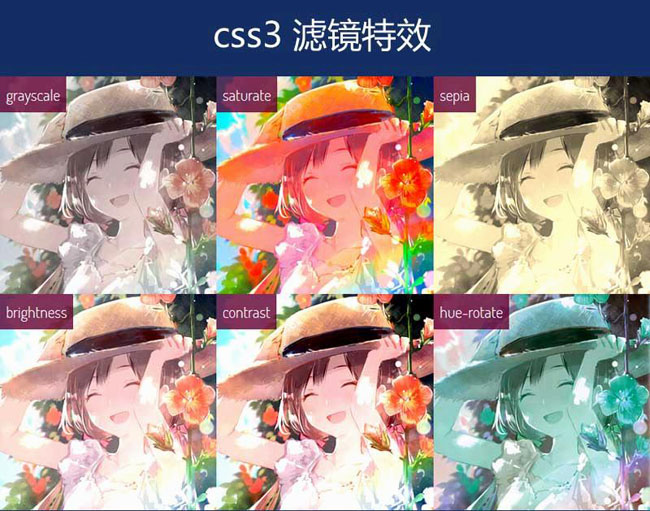
Effets de filtre d'image du filtre CSS3

L'effet de filtre d'image CSS3 Filter est un téléchargement d'effet spécial d'embellissement d'image basé sur l'attribut de filtre de filtre CSS3.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 La souris CSS3 pure glisse sur l'effet d'animation du calque de masque d'image
La souris CSS3 pure glisse sur l'effet d'animation du calque de masque d'image06Mar2017
Cet article présente principalement les effets d'animation d'une souris CSS3 pure glissant sur le calque de masque d'image.
 Explication détaillée du filtre de filtre Angularjs
Explication détaillée du filtre de filtre Angularjs07Feb2017
Cet article présente principalement les informations pertinentes du filtre angulairejs. Les amis dans le besoin peuvent s'y référer.
 Effets du filtre CSS: flou, niveaux de gris, luminosité et plus dans CSS!
Effets du filtre CSS: flou, niveaux de gris, luminosité et plus dans CSS!21Feb2025
Filtres CSS: un guide complet de la manipulation de l'image Exemples d'effets du filtre CSS. Les filtres CSS, qui font initialement partie de la spécification SVG, offrent un moyen puissant et convivial pour manipuler le rendu d'image. Ces filtres, désormais intégrés dans
 Explication détaillée de l'utilisation du filtre $filter dans AngularJS (filtre personnalisé)
Explication détaillée de l'utilisation du filtre $filter dans AngularJS (filtre personnalisé)07Feb2017
Cet article présente principalement les informations pertinentes sur l'utilisation du filtre $filter (filtre personnalisé) dans AngularJS. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
 Explication détaillée de l'utilisation du filtre AngularJS
Explication détaillée de l'utilisation du filtre AngularJS07Feb2017
Cet article présente principalement le filtre d'AngularJS. Le nom chinois « filtre » est utilisé pour filtrer la valeur des variables ou formater la sortie pour obtenir les résultats ou les formats que vous attendez. Pour des informations connexes, les amis dans le besoin peuvent s'y référer.
 L'utilisation la plus précise de l'opacité transparente CSS et des versions IE du filtre de filtre de transparence
L'utilisation la plus précise de l'opacité transparente CSS et des versions IE du filtre de filtre de transparence25Feb2017
La propriété de transparence opacité de CSS3 doit être utilisée partout par tout le monde. Quant à la façon de gérer la transparence dans les navigateurs qui ne prennent pas en charge CSS3 et de maintenir la cohérence de l'effet du navigateur, cet article présente principalement l'explication détaillée de l'opacité transparente CSS et l'utilisation la plus précise du filtre de transparence de chaque version d'IE. intéressés peuvent en savoir plus.
 Explication détaillée de l'utilisation du filtre dans AngularJS
Explication détaillée de l'utilisation du filtre dans AngularJS07Feb2017
Cet article présente principalement l'utilisation du filtre dans AngularJS, y compris ses applications courantes dans les modèles, les contrôleurs et les services. Les amis qui en ont besoin peuvent s'y référer.


Outils chauds

Effet carrousel de curseur d'image 3D jQuery
Effet carrousel de curseur d'image 3D basé sur jQuery

CSS pur pour obtenir des animations de commutation sympas lorsque la souris passe à travers des images
Pure CSS permet des téléchargements de code d'animation de commutation sympas lorsque la souris passe à travers des images.

Plug-in de carrousel d'images HTML5 avec effet de parallaxe
Un plug-in de carrousel d'images HTML5 avec effet de parallaxe, qui peut contrôler les images avec la souris et produire un effet de différence visuelle sympa lorsque le carrousel d'images défile.

Image d'en-tête du site B, survol interactif de la souris, profondeur de champ, effet de mise au point
Un effet spécial de page Web d'effet de mise au point de profondeur de champ interactif avec la souris pour l'image d'en-tête du site B.

Effets de mur d'images 3D jQuery sympas qui peuvent être glissés et pivotés
Un effet de mur d'images 3D jQuery sympa qui peut être glissé et pivoté. Les images sont entourées pour former un mur d'images circulaire, et chaque image a des effets de lueur et de réflexion.





