Effets spéciaux JS
Effets spéciaux JS Effets spéciaux de cascade
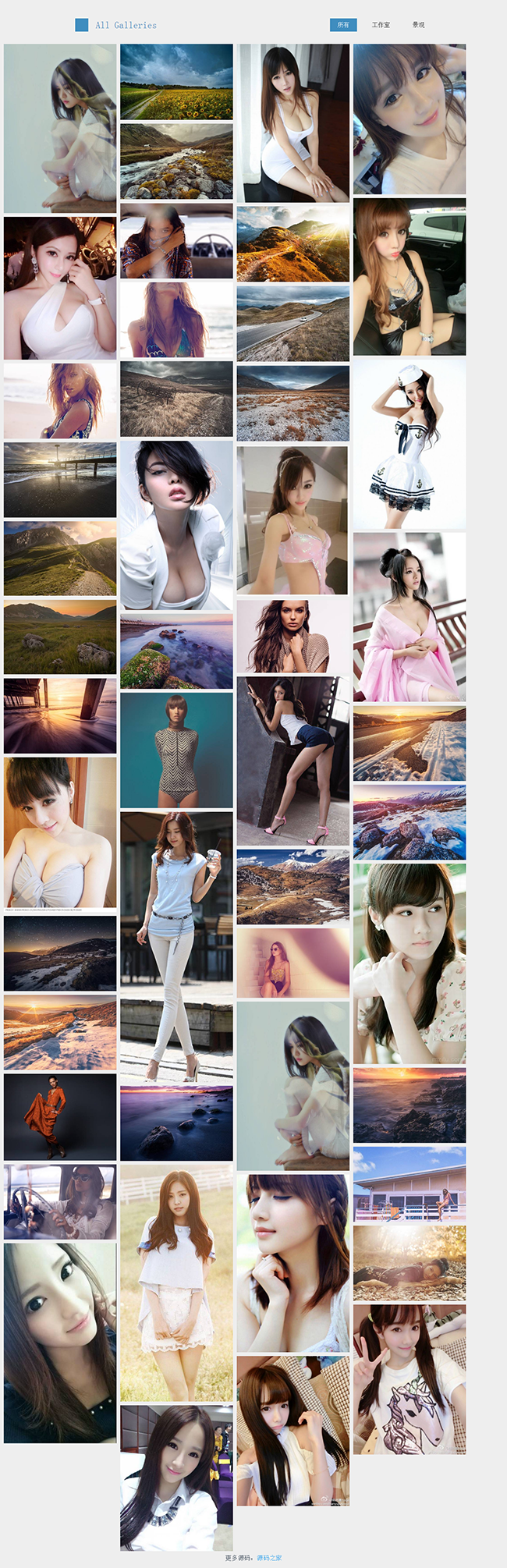
Effets spéciaux de cascade Galerie de mise en page de cascade de fonctionnalités de filtre d'image de maçonnerie
Galerie de mise en page de cascade de fonctionnalités de filtre d'image de maçonnerieGalerie de mise en page de cascade de fonctionnalités de filtre d'image de maçonnerie
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment implémenter une mise en page de galerie de flux en cascade à l'aide de HTML et CSS
Comment implémenter une mise en page de galerie de flux en cascade à l'aide de HTML et CSS24Oct2023
Comment utiliser HTML et CSS pour implémenter la mise en page de la galerie de flux en cascade. La mise en page de flux en cascade est une méthode courante de mise en page de galerie. Elle organise les images dans plusieurs colonnes pour rendre la page plus intéressante et plus belle. Cet article explique comment utiliser HTML et CSS pour implémenter la présentation de la galerie de flux en cascade et fournit des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer un conteneur en HTML pour envelopper toutes les images. Par exemple, nous pouvons créer un élément <div>
 Partage de matériel vidéo de mise en page de flux en cascade
Partage de matériel vidéo de mise en page de flux en cascade30Aug2017
Flux de cascade, également connu sous le nom de disposition de flux de cascade. Il s'agit d'une mise en page de site Web populaire. La performance visuelle est une mise en page multi-colonnes irrégulière. À mesure que la barre de défilement de la page défile vers le bas, cette mise en page chargera en permanence les blocs de données et les ajoutera à la queue actuelle. Le premier site Web à adopter cette mise en page fut Pinterest, qui devint progressivement populaire en Chine. La plupart des nouveaux sites Web nationaux sont essentiellement de ce style.
16May2016
Tout le monde doit être familier avec la disposition du flux de la cascade, n'est-ce pas ? Le principe est juste comme ça. Voici un petit exemple à partager avec vous.
 Conseils de mise en page HTML : Comment utiliser l'attribut position pour la mise en page en cascade
Conseils de mise en page HTML : Comment utiliser l'attribut position pour la mise en page en cascade18Oct2023
Conseils de mise en page HTML : Comment utiliser l'attribut position pour une mise en page en cascade Dans la conception Web, la mise en page est une tâche très importante. Parmi eux, la disposition en cascade est une méthode de disposition courante et pratique. En utilisant l'attribut position, nous pouvons obtenir un positionnement précis et des effets de chevauchement des éléments. Cet article présentera les quatre valeurs de position et ses scénarios d'application, et fournira des exemples de code spécifiques. La valeur de la position (1) statique : la valeur par défaut, l'élément est dans le document HTML selon son
16May2016
Cet article présente principalement la méthode d'implémentation de la mise en page du flux de cascade de beauté jQuery HTML5, impliquant la fonction de chargement dynamique de jQuery combinée avec HTML5 pour obtenir l'effet de flux de cascade. Il a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
 Explication détaillée de la mise en œuvre des effets en cascade et des effets d'animation dans la mise en page flexible CSS Flex
Explication détaillée de la mise en œuvre des effets en cascade et des effets d'animation dans la mise en page flexible CSS Flex26Sep2023
Explication détaillée de la mise en œuvre des effets en cascade et des effets d'animation dans la mise en page élastique CSSFlex Introduction : Avec le développement d'applications Web et la conception de pages Web, obtenir des effets de mise en page plus riches est devenu l'objectif des développeurs front-end. CSS fournit diverses technologies de mise en page, parmi lesquelles la mise en page élastique Flex est devenue un outil puissant pour obtenir des effets en cascade et des effets d'animation. Cet article présentera en détail comment implémenter des effets en cascade et combiner des effets d'animation dans la mise en page flexible CSSFlex, et fournira des exemples de code pertinents. 1. Qu'est-ce que la mise en page flexible CSSFlex ?
 Comment implémenter la mise en page de la carte de flux en cascade à l'aide de HTML et CSS
Comment implémenter la mise en page de la carte de flux en cascade à l'aide de HTML et CSS20Oct2023
Comment utiliser HTML et CSS pour implémenter la disposition des cartes de flux en cascade. Dans le développement Web, la disposition des cartes de flux en cascade est une méthode d'affichage courante et intéressante. La disposition en cascade est caractérisée par des formes irrégulières de cartes, et la hauteur et la position s'adaptent automatiquement en fonction de la quantité de contenu et de la taille de l'écran, rendant la page plus attrayante et interactive. Cet article explique comment utiliser HTML et CSS pour implémenter la disposition des cartes de flux en cascade et fournit des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer la structure HTML. Dans cet exemple, nous utiliserons un
 Tutoriel de mise en page CSS : la meilleure façon d'implémenter la mise en page en cascade
Tutoriel de mise en page CSS : la meilleure façon d'implémenter la mise en page en cascade20Oct2023
Tutoriel de mise en page CSS : La meilleure façon d'implémenter la mise en page en cascade, des exemples de code spécifiques sont requis. La mise en page en cascade (Waterfall Layout) est une méthode de mise en page Web courante. Elle peut organiser des éléments de différentes tailles dans plusieurs colonnes pour donner aux gens une forme de cascade. sentiment. Cette mise en page est souvent utilisée pour les pages Web qui doivent afficher plusieurs éléments, tels que des murs de photos et des présentations de produits. Cet article explique comment utiliser CSS pour implémenter la disposition en cascade et donne des exemples de code spécifiques. 1. Construire la structure HTML Tout d'abord, nous devons construire la base


Hot Tools

jquery image aléatoire flux de cascade chargement illimité
Le chargement illimité du flux de cascade d'images aléatoires jquery est un simple téléchargement de démonstration de cas de chargement illimité de flux de cascade d'images aléatoires jquery.

jQuery fondu en entrée et en sortie effet de flux de cascade
L'effet de cascade de fondu entrant et sortant jQuery est un effet de cascade jquery simple et efficace.

Effets de mise en page de page Web de flux de cascade jQuery
Effets de mise en page de page Web de flux de cascade jQuery

jquerycss3 implémente des effets spéciaux de mur de photos de flux de cascade
Jquery+css3 réalise l'effet spécial du mur de photos en cascade. C'est un travail de mur de photos très cool. L'effet d'affichage des photos est très grandiose.

Plugin Cascade de disposition de grille jQuery Freewall
Plug-in en cascade de mise en page de grille jQuery Freewall est un plug-in jQuery de mise en page de grille multi-navigateurs et réactif, plusieurs types de mise en page de grille : mise en page flexible, mise en page d'image, grille imbriquée, grille fluide, mise en page de style Metro, mise en page de style Pinterest