Effets spéciaux JS
Effets spéciaux JS Navigation dans les menus
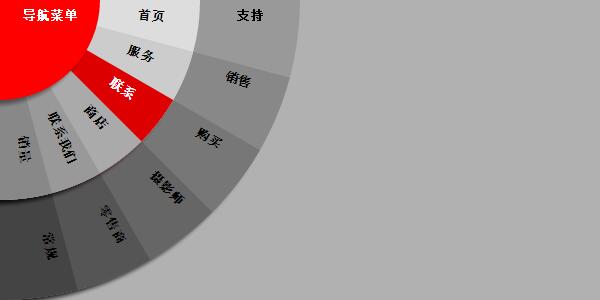
Navigation dans les menus Effets de navigation avec effets de ventilateur sympas CSS3
Effets de navigation avec effets de ventilateur sympas CSS3Effets de navigation avec effets de ventilateur sympas CSS3
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Effets du menu de navigation créatif CSS3 pur
Effets du menu de navigation créatif CSS3 pur17Jan2017
Il s'agit d'un effet de menu de navigation CSS3 pur très créatif. Ce menu de navigation utilise principalement les méthodes de transformation et de transition CSS3 pour obtenir des effets, ce qui est très simple. Cet effet spécial est fourni par Attack of the Sun.
 Effets de carrousel sympas CSS3 purs
Effets de carrousel sympas CSS3 purs31Mar2017
Il s'agit d'un effet carrousel sympa réalisé en utilisant du CSS pur. L'effet carrousel est réalisé en utilisant du CSS3 pur, pas de js. Avec boutons de navigation avant et arrière et boutons de navigation de pagination. Le contenu du carrousel peut être constitué d'images ou de texte.
 Comment créer une barre de navigation extensible Ultra Premium avec des effets dynamiques et un indicateur de sélection
Comment créer une barre de navigation extensible Ultra Premium avec des effets dynamiques et un indicateur de sélection17Nov2024
Introduction Dans le didacticiel d'aujourd'hui, nous expliquerons la création d'une barre de navigation extensible ultra premium avec un design élégant, des animations dynamiques et des effets modernes. Cette barre de navigation avancée comprend : Un fond de particules animé pour une image haut de gamme
 Barre de navigation inférieure collante avec effets de survol
Barre de navigation inférieure collante avec effets de survol14Dec2024
Créer une navigation moderne et conviviale est un élément clé de tout site Web. Une barre de navigation Sticky Bottom est un excellent moyen de fournir un accès pratique aux sections principales d’un site. Quel que soit l'endroit où se trouve l'utilisateur sur la page. Voir la société suivante
 Effet de conception d'interface utilisateur de barre de pagination CSS3 pure avec effets d'animation de transition
Effet de conception d'interface utilisateur de barre de pagination CSS3 pure avec effets d'animation de transition19Jan2017
Il s'agit d'un effet de conception d'interface utilisateur de barre de pagination CSS3 pur très cool avec des effets d'animation de transition. Les boutons de la page d'accueil, de la dernière page, de la page précédente et de la page suivante de cette barre de pagination auront un très bel effet d'animation d'étirement fluide lorsque la souris glisse dessus. Et toute la bande de pagination a un très bel effet d'ombre.
 Comment créer des niveaux illimités de menus avec PHP et MySQL : un guide étape par étape ?
Comment créer des niveaux illimités de menus avec PHP et MySQL : un guide étape par étape ?30Oct2024
Créer des niveaux illimités de menus avec PHP et MySQLDans le développement de sites Web, la navigation dans les menus joue un rôle crucial dans l'expérience utilisateur. Cependant,...
 Comment répartir uniformément les éléments de navigation dans un conteneur à largeur fixe ?
Comment répartir uniformément les éléments de navigation dans un conteneur à largeur fixe ?25Nov2024
Comment répartir uniformément les éléments de navigation horizontale dans un conteneur spécifiéLors de la conception de menus de navigation, il est souvent souhaitable de répartir uniformément...
 Comment puis-je styliser les menus de navigation hiérarchiques sans affecter les éléments imbriqués à l'aide de CSS ?
Comment puis-je styliser les menus de navigation hiérarchiques sans affecter les éléments imbriqués à l'aide de CSS ?26Dec2024
Surmonter l'héritage CSS dans les navigations hiérarchiquesLorsque vous travaillez avec des structures hiérarchiques telles que les menus de navigation, il peut être difficile de...


Hot Tools

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis