 Effets spéciaux JS
Effets spéciaux JS effets de chronologie
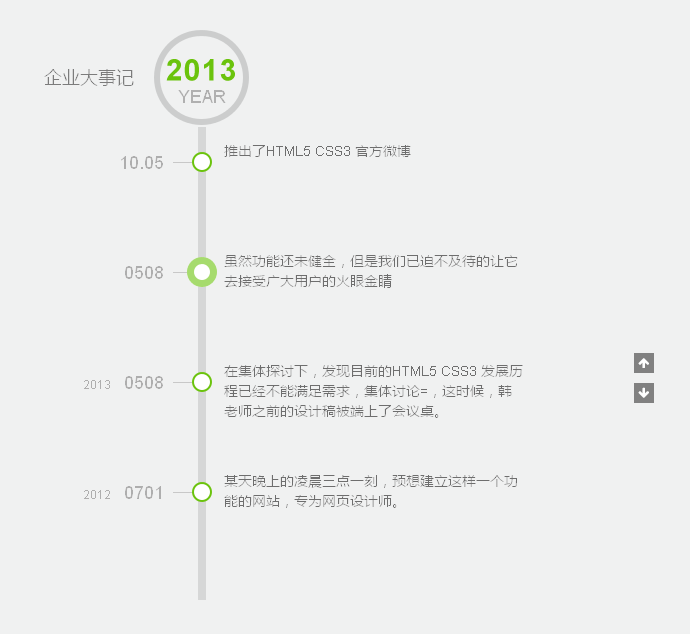
effets de chronologie jquery chronologie verticale défilement de la souris code de défilement de la chronologie
jquery chronologie verticale défilement de la souris code de défilement de la chronologiejquery chronologie verticale défilement de la souris code de défilement de la chronologie

Le code de défilement de la chronologie verticale jquery est généralement utilisé pour l'enregistrement, par exemple, l'enregistrement nécessite plusieurs étapes, ou sur d'autres sites Web, et le terminal mobile des sociétés de livraison express l'utilisera également, par exemple, partout où les marchandises arriveront. soyez temps et livraison express. Où est-il!
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Carrousel JavaScript et barre de défilement personnalisée avec publication de code de partage de molette de la souris
Carrousel JavaScript et barre de défilement personnalisée avec publication de code de partage de molette de la souris07Jan2017
Cet article partagera avec vous un extrait de code d'images de carrousel js et de barres de défilement personnalisées. L'éditeur ne vous a pas présenté la mise en page et le style. Vous pouvez l'optimiser en fonction de vos besoins personnels et implémenter le code spécifiquement. extrait de code suivant.
 js/jquery obtient la hauteur et la largeur de la zone visible de la fenêtre du navigateur ainsi que le code d'implémentation de la hauteur de la barre de défilement
js/jquery obtient la hauteur et la largeur de la zone visible de la fenêtre du navigateur ainsi que le code d'implémentation de la hauteur de la barre de défilement11Jan2017
Lors de l'utilisation de js, vous pouvez obtenir la hauteur et la largeur de la zone visible de la fenêtre du navigateur et la hauteur de la barre de défilement en fonction des exigences, je l'ai donc collecté, trié et partagé avec tout le monde. j'espère que cela pourra vous aider.
 Comment authentifier et récupérer la chronologie d'un utilisateur Twitter à l'aide de l'API v1.1 ?
Comment authentifier et récupérer la chronologie d'un utilisateur Twitter à l'aide de l'API v1.1 ?12Jan2025
Authentification et récupération de la chronologie avec l'API Twitter 1.1 oAuthAvec la dépréciation de l'API REST v1 de Twitter, les développeurs doivent migrer vers...
 Implémentation CSS3 des effets de chronologie
Implémentation CSS3 des effets de chronologie07Mar2017
Cet article présente principalement en détail l'effet de chronologie de CSS3, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Comment puis-je m'authentifier avec l'API Twitter v1.1 à l'aide d'OAuth et récupérer la chronologie d'un utilisateur ?
Comment puis-je m'authentifier avec l'API Twitter v1.1 à l'aide d'OAuth et récupérer la chronologie d'un utilisateur ?12Jan2025
Authentification et récupération de la chronologie de l'utilisateur à l'aide de l'API Twitter 1.1 oAuthAvec la dépréciation de l'API Twitter v1, la migration vers l'API v1.1 est devenue...
 Comment puis-je déterminer le fuseau horaire actuel dans MySQL ?
Comment puis-je déterminer le fuseau horaire actuel dans MySQL ?18Dec2024
Comment déterminer le fuseau horaire actuel dans MySQLMaintenir une chronologie appropriée est crucial dans les systèmes de bases de données. MySQL, une base de données largement utilisée,...
 Comment Firestore peut-il optimiser les délais des réseaux sociaux pour l'évolutivité ?
Comment Firestore peut-il optimiser les délais des réseaux sociaux pour l'évolutivité ?28Oct2024
Optimisation de la chronologie des réseaux sociaux avec FirestoreDans la conception d'un réseau social avec des fonctionnalités de flux et de suivi, l'évolutivité de la base de données est cruciale...
 CSS peut-il gérer seul les effets de survol sur plusieurs éléments simultanément ?
CSS peut-il gérer seul les effets de survol sur plusieurs éléments simultanément ?06Dec2024
Effets de survol pour plusieurs éléments avec CSSFace au défi d'appliquer des effets de survol à plusieurs éléments simultanément,...


Hot Tools

jQuery chronologie historique du développement de l'entreprise effets spéciaux
L'effet spécial du processus de développement de l'entreprise de la chronologie jQuery est un effet spécial de défilement de chronologie horizontale avec un arrière-plan ondulé basé sur swiper.js pour créer une chronologie horizontale de l'historique de développement de l'entreprise.







