1485
1485Un petit plug-in pop-up jQuery pratique

 2750
2750Basé sur le plug-in jquery carrousel, le carrousel prend en charge les types gauche et droite, haut et bas, fondu et fondu, mais n'est pas pris en charge pour les versions inférieures.

 1322
1322sHover est un petit composant écrit en JavaScript natif pur et peut être utilisé sans introduire JQuery ou d'autres plug-ins.

 1237
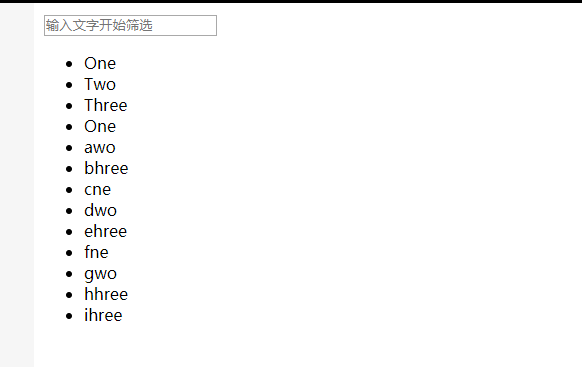
1237fastLiveFilter est un plug-in de filtre jQuery, ultra-léger (seulement 2K), simple à utiliser et très efficace.

 1162
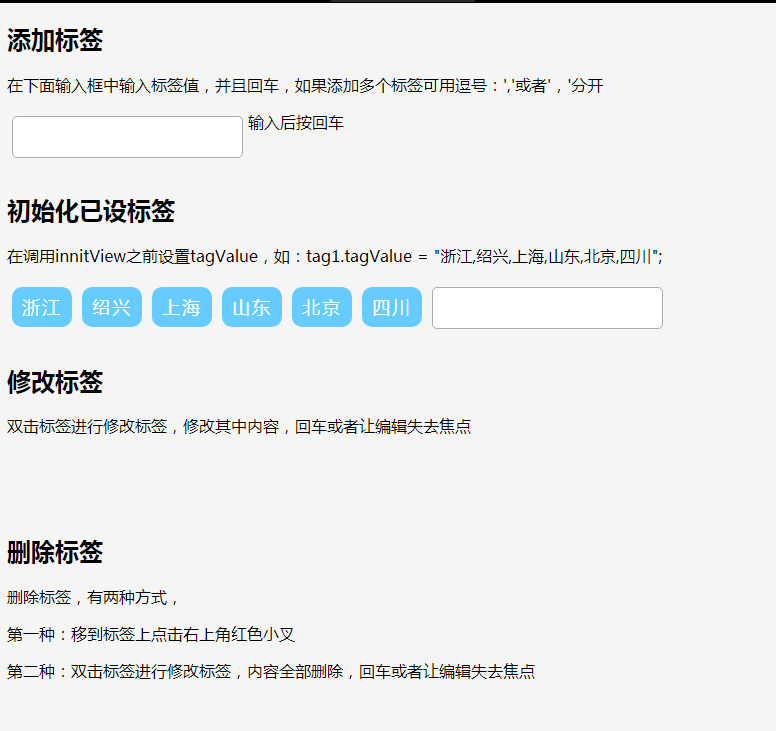
1162JMask est un plug-in de masque petit et flexible, pratique et pratique dans le développement de projets. L'utilisation est également très simple. Il vous suffit d'introduire un fichier js. Le plug-in est développé sur la base de JQuery, vous devez donc introduire le fichier JQuery avant utilisation.

 1546
1546Il s'agit d'un plug-in jQuery Tabs réactif, simple et pratique. Ce plug-in d'onglet s'adaptera de manière élastique en fonction de la taille du conteneur. Il est pratique et simple, et le style de l'onglet peut être personnalisé à l'aide de CSS.

 1009
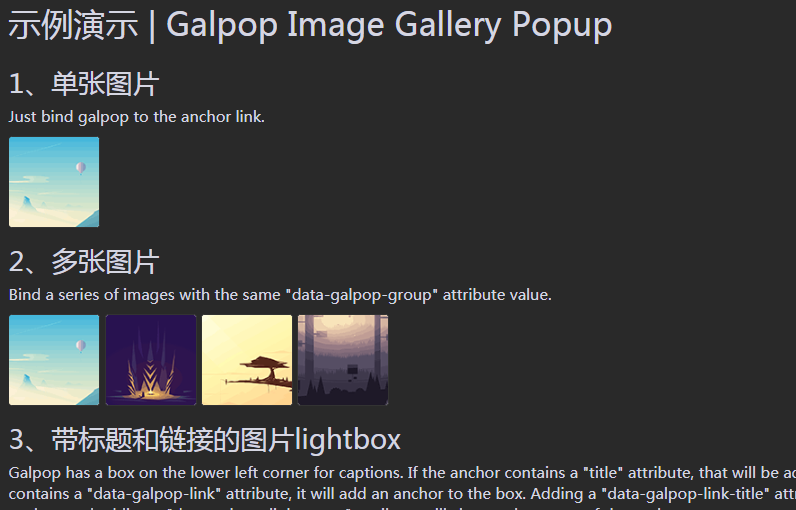
1009Galpop est un plugin jQuery permettant de créer des galeries d'images. Il peut être contrôlé à l’aide des touches fléchées gauche et droite et automatiquement redimensionné à l’aide de votre navigateur.

 1350
1350Le diaporama jQuery plein écran et tactile est un plug-in carrousel plein écran qui peut être zoomé et dézoomé, prend en charge le toucher et convient à une utilisation mobile.

 5126
5126js est un effet spécial js très pratique qui implémente le grossissement et le glissement des images. Il réalise les fonctions de grossissement et de glissement des images. Il n'utilise pas le plug-in jquery. Il est implémenté avec du javascript natif. boutons d'affichage pour contrôler l'image. Vous pouvez également utiliser la molette de la souris pour zoomer ou dézoomer sur l'image.

 2104
2104myFocus est une bibliothèque JS axée sur les graphiques de focus/graphiques de rotation côté WEB. Ce plug-in de carte de mise au point intègre plus de 30 styles d'effets de commutation d'image. Il est de petite taille, facile à utiliser et compatible avec IE6+ et tous les navigateurs grand public. Les fonctionnalités du plug-in myFocus focus map incluent : Écrit en JS natif, indépendant et sans dépendances Excellentes performances, le même effet est plus fluide que jQuery API facile à utiliser et infaillible et structure HTML standard Effet magnifique, comparable à l'image de mise au point Flash Fonction puissante, plus de 30 styles de commutation, prend en charge N types de paramètres couramment utilisés Petite taille, seulement

 3175
3175Aujourd'hui, je voudrais partager avec vous un plug-in de changement de page jQuery Tab conçu et exquis. Son style est différent du changement d'onglet traditionnel. Tout d'abord, l'étiquette Tab utilise un petit mode icône, tout comme un bouton. De plus, lors du changement d'onglet, le style de l'étiquette de l'onglet est également très distinctif. Il s'agit d'un arc en relief, donnant un effet visuel 3D. Dans le même temps, la couleur d’arrière-plan peut également être automatiquement modifiée lors du changement d’onglet.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

 966
966Le code d'album photo jQuery pour la commutation par glisser-déplacer sur écran tactile est un code d'album photo jQuery coulissant sur écran tactile basé sur le plug-in Swiper. Il s'affiche en plein écran, glisse vers la gauche et la droite, prend en charge le contrôle du clavier et prend en charge la souris gauche et droite. commutation par glisser-déposer. Il a un design réactif et est parfaitement compatible avec les appareils mobiles.