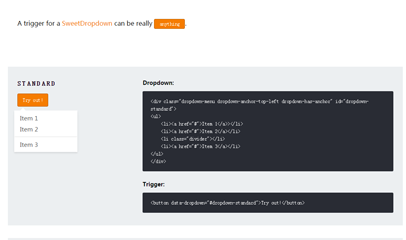
Plugin de liste déroulante jQuery

Le plug-in de liste déroulante jQuery est un plug-in SweetDropdown qui peut être déclenché par n'importe quel élément. Il peut être utilisé comme une liste déroulante ou une boîte de dialogue.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Pourquoi la liste déroulante de ma barre de navigation Bootstrap 5 ne s'agrandit-elle pas ?
Pourquoi la liste déroulante de ma barre de navigation Bootstrap 5 ne s'agrandit-elle pas ?29Dec2024
La liste déroulante de la barre de navigation reste statique dans Bootstrap 5. Problème : lors de la création d'un menu réactif ou d'un bouton déroulant avec Bootstrap 5, les icônes de navigation et...
 La liste déroulante de la barre de navigation Bootstrap 5 ne fonctionne pas : comment résoudre les problèmes d'attributs de données ?
La liste déroulante de la barre de navigation Bootstrap 5 ne fonctionne pas : comment résoudre les problèmes d'attributs de données ?20Dec2024
La liste déroulante de la barre de navigation ne fonctionne pas dans Bootstrap 5 : résoluLors de la création d'un menu de navigation réactif avec Bootstrap 5, les utilisateurs ont rencontré des problèmes...
 Pourquoi ma liste déroulante de la barre de navigation Bootstrap 5 ne fonctionne-t-elle pas ?
Pourquoi ma liste déroulante de la barre de navigation Bootstrap 5 ne fonctionne-t-elle pas ?14Nov2024
La liste déroulante de la barre de navigation ne fonctionne pas dans Bootstrap 5. Votre liste déroulante de la barre de navigation semble mal fonctionner en raison d'un oubli dans le code. Amorcer 5...
 Comment puis-je remplir dynamiquement une deuxième liste déroulante en fonction de la sélection dans une première liste déroulante à l'aide de jQuery et PHP ?
Comment puis-je remplir dynamiquement une deuxième liste déroulante en fonction de la sélection dans une première liste déroulante à l'aide de jQuery et PHP ?23Dec2024
Remplissage dynamique des boîtes déroulantesUne technique populaire utilisée dans le développement Web consiste à créer des formulaires Web interactifs dans lesquels les boîtes déroulantes peuvent...
 Liste déroulante de la barre de navigation Bootstrap 5 : pourquoi ma liste déroulante ne s'effondre-t-elle pas et comment puis-je y remédier ?
Liste déroulante de la barre de navigation Bootstrap 5 : pourquoi ma liste déroulante ne s'effondre-t-elle pas et comment puis-je y remédier ?27Dec2024
Problème de liste déroulante de la barre de navigation Bootstrap 5 : résolution de la fonctionnalité d'effondrementCette discussion aborde les défis rencontrés lors de la tentative de création d'un...
 Pourquoi ma liste déroulante de la barre de navigation Bootstrap 5 ne s'effondre-t-elle pas ?
Pourquoi ma liste déroulante de la barre de navigation Bootstrap 5 ne s'effondre-t-elle pas ?15Nov2024
Problème de liste déroulante de la barre de navigation Bootstrap 5 : l'effondrement ne fonctionne pas Dans Bootstrap 5, le menu déroulant de la barre de navigation peut ne pas s'effondrer lorsque vous cliquez dessus. Ce problème se pose...
 Exemple d'analyse de l'événement déclencheur de sélection de la liste déroulante de sélection basé sur jQuery
Exemple d'analyse de l'événement déclencheur de sélection de la liste déroulante de sélection basé sur jQuery28Dec2016
Cet article présente principalement la méthode d'implémentation de sélection des événements déclencheurs dans la liste déroulante de sélection basée sur jQuery. Il analyse la compatibilité des navigateurs couramment utilisés avec les événements déclencheurs sélectionnés et les techniques de déclenchement associées sous forme d'exemples. se référer à ce qui suit
 Comment conserver la valeur de la liste déroulante sélectionnée avant la modification avec jQuery ?
Comment conserver la valeur de la liste déroulante sélectionnée avant la modification avec jQuery ?17Nov2024
Préserver la valeur de la liste déroulante sélectionnée avant le changement avec jQueryRéaliser cela est possible en combinant les événements de focus et de changement dans jQuery. Voici...


Hot Tools

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis





