Effets spéciaux JS
Effets spéciaux JS Navigation dans les menus
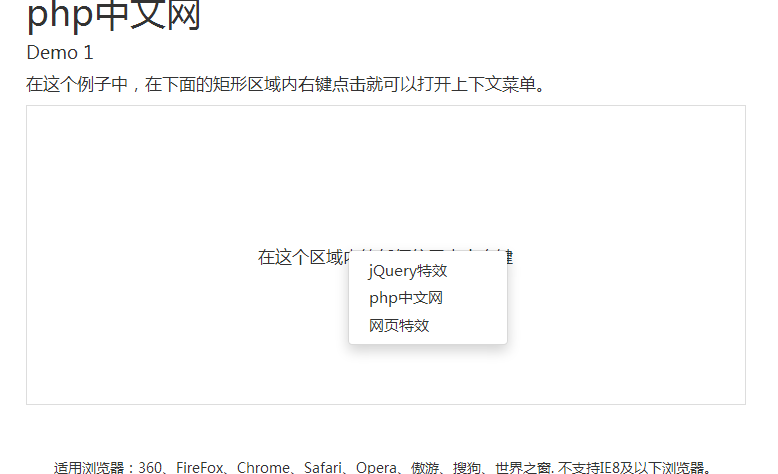
Navigation dans les menus Effets du menu déroulant du clic droit de la souris Bootstrap
Effets du menu déroulant du clic droit de la souris BootstrapEffets du menu déroulant du clic droit de la souris Bootstrap
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment lier un événement à un clic droit de la souris et supprimer le menu contextuel du navigateur ?
Comment lier un événement à un clic droit de la souris et supprimer le menu contextuel du navigateur ?02Dec2024
Lier l'événement au clic droit de la souris sans activer le menu contextuel du navigateurQuestion : Comment exécuter une action spécifique lors d'un clic droit, tout en...
 Voici quelques options pour le titre de votre article, intégrant les points clés du contenu et le format de la question :
**Option 1 (direct et clair) :**
* **Comment empêcher la fermeture du menu déroulant Bootstrap
Voici quelques options pour le titre de votre article, intégrant les points clés du contenu et le format de la question :
**Option 1 (direct et clair) :**
* **Comment empêcher la fermeture du menu déroulant Bootstrap27Oct2024
Arrêter la fermeture du menu déroulant Bootstrap sur les clics internesLe menu déroulant de Twitter Bootstrap se ferme généralement à tout clic, y compris ceux dans le...
 Comment créer des niveaux illimités de menus avec PHP et MySQL : un guide étape par étape ?
Comment créer des niveaux illimités de menus avec PHP et MySQL : un guide étape par étape ?30Oct2024
Créer des niveaux illimités de menus avec PHP et MySQLDans le développement de sites Web, la navigation dans les menus joue un rôle crucial dans l'expérience utilisateur. Cependant,...
 Comment répartir uniformément les éléments de navigation dans un conteneur à largeur fixe ?
Comment répartir uniformément les éléments de navigation dans un conteneur à largeur fixe ?25Nov2024
Comment répartir uniformément les éléments de navigation horizontale dans un conteneur spécifiéLors de la conception de menus de navigation, il est souvent souhaitable de répartir uniformément...
 Comment puis-je styliser les menus de navigation hiérarchiques sans affecter les éléments imbriqués à l'aide de CSS ?
Comment puis-je styliser les menus de navigation hiérarchiques sans affecter les éléments imbriqués à l'aide de CSS ?26Dec2024
Surmonter l'héritage CSS dans les navigations hiérarchiquesLorsque vous travaillez avec des structures hiérarchiques telles que les menus de navigation, il peut être difficile de...
 Pourquoi utiliser des `` balises au lieu de `` balises pour les menus de navigation ?
Pourquoi utiliser des `` balises au lieu de `` balises pour les menus de navigation ?23Nov2024
Pourquoi les boutons ne sont pas la valeur par défaut dans les menus de navigationBien qu'il puisse sembler logique d'utiliser des balises pour la navigation, les développeurs Web...
 Comment faire en sorte que les balises d'ancrage couvrent toute la largeur des éléments de la liste ?
Comment faire en sorte que les balises d'ancrage couvrent toute la largeur des éléments de la liste ?29Oct2024
Balises d'ancrage pleine largeur dans les éléments de listeIntroductionLors de la conception de menus de navigation, il est courant de vouloir que les balises d'ancrage () s'étendent sur...
 Comment obtenir une navigation active dans les menus Bootstrap avec CSS et JavaScript personnalisés ?
Comment obtenir une navigation active dans les menus Bootstrap avec CSS et JavaScript personnalisés ?01Nov2024
Réalisation d'une navigation active avec Bootstrap CSSCréation de menus de navigation personnalisés dans Bootstrap tout en conservant la fonctionnalité de classe active...


Hot Tools

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis