Effets spéciaux JS
Effets spéciaux JS Autres effets spéciaux
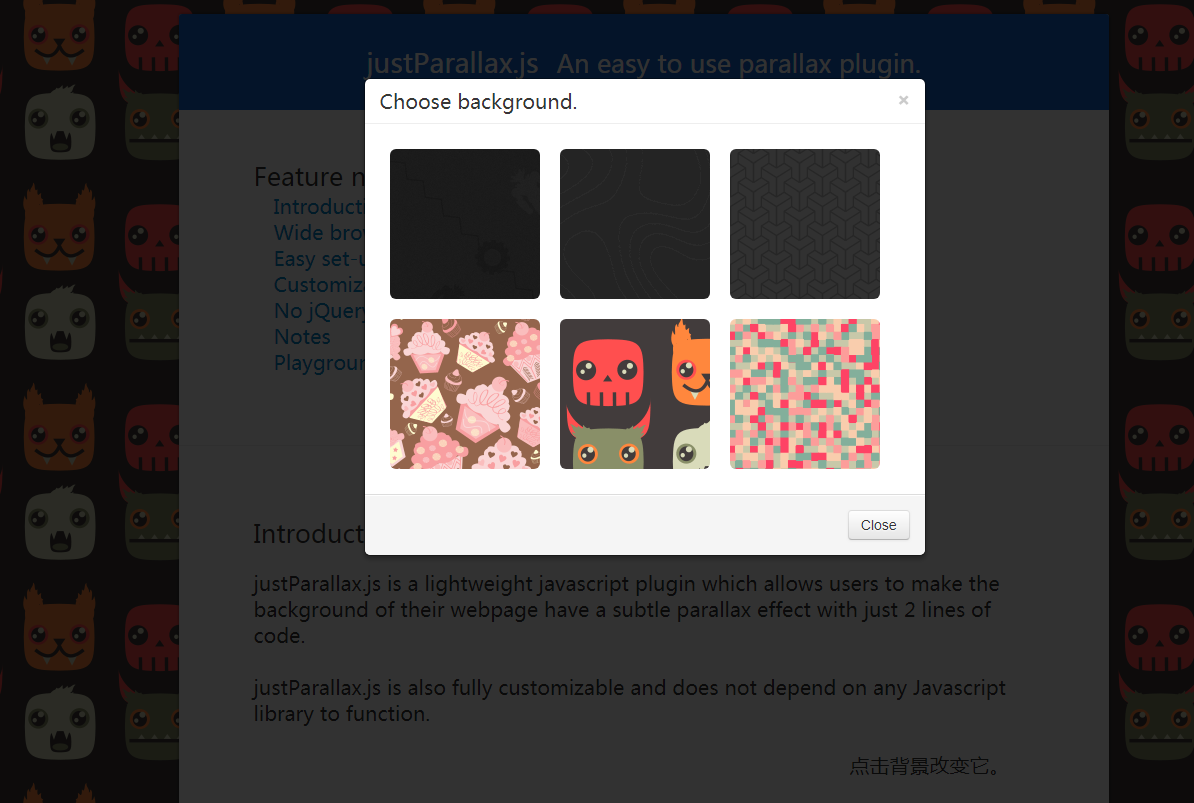
Autres effets spéciaux Code de défilement de parallaxe d'arrière-plan de la page Web Parallax.js
Code de défilement de parallaxe d'arrière-plan de la page Web Parallax.jsCode de défilement de parallaxe d'arrière-plan de la page Web Parallax.js
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je obtenir la couleur d'arrière-plan d'un élément Web sous forme de code hexadécimal à l'aide de JavaScript ?
Comment puis-je obtenir la couleur d'arrière-plan d'un élément Web sous forme de code hexadécimal à l'aide de JavaScript ?31Dec2024
Obtention du code couleur hexadécimal pour l'arrière-plan d'un élémentLorsque vous travaillez avec des éléments Web, la possibilité de récupérer le code couleur d'arrière-plan...
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé23Dec2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire23Dec2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer
 Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire23Dec2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau intermédiaire 1. compte à rebours des vacances
 Comment accéder aux propriétés d'objet avec des caractères spéciaux en JavaScript ?
Comment accéder aux propriétés d'objet avec des caractères spéciaux en JavaScript ?01Jan2025
Accès aux propriétés d'objet avec des caractères spéciauxAccès aux propriétés d'objet avec des caractères spéciaux, tels que des points ou autres...
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML518Jan2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Kingdom Come: Deliverance 2 - Comment brasser Aqua Vitalis
Kingdom Come: Deliverance 2 - Comment brasser Aqua Vitalis02Mar2025
Dans Kingdom Come: Deliverance 2, l'alchimie est la clé de la survie. Craquez des potions puissantes pour la guérison, les buffs et les effets spéciaux en rassemblant des ingrédients et en suivant des recettes précises. Le timing est crucial; étapes prudentes assurent la qualité des potions et les effets
 JS implémente des effets spéciaux de panier d'achat
JS implémente des effets spéciaux de panier d'achat04Feb2017
Cet article partage principalement un exemple de code pour implémenter des effets spéciaux de panier d'achat à l'aide de JavaScript. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.


Hot Tools

jQuery+Html5 réalise un magnifique code d'animation de confession
jQuery+Html5 implémente un magnifique code d'animation de confession, l'effet d'animation est génial, un incontournable pour que les programmeurs se confessent !

Code d'effets spéciaux js pour la confession romantique d'un couple
Code d'effets spéciaux JS pour la confession romantique des couples. De tels effets spéciaux peuvent être utilisés sur des sites Web de photographie de mariage ou placés sur des sites Web personnels. C'est également un bon effet spécial que le site Web chinois PHP recommande de télécharger !

Simple js aime l'artefact de confession
Artefact de confession d'amour simple en js natif

Effets expressifs d'animation de particules HTML5 de Bunker
Code d'effets spéciaux d'expression d'animation de particules HTML5 de Bunker, le texte des effets spéciaux d'animation peut être modifié dans le code, vous pouvez créer une page, vous pouvez personnaliser la saisie de texte, il devrait être très populaire, cet effet spécial HTML5 est très beau.

Modèle d'interface de connexion en arrière-plan réactif jQuery
Code source HTML du modèle d'interface de connexion backend réactif jQuery. La page de connexion utilise jquery pour vérifier le formulaire et déterminer si le nom d'utilisateur et le mot de passe répondent aux exigences. Habituellement, la page de connexion est une page qui doit être utilisée sur les sites Web d'entreprise ou les sites Web réactifs des centres commerciaux. pages, lorsque le navigateur effectue un zoom avant ou arrière, l'arrière-plan redimensionnera l'image en fonction du navigateur ! Le site Web chinois PHP recommande le téléchargement !