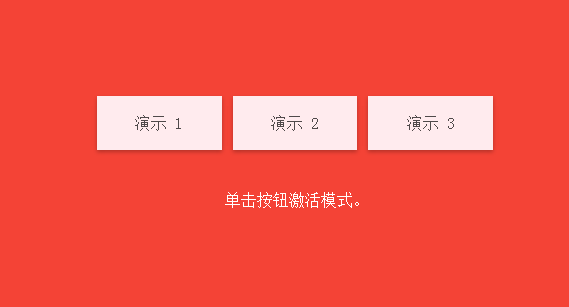
Boîte modale réactive HTML5 (boîte de dialogue modale)
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Formulaire de soumission ajax de boîte contextuelle modale Yii2.0
Formulaire de soumission ajax de boîte contextuelle modale Yii2.009Jan2017
Cet article présente principalement les idées d'implémentation et les codes associés du formulaire de soumission ajax de la boîte contextuelle modale Yii2.0. Il est très simple et pratique. Les amis dans le besoin peuvent s'y référer.
 Comment masquer le bouton de fermeture dans une boîte de dialogue modale WPF tout en conservant le
Comment masquer le bouton de fermeture dans une boîte de dialogue modale WPF tout en conservant le30Dec2024
Masquer le bouton de fermeture dans la fenêtre Wpf dans WPF...
 Explication détaillée du problème et solution du centrage vertical de la boîte contextuelle Bootstrap (modale)
Explication détaillée du problème et solution du centrage vertical de la boîte contextuelle Bootstrap (modale)24Dec2016
Cet article présente principalement les informations pertinentes sur le centrage vertical de la boîte contextuelle Bootstrap (modale) et les solutions détaillées. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
 Pourquoi le rendu de ma police Chrome est-il flou dans une boîte modale et comment puis-je y remédier ?
Pourquoi le rendu de ma police Chrome est-il flou dans une boîte modale et comment puis-je y remédier ?12Nov2024
Flou de rendu des polices Chrome résolu : coupable CSS identifiéLe problème séculaire des polices floues dans Chrome tourmente les utilisateurs depuis des années, avec des...
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé23Dec2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire23Dec2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer
 Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire23Dec2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau intermédiaire 1. compte à rebours des vacances
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML518Jan2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.


Hot Tools

Effets spéciaux d'animation de battement de coeur sur toile HTML5
L'effet spécial d'animation de cœur flottant sur HTML5 Canvas est une animation générée qui peut être directement ouverte avec un navigateur pour voir un cœur.

Code source du jeu rebondissant H5 Panda
HTML5 Mobile Panda est aussi un code source de jeu fou. Description du jeu : Appuyez et maintenez l'écran pour régler la force du ressort panda et sauter vers le pilier de pierre. Le jeu se termine si vous tombez dans la rivière.

Effets spéciaux d'animation de boîte HTML5 pour la Saint-Valentin
Basé sur SVG, dessinez des animations d'ouverture de cadeaux de boîte d'amour le jour de la Saint-Valentin et des effets spéciaux d'animation de boîte d'amour.

Code source du jeu de balle roulante H5 3D
Téléchargement de code de jeu mobile HTML5 cool à billes 3D. Introduction au jeu : Une boule colorée roule et la trajectoire actuelle de la boule colorée est contrôlée en la faisant glisser avec la souris ou l'écran tactile du téléphone mobile. Il s'agit d'un code source de jeu mobile simple et facile à utiliser.