
 1635
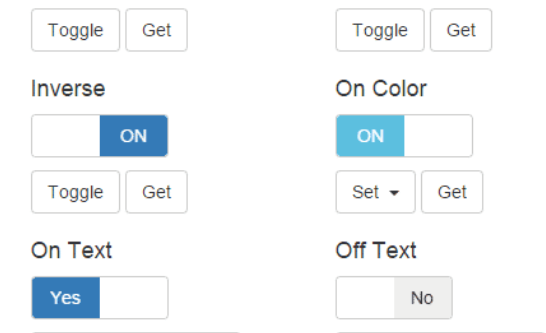
1635Plug-in de contrôle de commutateur Bootstrap Switch

 1285
1285Tableau du plug-in de contrôle des couleurs entrelacées

 4459
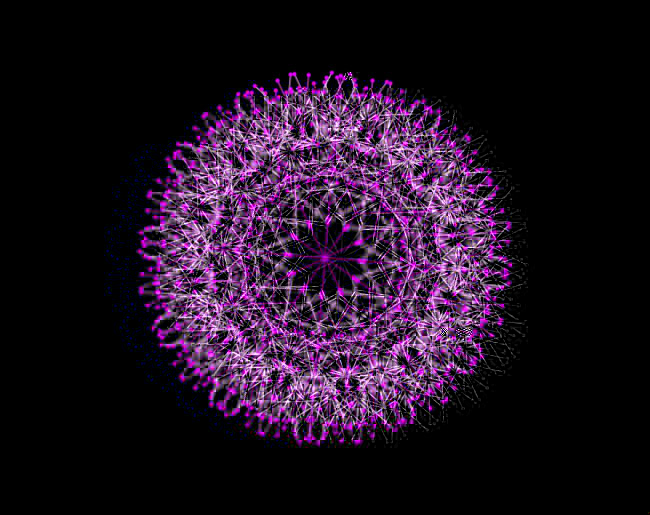
4459Effets spéciaux d'animation de miroir d'arborescence de contrôle de souris HTML5

 1079
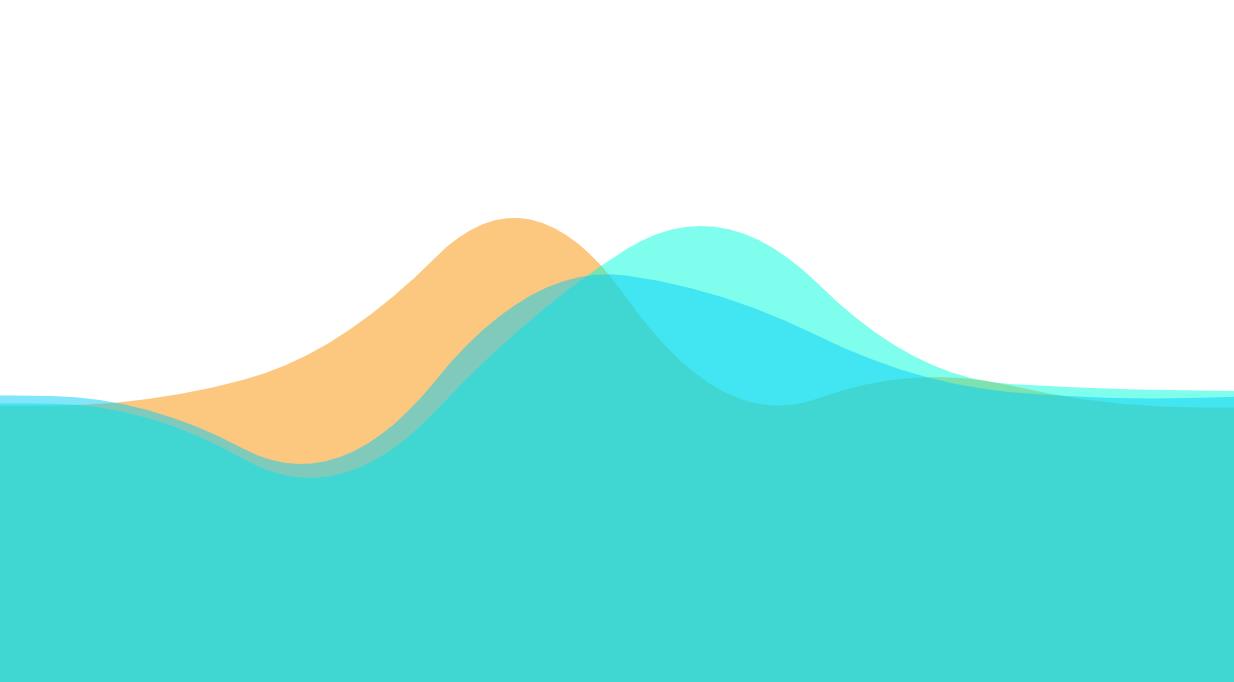
1079Un effet spécial de toile roulante de vagues contrôlée par la souris

 1570
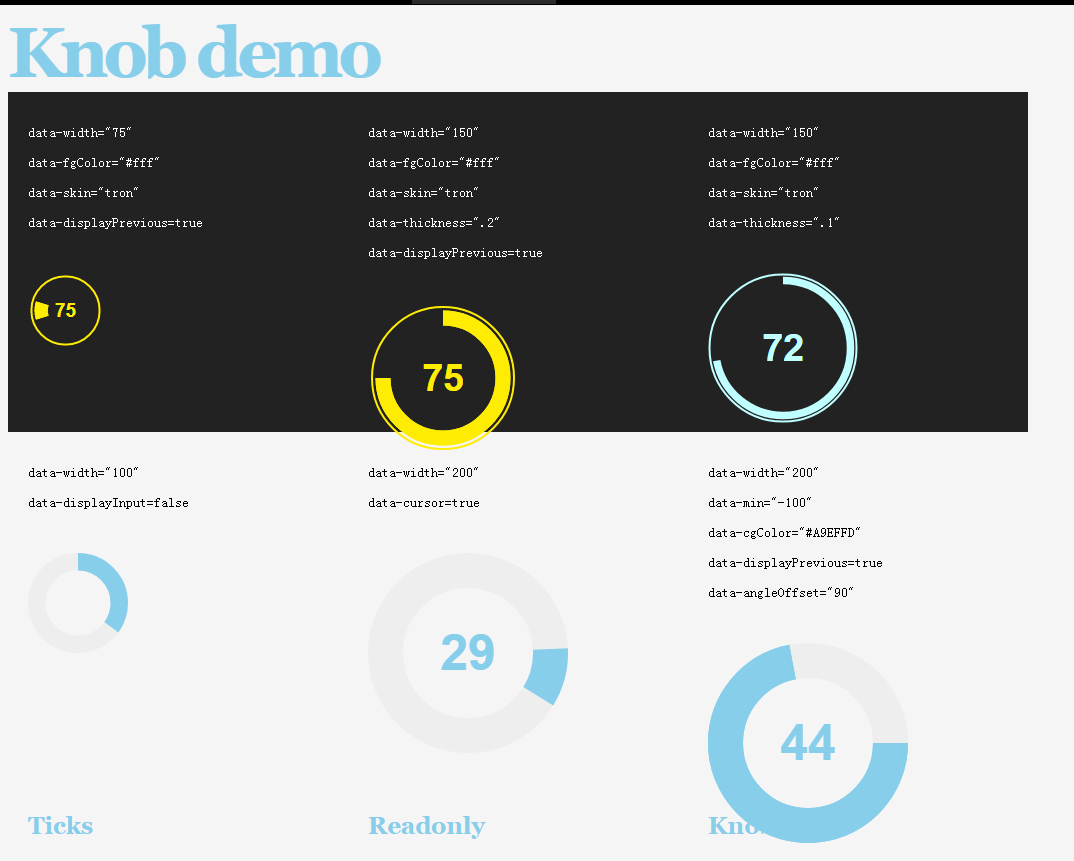
1570Effet de barre de progression circulaire contrôlé par la souris

 2018
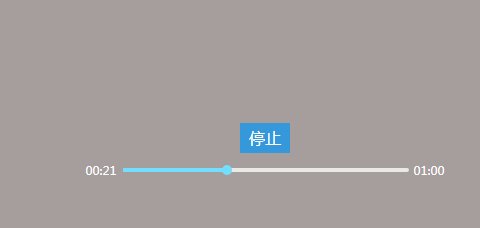
2018Plug-in de barre de progression de lecture jquery contrôlable

 1194
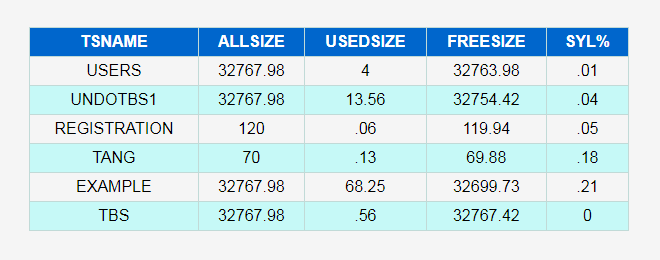
1194table de contrôles CSS3 pour mettre en évidence les lignes alternatives

 3239
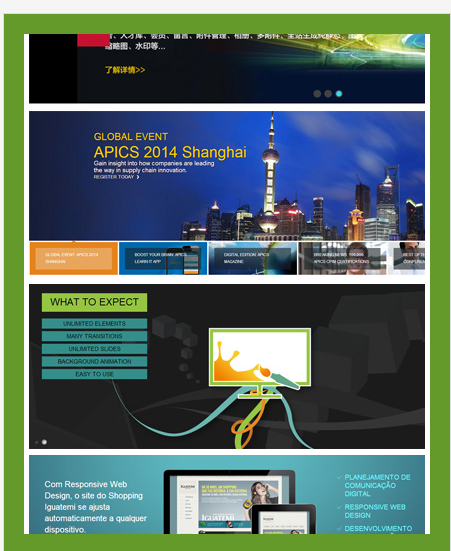
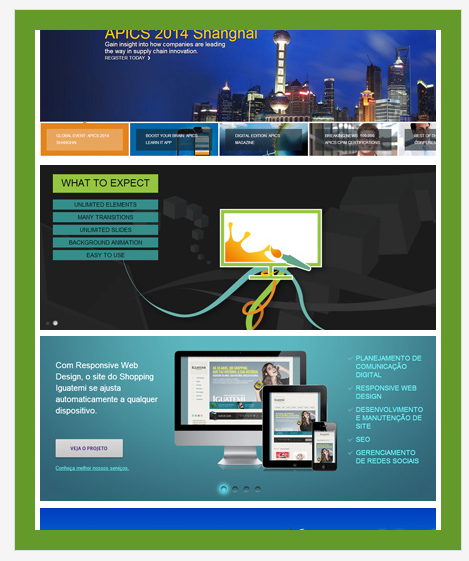
3239La molette de défilement contrôle l'effet de commutation haut et bas de l'image du carrousel

 1294
1294Effet de calendrier du formulaire de candidature contrôlable

 1748
1748Code de défilement d'image et de texte jQuery vers la gauche et la droite (contrôle de la flèche)

 1540
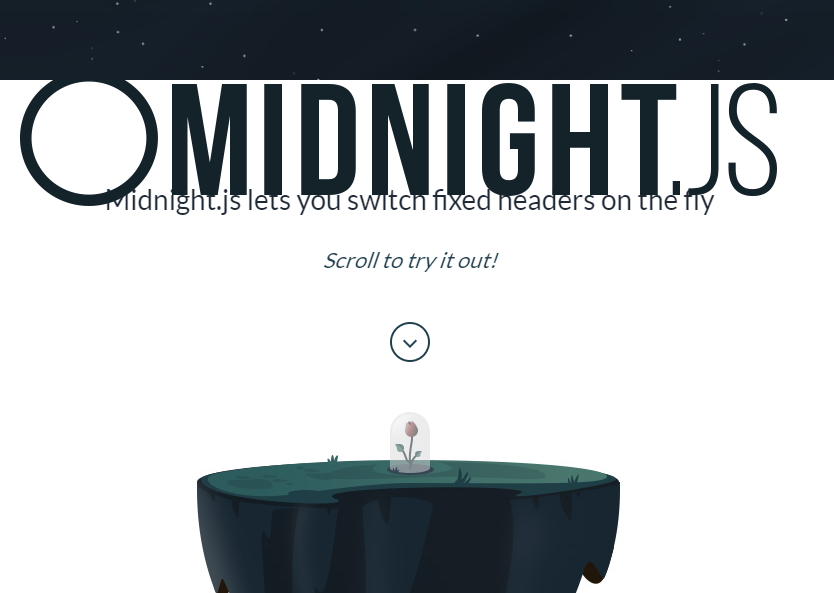
1540minuit.js est un plug-in Switch jQuery qui contrôle la conception de plusieurs titres lorsque la page défile.

 987
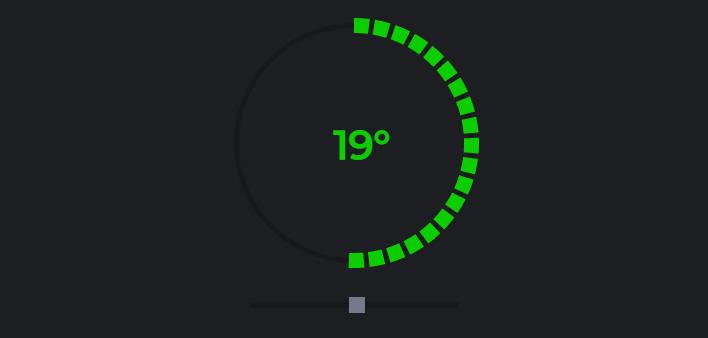
987Un curseur html5 svg pour contrôler le code à barres de progression circulaire

 1056
1056Effets spéciaux de commutation d'image de contrôle de pagination numérique Swiper

 1309
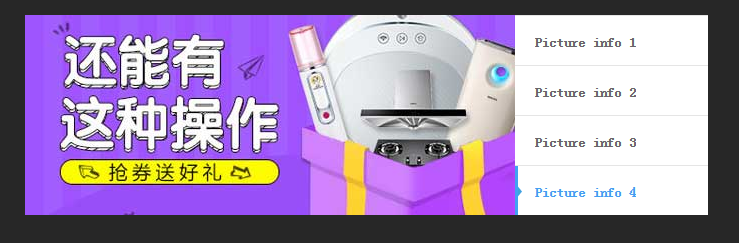
1309jQuery + balise d'onglet droite contrôle les effets de changement d'image

 1651
1651js détermine la position de survol de la souris et contrôle très bien l'image

 676
676Un effet d'animation de contrôle de souris à défilement de parallaxe CSS pur

 8614
8614js détermine la position de survol de la souris pour contrôler l'effet d'image

 1247
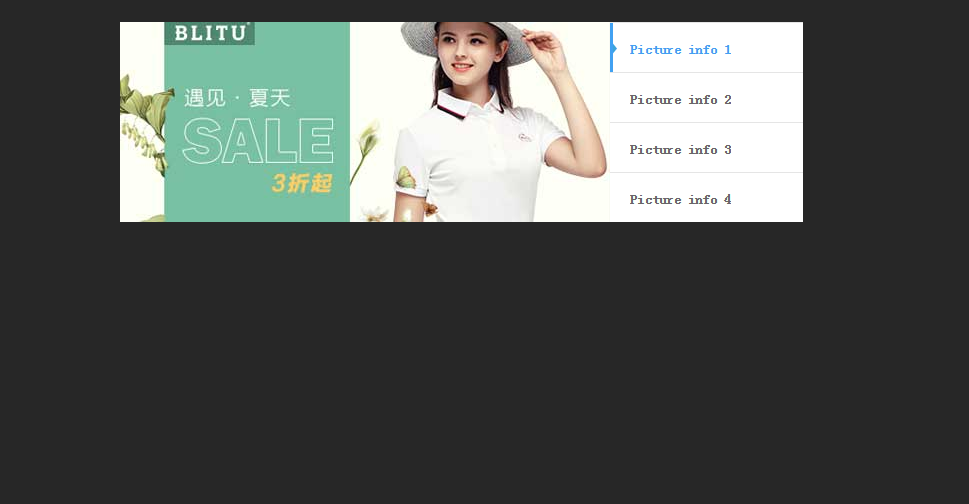
1247La balise de l'onglet droit de jQuery contrôle les effets de changement d'image