
 1238
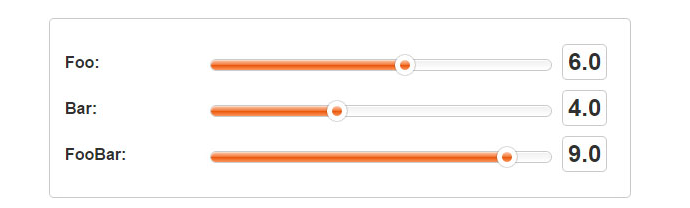
1238Code du plug-in de valeur de déplacement de la souris JS+jQuery+slideControl

 3634
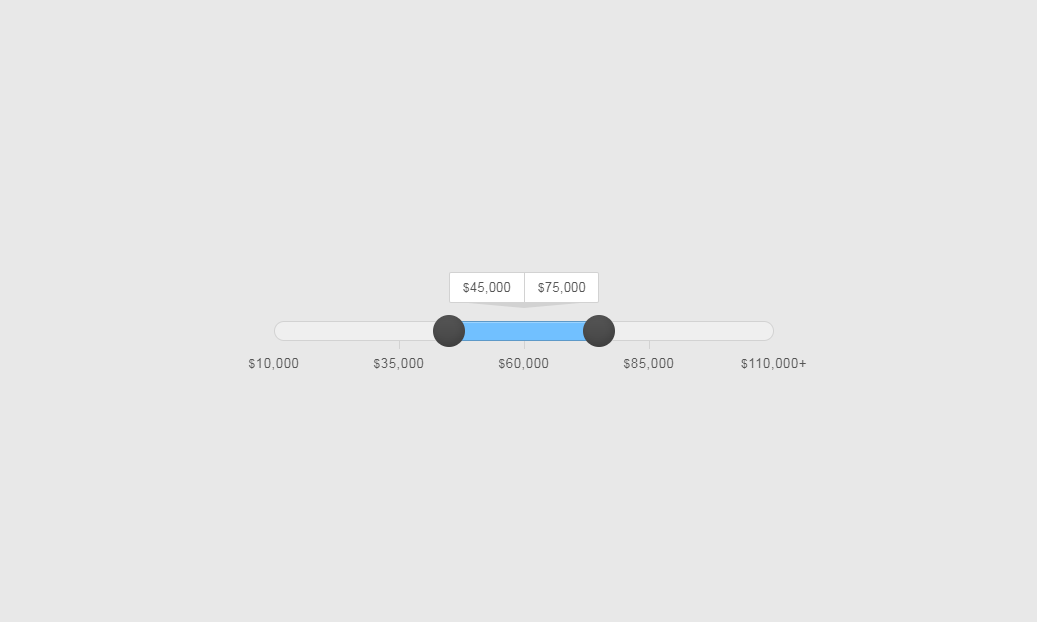
3634Le plug-in jQuery ui crée un curseur pratique à faire glisser vers la gauche et la droite pour sélectionner la plage de valeurs, et le curseur fait glisser la plage pour sélectionner le code.

 1309
1309Le code d'onglet personnalisé Bootstrap est un plug-in d'onglet jQuery qui prend en charge la fermeture, l'ajout, le passage au positionnement, le positionnement au courant, la fermeture des autres, la fermeture de tout, le glissement vers la gauche, le glissement vers la droite, l'obtention de la valeur du pas de glissement gauche et droit et l'obtention du courant. ID d'onglet, obtenez toutes les largeurs d'onglet, obtenez tous les codes de fonction d'onglet, etc.

 1574
1574Un puissant code d'onglet jQuery, le plug-in d'onglet personnalisé Bootstrap prend en charge la fermeture, l'ajout, le passage au positionnement, le positionnement au courant, la fermeture des autres, la fermeture de tout, le glissement vers la gauche, le glissement vers la droite, l'obtention de la valeur du pas de glissement gauche et droit et l'obtention du courant. option ID de carte, obtenez toutes les largeurs d'onglets, obtenez tous les codes de fonction d'onglet, etc.

 3664
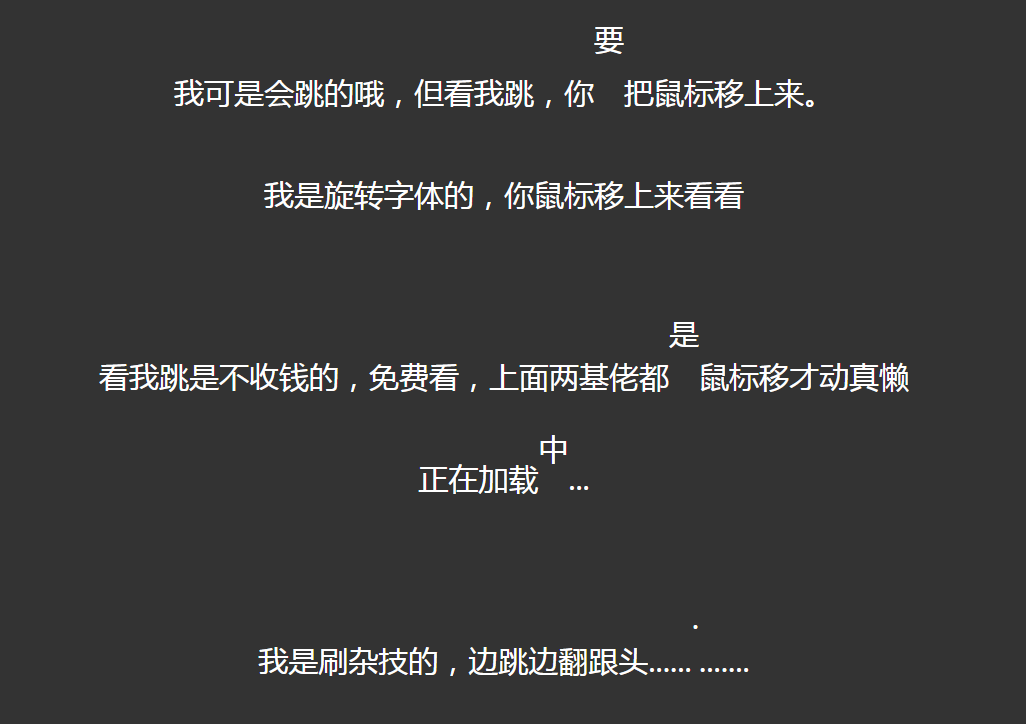
3664Le plug-in de texte jQuery crée un code d'effet de saut de texte dynamique au survol de la souris.

 575
575Le code d'album photo jQuery pour la commutation par glisser-déplacer sur écran tactile est un code d'album photo jQuery coulissant sur écran tactile basé sur le plug-in Swiper. Il s'affiche en plein écran, glisse vers la gauche et la droite, prend en charge le contrôle du clavier et prend en charge la souris gauche et droite. commutation par glisser-déposer. Il a un design réactif et est parfaitement compatible avec les appareils mobiles.

 4919
4919Le plug-in de loupe d'image jQuery prend en charge l'agrandissement de l'image entière et des images partielles, et contrôle le code de l'effet de zoom de l'image via le défilement de la souris. (Non compatible avec IE6, 7, 8)

 1727
1727Code d'effet de zoom de l'image du produit jQuery, cliquez sur la vignette pour agrandir l'image originale, vous pouvez faire glisser la souris pour agrandir l'image, compatible avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.js, lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Présentez imagezoom.js, product_img.js

 1737
1737Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images

 1758
1758"Téléchargement de code d'effets spéciaux mobiles de couche contextuelle de masque d'événement de clic jQuery. Un plug-in de couche contextuelle jquery pour créer un effet de soumission de formulaire de couche contextuelle de bouton de clic de formulaire d'inscription, qui peut prendre en charge le pop-up glisser-vers-jQuery. L'effet de couche supérieure. Le titre, la hauteur, la largeur, etc. peuvent être personnalisés avec le plug-in Popup Layer js.

 758
758Le code du service client QQ avec le code QR WeChat est un outil qui peut basculer librement entre l'affichage des informations du service client QQ ou du code QR WeChat. Il s'affichera automatiquement lorsque vous déplacez la souris dessus et se masquera automatiquement lorsque vous le déplacerez. sont basés sur jQuery et n'utilisent pas de plug-ins tiers. Cet effet spécial est requis. Peut être téléchargé et utilisé.

 3303
3303Le plug-in de loupe d'image jquery est un effet de loupe d'image jQuery simple et pratique. Cliquez sur la vignette pour passer à la grande image. Déplacez la souris sur la grande image pour afficher l'image de la loupe. zone pour afficher les détails de l’image. Il est similaire au code de la loupe Taobao et convient à l’utilisation du site Web de commerce électronique.

 343
343Le plug-in mobile Happy Scratch HTML5 est un plug-in mobile H5 Scratch adapté aux activités Double 12.

 327
327L'effet d'animation HTML5 papier plié en boîte cadeau est un effet d'animation de cadeau de Noël implémenté en CSS qui convient à Noël ou à toute autre fête.

 478
478Les effets spéciaux du lecteur de film rétro CSS3 pur sont un simple lecteur de musique de film et des effets spéciaux de lecteur d'enregistrement de film.

 571
571Le code flottant de la fenêtre du lecteur vidéo HTML5 est un code de lecteur vidéo MP4 noir et magnifique.

 334
334Le plug-in contextuel de page HTML5 WinBox léger est très pratique et facile à utiliser. Il prend en charge des fonctions telles que la maximisation, la réduction, le plein écran, la fermeture, le déplacement et l'ouverture de plusieurs fenêtres.

 329
329La barre de menu coulissante d'image en accordéon jQuery est un effet spécial de barre de menu de navigation à effet coulissant d'image en accordéon.

 459
459Le code CSS3 pur pour créer un menu de navigation déroulant rouge est un pur attribut de transition CSS3 pour créer un menu de navigation rouge. Le menu déroulant est développé en survolant la souris et prend en charge le code de menu déroulant à trois niveaux.

 314
314L'effet d'affichage d'image de rotation de la molette de la souris HTML5 est un effet spécial de page Web qui permet à la molette de la souris de tourner et de cliquer pour agrandir l'image. Vous pouvez agrandir l'image sélectionnée ou cliquer pour la restaurer à sa position d'origine.

