Le gadget d'imitation de site Web est un outil permettant de télécharger des pages Web statiques via des URL. Téléchargez le code HTML à partir de l'URL d'entrée, extrayez les URL JS, Css, Image, Picture, GIF et autres fichiers statiques, puis extrayez l'URL du fichier statique Image à partir du code CSS téléchargé, téléchargez le fichier statique via l'URL et définissez-le. selon les règles de sauvegarde du logiciel, corrigez automatiquement les chemins de liens des codes html et css, et enfin ces fichiers statiques sont enregistrés dans les dossiers de l'ordinateur par catégorie.
Tutoriel sur l'utilisation du gadget d'imitation de site Web 2.0 : http://www.php.cn/php-weizijiaocheng-405071.html
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Boîte à outils Linr PS (outil d'aide aux développeurs Photoshop)
Boîte à outils Linr PS (outil d'aide aux développeurs Photoshop)15Feb2017
Cet article présente la boîte à outils Linr PS (outil d'aide aux développeurs Photoshop)
 Nouveau placement : pourquoi ne pouvons-nous pas utiliser « supprimer » pour libérer de la mémoire ?
Nouveau placement : pourquoi ne pouvons-nous pas utiliser « supprimer » pour libérer de la mémoire ?26Oct2024
Gestion appropriée de la mémoire pour le placement nouveauLors de l'utilisation du placement nouveau, il incombe au programmeur d'invoquer manuellement le...
 L'état d'accessibilité dans les outils PHP
L'état d'accessibilité dans les outils PHP17Feb2025
PHP IDE et accessibilité: la perspective d'un programmeur aveugle L'accessibilité des outils de développement PHP est loin d'être idéale. De nombreux environnements de développement intégrés populaires (IDE), y compris Phpstorm et SublimEText, reçoivent une note d'échec d'accès
 Comment gérer la mémoire lors de l'utilisation de Placement New ?
Comment gérer la mémoire lors de l'utilisation de Placement New ?27Oct2024
Gestion appropriée de la mémoire avec placement nouveauLors de l'utilisation du placement nouveau, la responsabilité de la gestion de la mémoire incombe plutôt au programmeur...
 Comment utiliser la ligne de commande redis
Comment utiliser la ligne de commande redis10Apr2025
Utilisez l'outil de ligne de commande redis (Redis-CLI) pour gérer et utiliser Redis via les étapes suivantes: Connectez-vous au serveur, spécifiez l'adresse et le port. Envoyez des commandes au serveur à l'aide du nom et des paramètres de commande. Utilisez la commande d'aide pour afficher les informations d'aide pour une commande spécifique. Utilisez la commande QUIT pour quitter l'outil de ligne de commande.
 Descripteur de magie noire Python
Descripteur de magie noire Python09Feb2017
Les descripteurs constituent une magie noire profonde mais importante dans le langage Python. Ils sont largement utilisés au cœur du langage Python. La maîtrise des descripteurs ajoutera une compétence supplémentaire à la boîte à outils du programmeur Python. Dans cet article, je décrirai la définition des descripteurs et quelques scénarios courants, et à la fin de l'article j'ajouterai __getattr__, __getattribute__ et __getitem__, trois méthodes magiques qui impliquent également l'accès aux attributs.


Outils chauds

PS CS6 édition verte Lite
Le meilleur logiciel de traitement d'images

FileZilla 3.24
Logiciel FTP gratuit et open source

TortueSVN 1.9.5
Client SVN open source gratuit

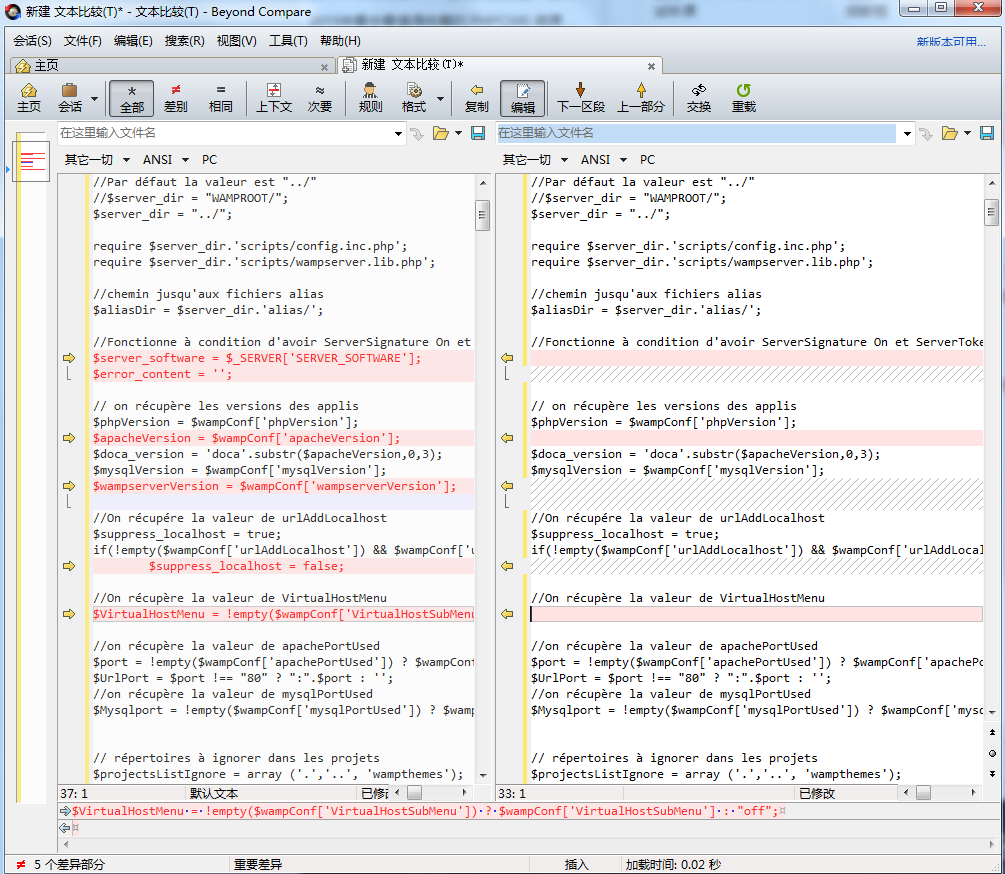
Outil de comparaison de fichiers BCompare
Outil de comparaison de fichiers

Git
Un outil de contrôle de version indispensable pour les programmeurs





