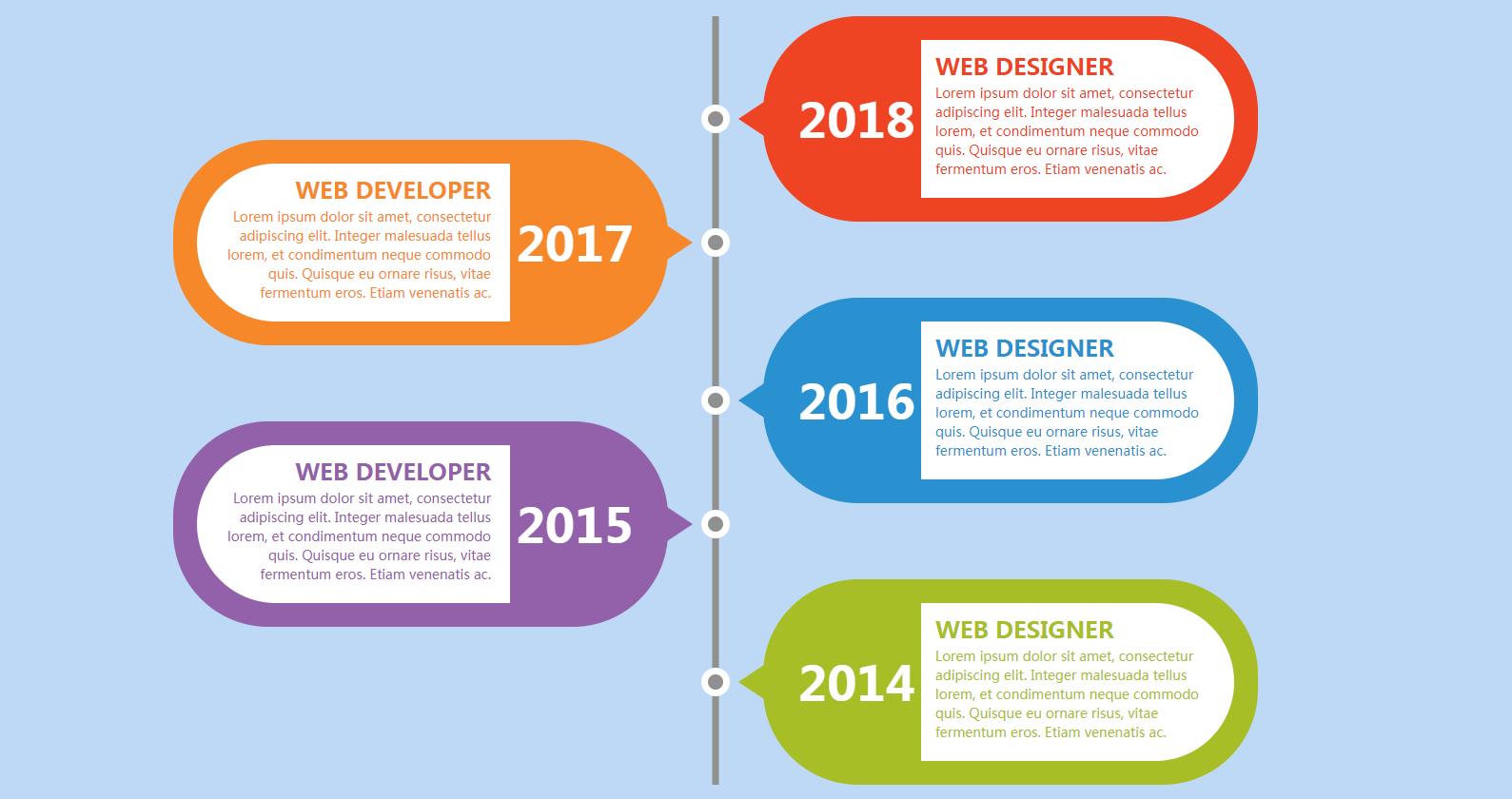
Code de style de chronologie verticale colorée CSS3

Chronologie créative CSS3 pure, code de style de mise en page de chronologie verticale réactif et coloré.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Exemple de code partageant l'utilisation de CSS3 pour créer un style de barre de progression colorée
Exemple de code partageant l'utilisation de CSS3 pour créer un style de barre de progression colorée08Mar2017
Vous pouvez utiliser les styles CSS3 border-radius, box-shadow, transition, -moz-linear-gradient, -webkit-gradient et d'autres pour compléter une barre de progression à la mode. Nous examinons ici quelques exemples de code pour créer des styles de barre de progression colorés à l'aide de CSS3. .
 Comment créer un tutoriel d'animation pour SW Plug-In Composer
Comment créer un tutoriel d'animation pour SW Plug-In Composer06Mar2025
Cet article fournit un guide général de la création d'animation en utilisant le "SW Plugin Composer" non spécifié. Il détaille les étapes clés: Configuration du projet, importation d'actifs, manipulation de chronologie ,filé, tweening, effets et rendu. Pendant que les logiciels
 Comment utiliser les capacités d'édition vidéo de Photoshop?
Comment utiliser les capacités d'édition vidéo de Photoshop?18Mar2025
L'article explique comment utiliser Photoshop pour l'édition vidéo, détaillant les étapes pour importer, modifier et exporter des vidéos et mettre en évidence les fonctionnalités clés telles que le panneau de chronologie, les couches vidéo et les effets.
 Étapes pour créer des vidéos dans Deepseek - Comment créer des vidéos dans Deepseek
Étapes pour créer des vidéos dans Deepseek - Comment créer des vidéos dans Deepseek12Mar2025
Master Deepseek Video Creation Skills et facilement faire de merveilleuses vidéos! Cet article vous guidera progressivement à travers l'ensemble du processus de production vidéo Deepseek, de l'importation de matériel à l'exportation finale, vous permettant de commencer rapidement. Préparation Veuillez vous assurer que le logiciel Deepseek est installé et familier avec son interface de fonctionnement de base. Le lancement d'importation de matériaux Deepseek, cliquez sur l'option "Importer" sous le menu "Fichier" pour ajouter vos documents vidéo, audio et image. L'édition vidéo traîne le matériau vers la chronologie, utilise l'outil d'édition pour recadrer, ajuster les clips et ajoute des effets de transition pour rendre la connexion vidéo fluide et naturelle. Les effets spéciaux et les sous-titres ajoutent des effets visuels aux vidéos à l'aide de la bibliothèque d'effets spéciaux intégrés Deepseek et ajoutent des sous-titres pour améliorer l'expression du contenu vidéo.
 Comment authentifier et récupérer la chronologie d'un utilisateur Twitter à l'aide de l'API v1.1 ?
Comment authentifier et récupérer la chronologie d'un utilisateur Twitter à l'aide de l'API v1.1 ?12Jan2025
Authentification et récupération de la chronologie avec l'API Twitter 1.1 oAuthAvec la dépréciation de l'API REST v1 de Twitter, les développeurs doivent migrer vers...
 Implémentation CSS3 des effets de chronologie
Implémentation CSS3 des effets de chronologie07Mar2017
Cet article présente principalement en détail l'effet de chronologie de CSS3, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Comment puis-je m'authentifier avec l'API Twitter v1.1 à l'aide d'OAuth et récupérer la chronologie d'un utilisateur ?
Comment puis-je m'authentifier avec l'API Twitter v1.1 à l'aide d'OAuth et récupérer la chronologie d'un utilisateur ?12Jan2025
Authentification et récupération de la chronologie de l'utilisateur à l'aide de l'API Twitter 1.1 oAuthAvec la dépréciation de l'API Twitter v1, la migration vers l'API v1.1 est devenue...
 Comment puis-je déterminer le fuseau horaire actuel dans MySQL ?
Comment puis-je déterminer le fuseau horaire actuel dans MySQL ?18Dec2024
Comment déterminer le fuseau horaire actuel dans MySQLMaintenir une chronologie appropriée est crucial dans les systèmes de bases de données. MySQL, une base de données largement utilisée,...


Hot Tools

jQuery chronologie historique du développement de l'entreprise effets spéciaux
L'effet spécial du processus de développement de l'entreprise de la chronologie jQuery est un effet spécial de défilement de chronologie horizontale avec un arrière-plan ondulé basé sur swiper.js pour créer une chronologie horizontale de l'historique de développement de l'entreprise.








