
 1039
1039effet d'aperçu de la lightbox de l'image jQuery

 1945
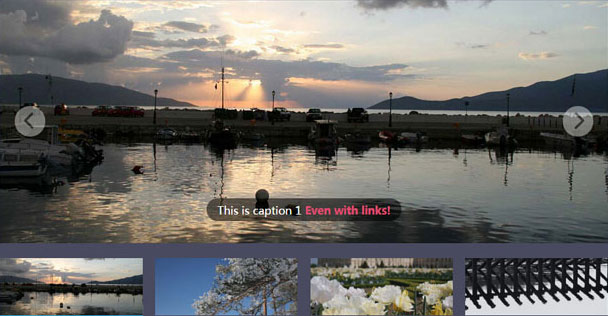
1945Diaporama d'images de style js lightbox simple et pratique, cliquez sur la vignette pour afficher une fenêtre contextuelle en plein écran pour afficher les effets spéciaux d'affichage en grande image

 2797
2797Code de changement d'image de diaporama CSS3

 2776
2776Code de changement d'image du diaporama H5 + CSS3

 1952
1952Plug-in de changement d'image de diaporama jQuery Slippry

 1959
195937 effets de changement de diapositive pour les images CSS3

 1463
1463Plug-in de changement d'image de diaporama jQuery Slippry

 3931
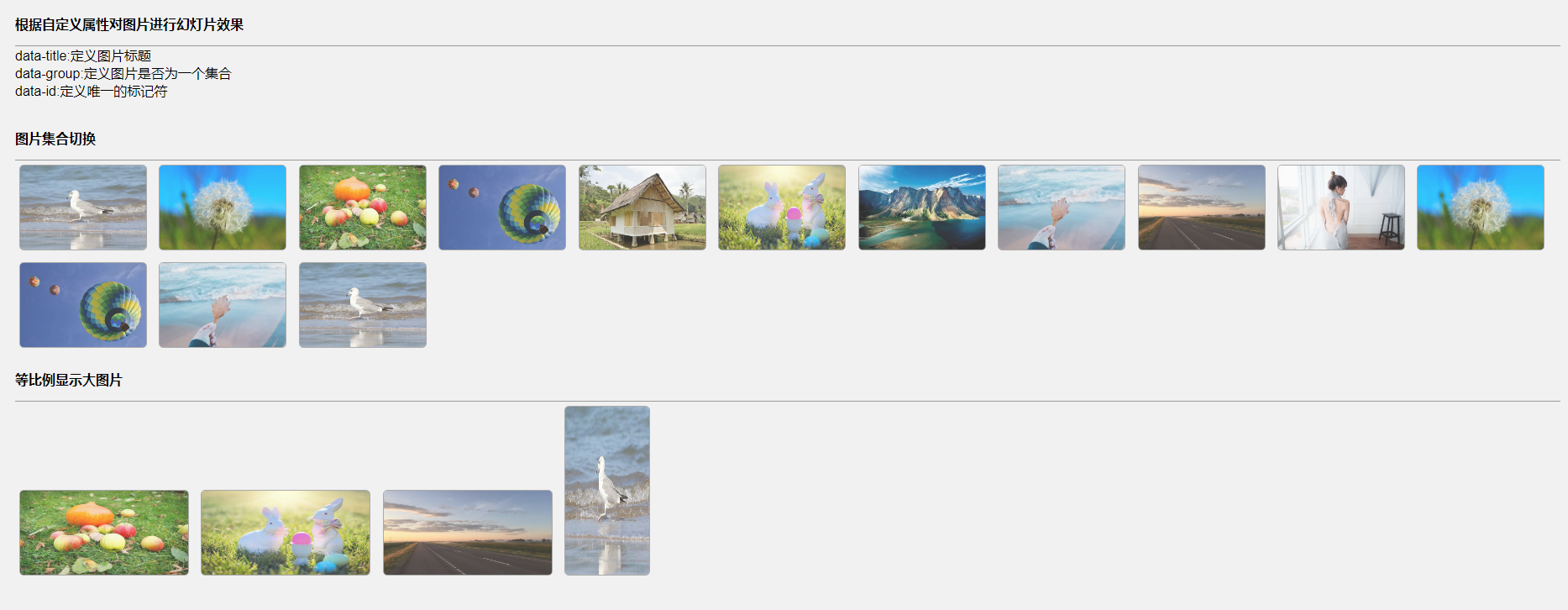
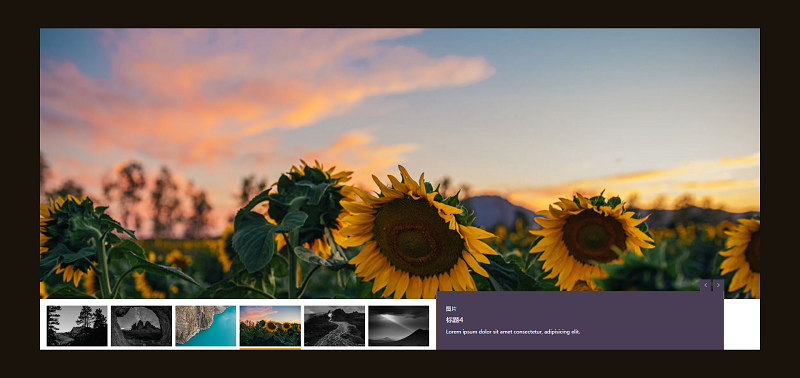
3931Diaporama, image réactive, changement d'image grande, diaporama avec vignettes

 1273
1273Un effet de commutation de diaporama d'images miniatures jQuery

 4144
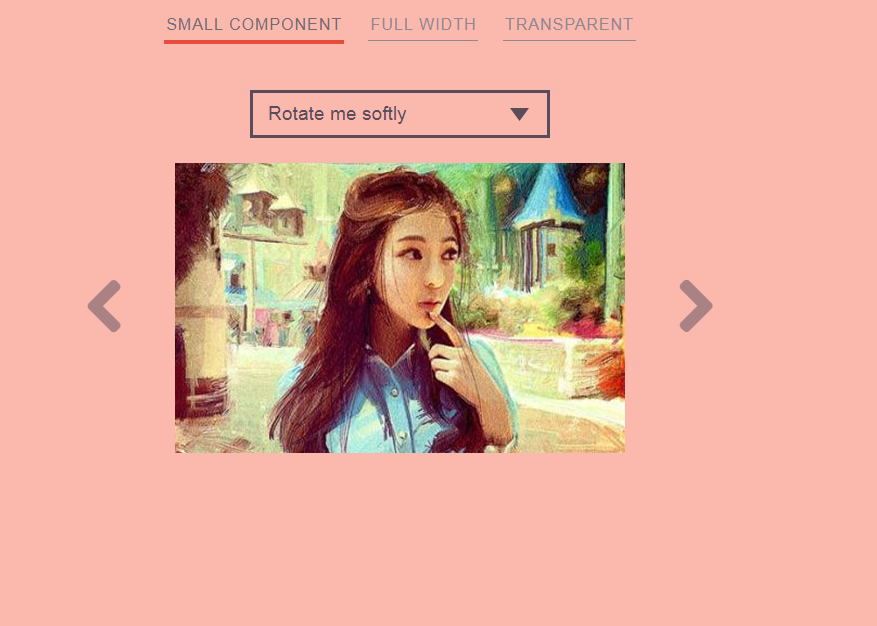
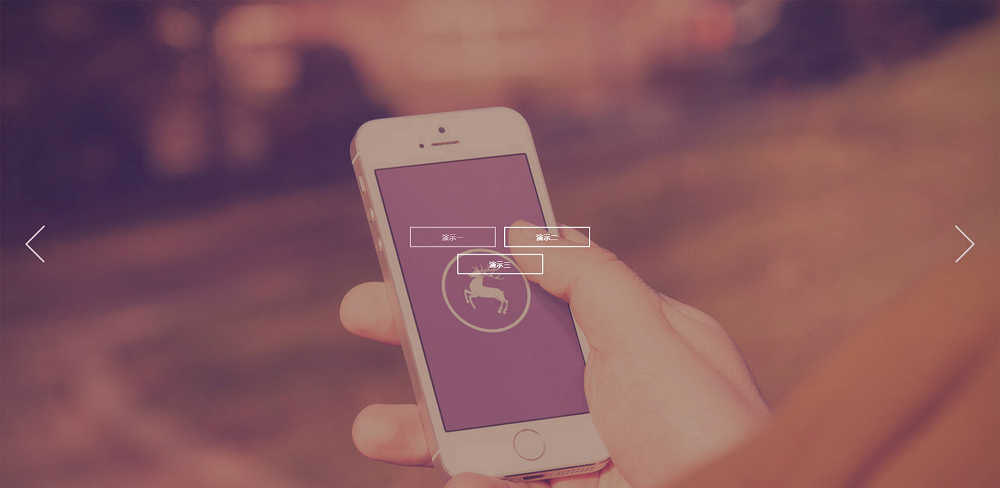
4144Effet de transition de diapositive d'image plein écran réactif Modernizr HTML5. Effet de commutation de diaporama d'images plein écran réactif

 3156
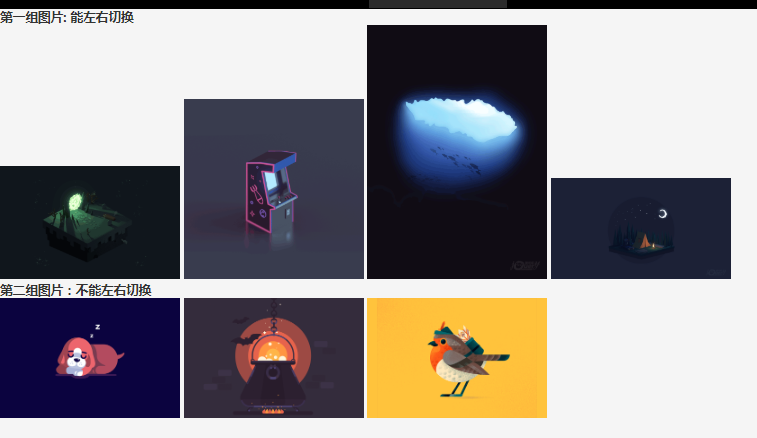
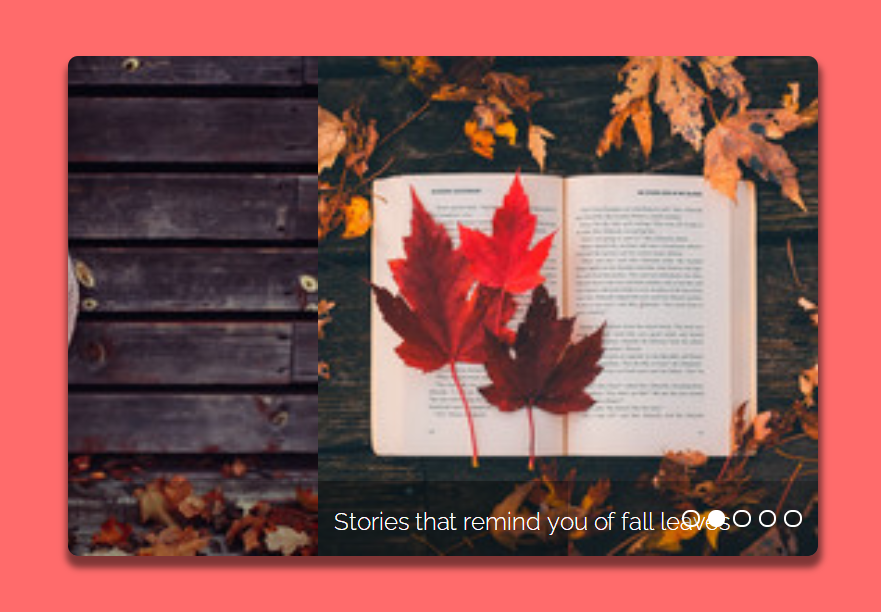
3156Disposition des diapositives d'images créatives HTML5 CSS3, disposition de la grille d'images inclinée, cliquez sur les boutons fléchés gauche et droit pour changer de diapositive avec des effets spéciaux.

 4495
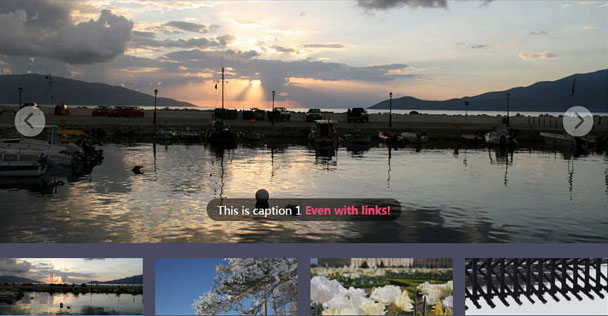
4495jQuery ui cool diaporama d'images, code d'effet de commutation de diaporama plein écran avec défilement latéral des vignettes

 1023
1023Un effet spécial de changement d'image avec défilement de diaporama

 1567
1567Effet de carrousel de défilement de parallaxe d'image de diaporama jQuery

 1931
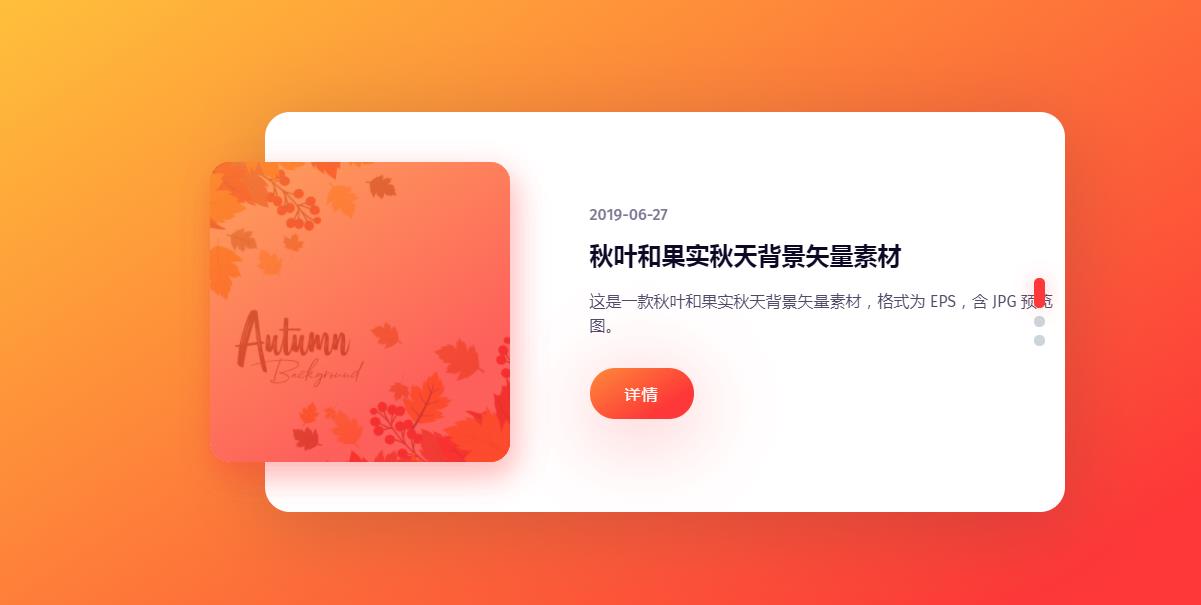
1931effet de commutation d'animation de diapositive d'image de texte jQuery

 991
991Un code de diaporama de changement d'image et de texte swiper.js

 4728
4728diapositive de focus d'aperçu miniature jQuery

 1746
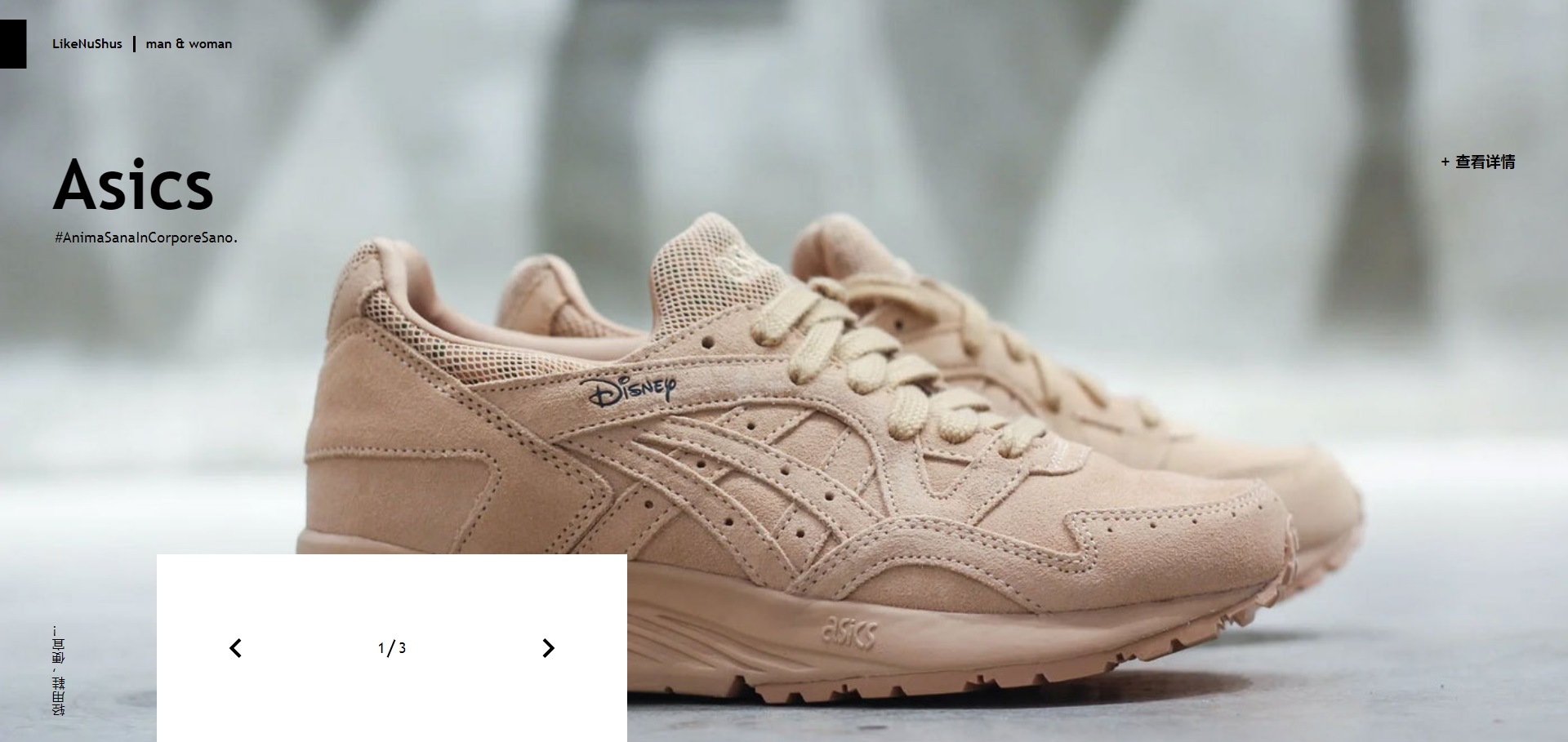
1746gsap, html5 responsive, html5 plein écran, diaporama html5, changement d'image html5, plein écran

 1220
1220Quatre écrans, vignettes, diapositive de mise au point