Effets spéciaux JS
Effets spéciaux JS Autres effets spéciaux
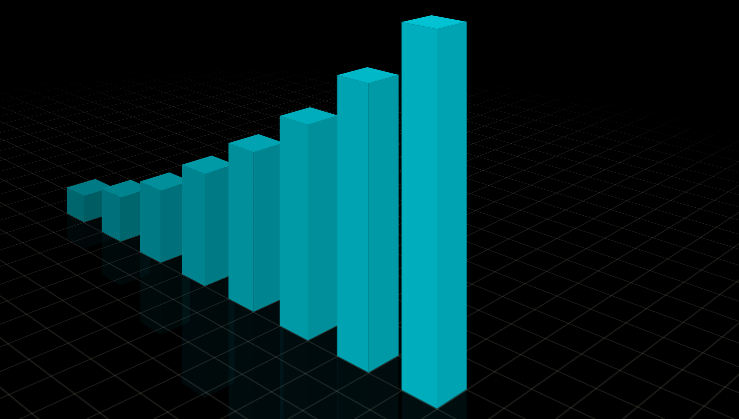
Autres effets spéciaux CSS implémente des effets d'animation d'histogramme 3D
CSS implémente des effets d'animation d'histogramme 3DCSS implémente des effets d'animation d'histogramme 3D
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Appréciation des graphiques d'animation HTML5 et du texte sur 8 effets visuels 3D
Appréciation des graphiques d'animation HTML5 et du texte sur 8 effets visuels 3D07Mar2017
De plus en plus d'applications 3D sont utilisées dans les pages Web d'aujourd'hui, notamment les effets d'animation basés sur HTML5 Canvas, offrant aux utilisateurs une expérience visuelle très choquante. Cet article rassemble 8 animations HTML5 très sympas avec des effets visuels 3D, toutes avec des codes sources partagés. Vous pouvez apprendre les animations HTML5 qui vous intéressent et y jeter un œil ensemble. 1. Menu 3D en forme de ruban CSS3 avec de petites icônes. Cette fois, nous allons partager un menu CSS3 très spécial. Le menu a une apparence en forme de ruban et chaque élément de menu a une belle petite icône lorsque la souris glisse sur Quand. vous cliquez sur un élément de menu, l'élément de menu se gonflera vers le haut, comme un ruban flottant, formant un très...
 Explication détaillée d'exemples d'utilisation de CSS pour implémenter des effets d'animation d'entraînement
Explication détaillée d'exemples d'utilisation de CSS pour implémenter des effets d'animation d'entraînement06Mar2017
Cet article présente principalement les informations pertinentes sur l'utilisation de CSS pour réaliser l'effet d'animation d'entraînement. L'article donne un exemple de code complet. L'effet après la mise en œuvre est très bon. Les amis dans le besoin peuvent s'y référer.
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé23Dec2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire23Dec2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer
 Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire23Dec2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau intermédiaire 1. compte à rebours des vacances
 Exemple de code pour implémenter des effets de rotation de cube 3D à l'aide de CSS
Exemple de code pour implémenter des effets de rotation de cube 3D à l'aide de CSS24Mar2017
Cet article présente l'exemple de code pour implémenter des effets de rotation de cube 3D à l'aide de CSS.
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML518Jan2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Comment accéder aux propriétés d'objet avec des caractères spéciaux en JavaScript ?
Comment accéder aux propriétés d'objet avec des caractères spéciaux en JavaScript ?01Jan2025
Accès aux propriétés d'objet avec des caractères spéciauxAccès aux propriétés d'objet avec des caractères spéciaux, tels que des points ou autres...


Hot Tools

jQuery+Html5 réalise un magnifique code d'animation de confession
jQuery+Html5 implémente un magnifique code d'animation de confession, l'effet d'animation est génial, un incontournable pour que les programmeurs se confessent !

Code d'effets spéciaux js pour la confession romantique d'un couple
Code d'effets spéciaux JS pour la confession romantique des couples. De tels effets spéciaux peuvent être utilisés sur des sites Web de photographie de mariage ou placés sur des sites Web personnels. C'est également un bon effet spécial que le site Web chinois PHP recommande de télécharger !

Simple js aime l'artefact de confession
Artefact de confession d'amour simple en js natif

Effets expressifs d'animation de particules HTML5 de Bunker
Code d'effets spéciaux d'expression d'animation de particules HTML5 de Bunker, le texte des effets spéciaux d'animation peut être modifié dans le code, vous pouvez créer une page, vous pouvez personnaliser la saisie de texte, il devrait être très populaire, cet effet spécial HTML5 est très beau.

Modèle d'interface de connexion en arrière-plan réactif jQuery
Code source HTML du modèle d'interface de connexion backend réactif jQuery. La page de connexion utilise jquery pour vérifier le formulaire et déterminer si le nom d'utilisateur et le mot de passe répondent aux exigences. Habituellement, la page de connexion est une page qui doit être utilisée sur les sites Web d'entreprise ou les sites Web réactifs des centres commerciaux. pages, lorsque le navigateur effectue un zoom avant ou arrière, l'arrière-plan redimensionnera l'image en fonction du navigateur ! Le site Web chinois PHP recommande le téléchargement !