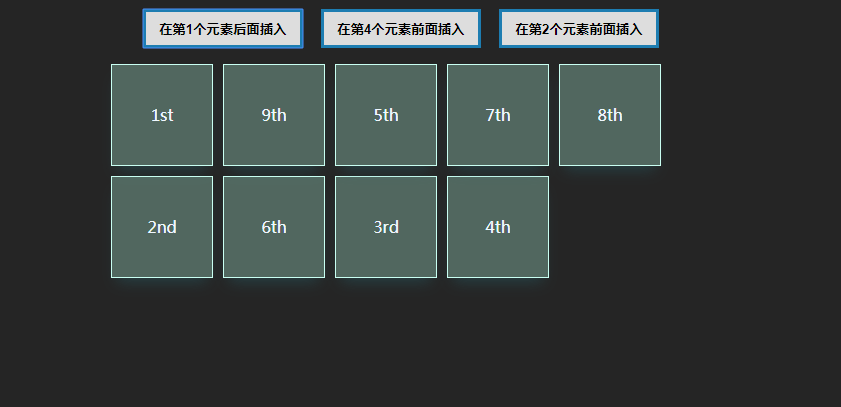
Animation d'élément d'insertion jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 jQuery obtient des coordonnées d'élément
jQuery obtient des coordonnées d'élément27Feb2025
Comment obtenir des coordonnées d'éléments en utilisant jQuery JQuery fournit une variété de façons d'obtenir des informations coordonnées sur les éléments. 1. .Position () Méthode: Obtenez les coordonnées d'un élément qui compense l'élément parent par rapport à lui. L'élément parent offset fait référence à l'élément d'ancêtre le plus proche avec une méthode de positionnement non statique. var pos = $ ('# wrapper'). position (); console.dir (pos); // Sortie: à gauche: 0, en haut: 20 2. .Offset () Méthode: Obtenez les coordonnées d'un élément par rapport au document. var offset = $ ('# wrapper'). o
 Tutoriel d'amélioration de JavaScript – Animation jQuery
Tutoriel d'amélioration de JavaScript – Animation jQuery21Jan2017
Introduction principale : Tutoriel d'amélioration de JavaScript - Animation jQuery Animation jQuery - Méthode animate() La méthode jQuery animate() est utilisée pour créer des animations personnalisées.
 jQuery obtient un rembourrage / marge d'élément
jQuery obtient un rembourrage / marge d'élément01Mar2025
Cet article explique comment utiliser jQuery pour obtenir et définir les valeurs de marge et de marge intérieures des éléments DOM, en particulier les emplacements spécifiques de la marge extérieure et des marges intérieures de l'élément. Bien qu'il soit possible de définir les marges intérieures et extérieures d'un élément à l'aide de CSS, l'obtention de valeurs précises peut être délicate. // installation $ ("div.header"). CSS ("marge", "10px"); $ ("div.header"). css ("padding", "10px"); Vous pourriez penser que ce code est
 Équivalents natifs JavaScript des méthodes jQuery: CSS et animation
Équivalents natifs JavaScript des méthodes jQuery: CSS et animation23Feb2025
Nécessité de jQuery: JQuery est-il vraiment nécessaire? Dans certains cas, surtout si vous avez besoin d'utiliser jQuery 1.x pour prendre en charge IE6 / 7/8, JQuery est toujours nécessaire. Cependant, l'API des navigateurs modernes fournit désormais de nombreuses fonctionnalités auxquelles nous sommes habitués à JQuery. Cet article explorera les équivalents JavaScript natifs pour la méthode jQuery liée à CSS. Points clés Le JavaScript natif peut effectuer de nombreuses tâches qui sont généralement effectuées en utilisant jQuery, y compris les opérations de classe et de style. Cependant, jQuery a appliqué des classes à plusieurs nœuds et a joint de nouvelles classes à celle actuelle
 jQuery obtient html, y compris la balise d'élément
jQuery obtient html, y compris la balise d'élément27Feb2025
Si vous utilisez fortement les fonctionnalités AJAX, il peut être utile d'obtenir du code HTML pour les éléments contenant des balises. Je crois qu'il doit y avoir un moyen plus facile que de cloner un élément dans l'emballage, puis d'utiliser jQuery pour obtenir l'emballage HTML contenant l'élément tag html. Avant de trouver une approche meilleure (plus efficace), voici un extrait de code. .clone (). Wrap (''). Parent (). Html (); Quelques autres méthodes (à partir des commentaires de publication, merci): // Je ne sais pas à quel point il est portable sur différents navigateurs $ ('# foo') [0] .outerHtml; var foo = $ ('# bar')
 Comment réaliser une animation de clignotement de texte avec jQuery ?
Comment réaliser une animation de clignotement de texte avec jQuery ?30Oct2024
Réaliser une animation de texte clignotant avec jQueryDans cette requête, nous recherchons une méthode simple mais efficace pour créer un effet de texte clignotant à l'aide de jQuery....
 Comment puis-je créer une animation de glissement de page réactive à l'aide de jQuery ?
Comment puis-je créer une animation de glissement de page réactive à l'aide de jQuery ?28Oct2024
Glissement de page réactifUtilisant une animation en marge gauche, cet extrait de code jQuery s'adresse à votre...
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML518Jan2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE