
 1060
1060effet de commutation coulissant de survol de la souris jquery

 1750
1750jQuery + H5 souris survolent l'effet de commutation coulissant en accordéon

 1165
1165effet d'étirement du curseur de survol de la souris jQuery

 2222
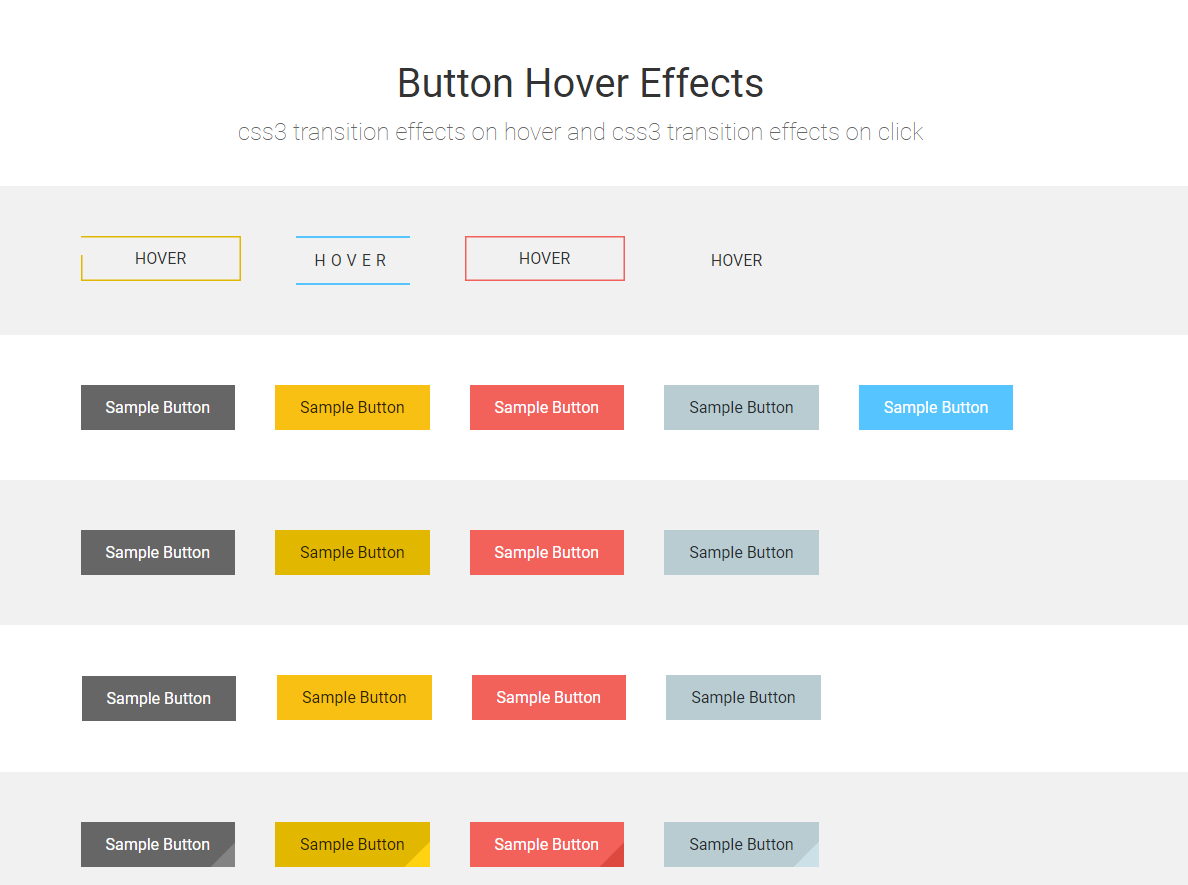
2222Bouton de survol de la souris CSS3, effets spéciaux d'animation de commutation coulissante

 1611
1611Introduction du script L'effet spécial de commutation de lumière de commutateur de graphique et de texte jQuery est un code d'effet spécial permettant de faire glisser la souris sur le graphique et le texte.

 1775
1775Les effets spéciaux de la barre latérale de Google Material Design sont un effet spécial plein écran basé sur jQuery+HTML5 qui fait glisser la souris sur le côté droit et fait glisser l'onglet.

 2042
2042L'effet accordéon réactif à la souris jQuery est un code d'effet accordéon basé sur jquery+css3 qui permet à la souris de glisser, de survoler et de s'étirer pour afficher l'image entière.

 2556
2556L'effet coulissant de soulignement de navigation au survol de la souris jquery est un effet de navigation très créatif et de style frais.

 1885
1885Le plug-in jQuery swiper crée des graphiques et des cartes de texte simples qui peuvent être commutés en faisant glisser le curseur avec la souris. Il prend en charge la commutation des effets spéciaux en cliquant sur le bouton pour accéder à la page précédente ou à la page suivante.

 1703
1703L'effet accordéon cool jQuery+CSS3 est un style atmosphérique bleu, avec un effet de bulle de rêve lorsque vous cliquez avec la souris, et le code accordéon est commuté par glissement.

 1836
1836La souris glisse sur l'onglet jQuery pour basculer, et la souris glisse sur le titre ci-dessus pour changer le contenu ci-dessous. Dans le site Web du centre commercial, nous pouvons l'utiliser pour placer des produits avec la marque du titre. Ensuite, nous pouvons continuer à créer des effets spéciaux dans la partie contenu ! Le site Web chinois PHP recommande le téléchargement !

 2535
2535Il s'agit d'un effet carrousel réactif jquery avec des effets visuels. La particularité de cette image de carrousel jquery est qu'elle peut être commutée en faisant glisser la souris, et chaque image a une lettre transparente sympa. L'image du carrousel a un effet de différence visuelle lors du glissement.

 2602
2602L'onglet jQuery imite l'effet d'onglet de changement de produit JD pour obtenir un changement de produit lorsque la souris est placée sur le titre, le contenu change. Nous appelons généralement cela un effet spécial « porte coulissante ». Très approprié pour une utilisation dans les centres commerciaux. Le site Web chinois PHP recommande le téléchargement !

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

