1543
154330 effets d'ajout de styles d'arrière-plan aux boutons tactiles de la souris ~

 1606
16067 effets d'image de survol de la souris CSS3

 1921
1921Il s'agit d'un ensemble d'effets d'animation sympas au survol de la souris réalisés à l'aide de CSS3. Ces 30 effets d'animation du survol des boutons utilisent respectivement les propriétés de transition et de transformation CSS3 pour créer des bordures de boutons, des animations de texte et des effets d'animation de streamer. Les différents effets sont très créatifs.

 835
83530 types d'effets de chargement de changement de page Web CSS3

 2490
2490Un ensemble d'effets interactifs de souris CSS (30 styles au total)

 1523
1523Ce plug-in est un effet spécial d'animation de survol de souris et de bouton circulaire avec 9 effets différents. Le bouton circulaire est également réalisé à l'aide de CSS3. Lorsque la souris passe ou survole le bouton circulaire, des effets d'animation tels que le dégradé, la rotation, l'amplification et le retournement seront déclenchés.

 1782
1782Le plug-in est un effet spécial d'animation de survol de souris et de bouton circulaire avec 9 effets différents. Le bouton circulaire est également réalisé à l'aide de CSS3. Lorsque la souris passe ou survole le bouton circulaire, des effets d'animation tels que le dégradé, la rotation, l'amplification et le retournement seront déclenchés.

 2007
20077 codes d'effets spéciaux d'animation de survol de la souris CSS3, de très bons effets spéciaux d'animation CSS, 7 types d'effets spéciaux de survol de la souris sont très cool Si vous l'aimez, vous pouvez modifier vos effets spéciaux de survol préférés.

 1254
125416 types d'effets de survol d'images CSS3 basés sur Bootstrap Cliquez pour afficher le code correspondant et il est facile à utiliser.

 2195
2195Effets spéciaux d'animation CSS3 d'image de survol de la souris

 1643
1643Effets spéciaux d'animation CSS3 d'image de survol de la souris

 7909
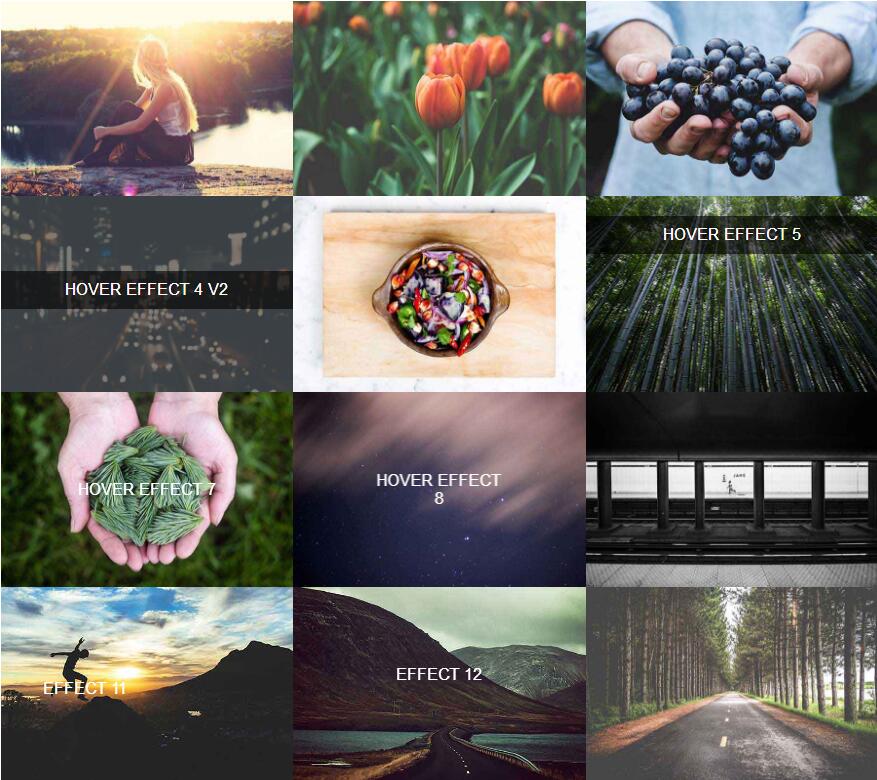
7909L'effet spécial d'animation CSS3 de l'image de survol de la souris est un effet spécial d'animation CSS3 qui utilise la transition et la transformation pour créer un texte de description d'image et des icônes lorsque la souris survole l'image.

 845
845Un effet spécial de menu d'agrandissement de survol de souris CSS

 1207
1207imagehover.css-Pure CSS3 souris sur bibliothèque d'animation d'effets d'image, 44 types d'effets de souris sur

 1762
176230 codes d'effets spéciaux d'animation de survol de souris CSS3 purs et exquis, pas besoin de JS pour prendre en charge l'implémentation CSS3, divisés en deux groupes d'effets d'animation, le deuxième groupe est constitué des effets d'animation implémentés par SVG, je pense que ces effets spéciaux peuvent certainement satisfaire vos différents survols effets d'animation. Choisissez celui que vous aimez, vérifiez-le dans un navigateur moderne. Regardez les effets spéciaux.

 2107
2107Une variété de souris passent par le code d'effets spéciaux cool js.

 1353
13537 très beaux effets d'animation d'image de survol de la souris CSS3

 1256
1256Un ensemble d'effets d'animation d'arrière-plan très sympas avec le survol de la souris. Dans cet effet spécial, lorsque la souris glisse sur le bouton, l'animation CSS3 est utilisée pour animer les propriétés backgroundsize et backgroundposition afin de créer divers effets d'animation d'arrière-plan.

 1991
199115 types de codes d'effet de survol d'image CSS3, super pratiques, compatibles avec les navigateurs IE9+, Chrome et Firefox. Instructions: 1. Introduisez les fichiers de feuille de style normalize.css, demo.css et composant.css dans la zone d'en-tête 2. Sélectionnez l'effet souhaité : <figure class="effect-lily">... </figure> est un effet unitaire 3, 3