
 1249
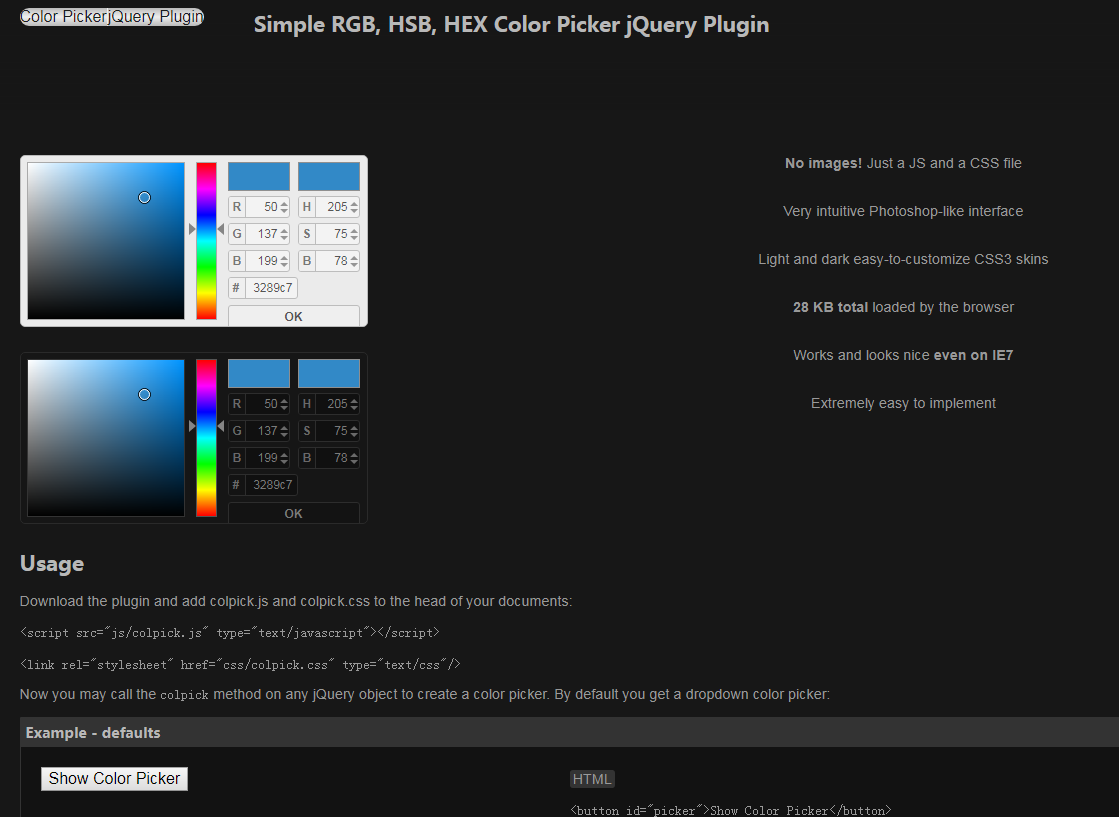
12493 plug-ins de sélection de couleurs colpicker

 1143
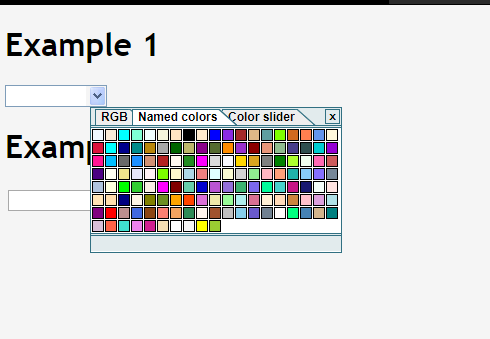
1143Plugin de sélection de couleurs Farbtastic

 697
697Un sélecteur de couleurs HTML, téléchargement d'un extracteur de couleurs en ligne

 1037
1037Sélecteur de couleurs jQuery tinyColPicker pour les appareils mobiles

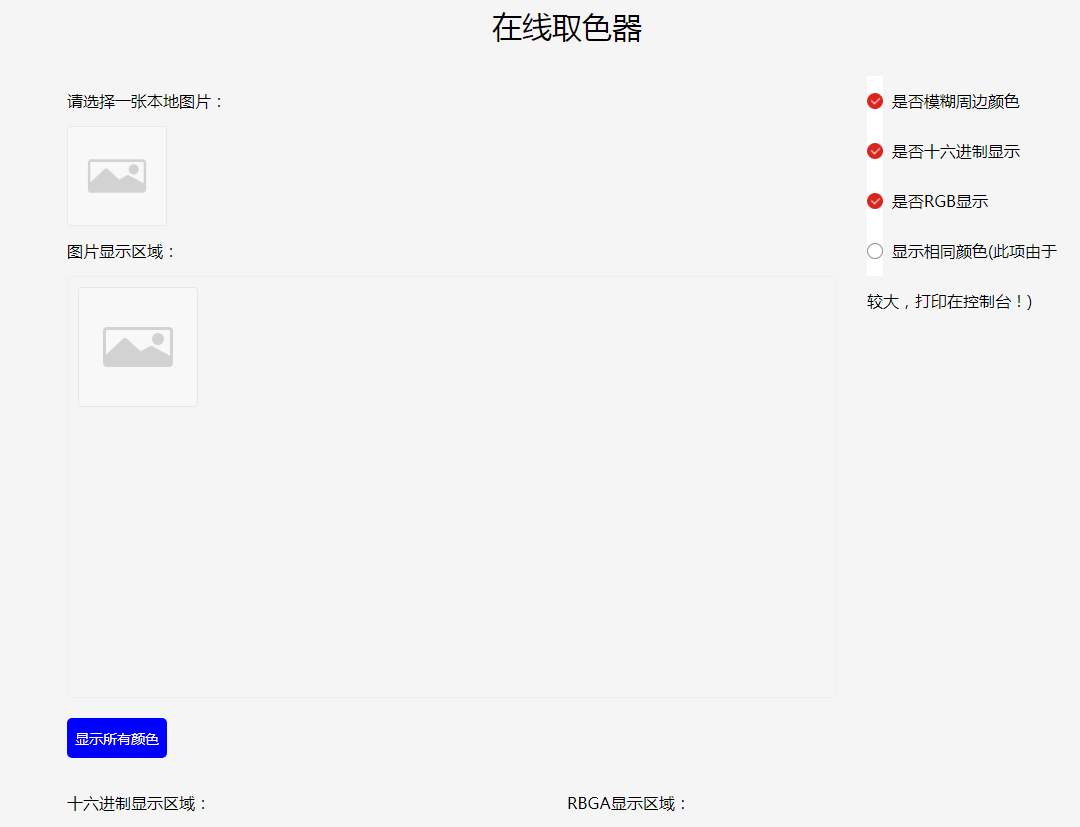
 1530
1530js télécharger l'image et obtenir le code couleur est un plug-in de sélection de couleurs de téléchargement d'image local. Cliquez sur le bouton de sélection de couleur pour obtenir le code couleur contenu dans l'image.

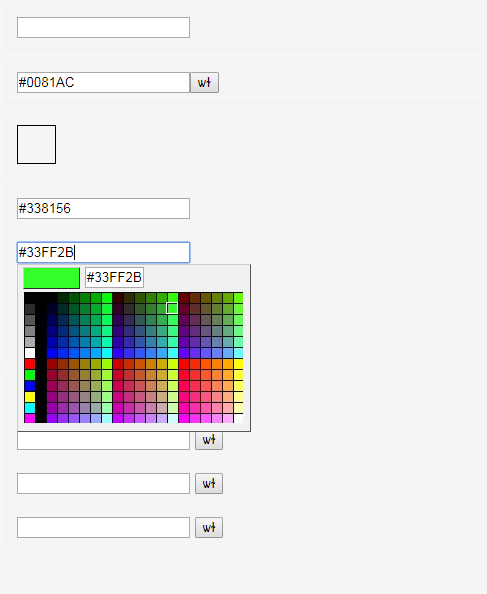
 1876
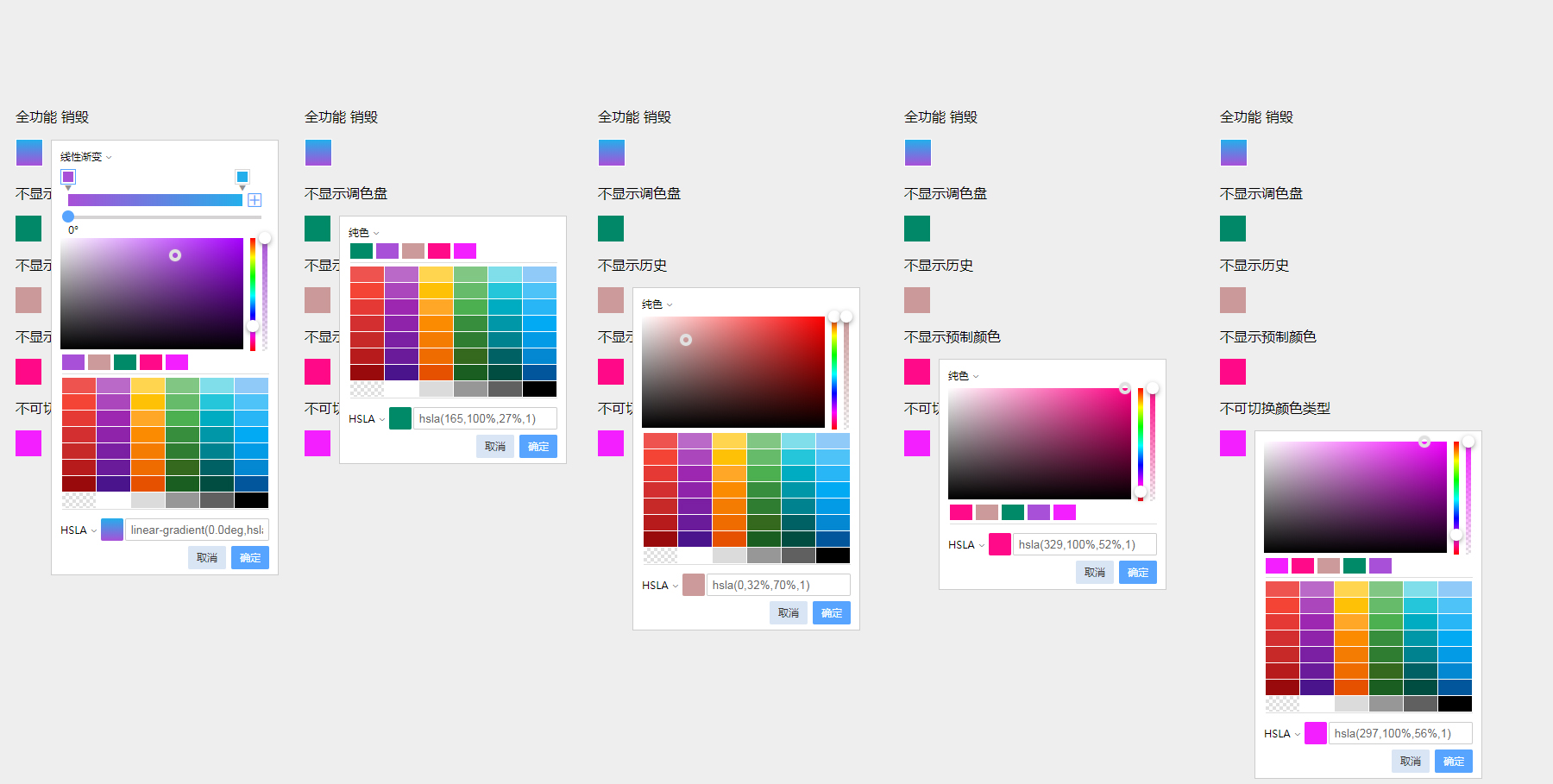
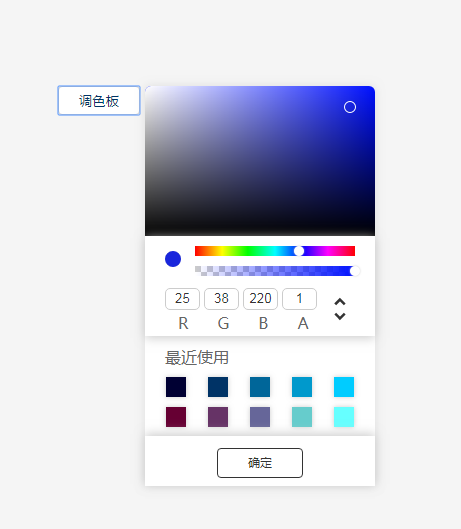
1876jquery, le plug-in colPicker crée un magnifique sélecteur de couleurs, prend en charge le mode de couleur dégradé, les trois formats de couleurs rgba hex hsla, prend en charge les couleurs historiques, les couleurs prédéfinies et prend en charge la saisie personnalisée pour obtenir des valeurs de couleur.

 1303
1303jquery coordonner absorber l'effet de couleur

 1729
1729Effets de sélection de couleurs interactifs HTML5-SVG

 688
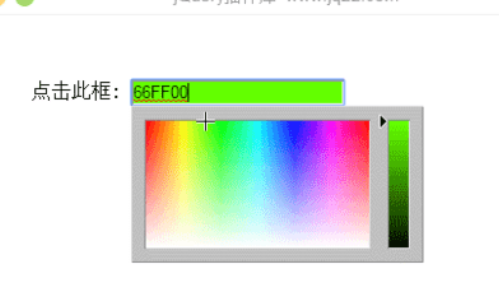
688Le sélecteur de couleurs écrit en javascript peut non seulement sélectionner n'importe quelle couleur dans le spectre de couleurs, mais également sélectionner rapidement les couleurs couramment utilisées à partir de blocs de couleurs personnalisés.

 1020
1020Effet de sélection du nom de la couleur de la zone de texte

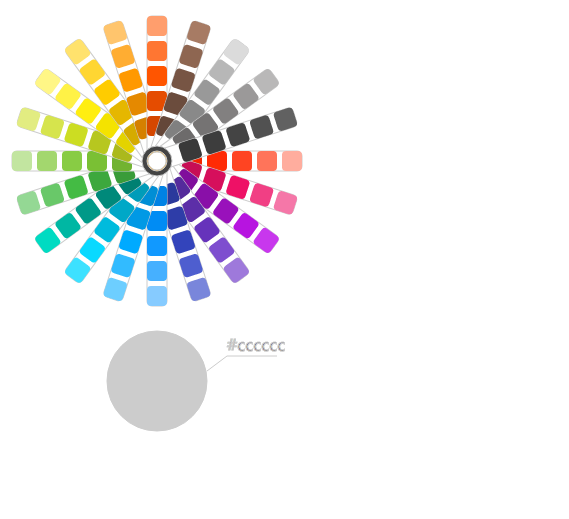
 1888
1888CSS3 + SVG palette de couleurs circulaire code de sélection de sélection de couleur interactif

 848
848Obtenez l'effet de couleur des images en ligne avec JS natif

 746
746Un code de sélection de sélection de couleur interactif pour une palette de couleurs circulaire HTML5 SVG

 1467
1467Plug-in de sélecteur de couleurs bigcolorpicker

 1992
1992Plug-in de sélecteur de couleurs paigusu.js

 1862
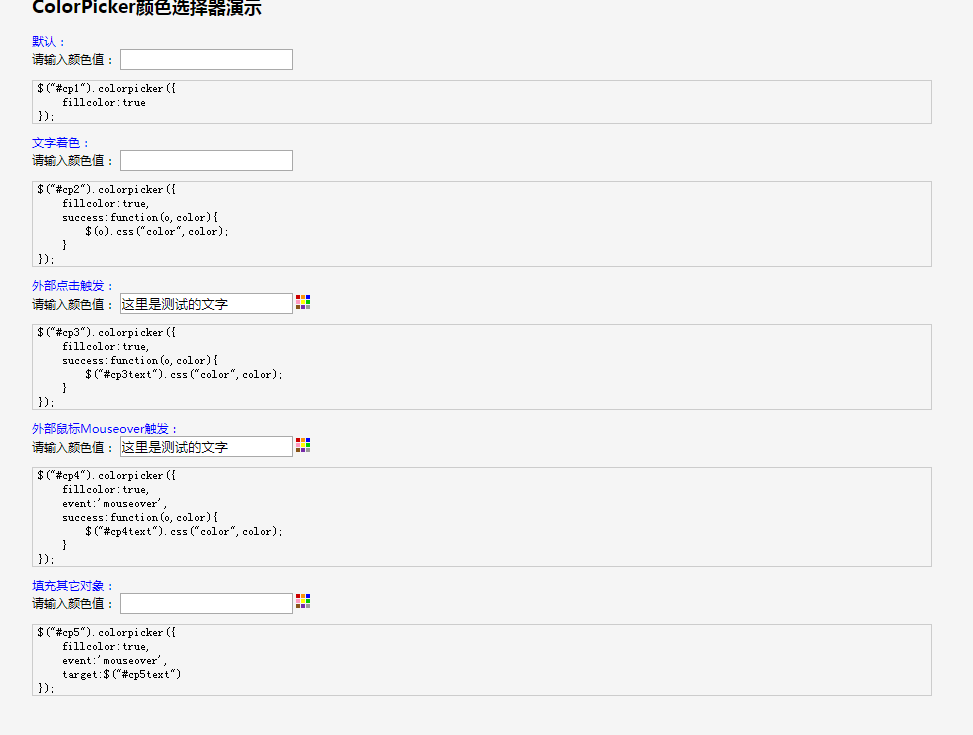
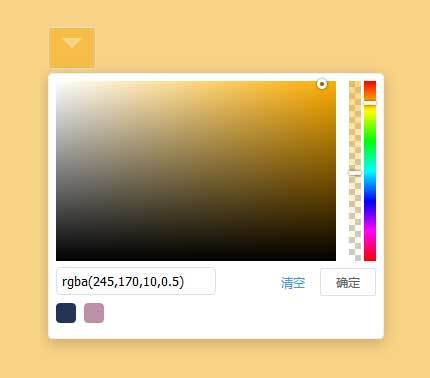
1862Le plug-in de sélecteur de couleurs implémenté dans le package js est simple et facile à utiliser. Cliquez sur le bloc de couleur pour ouvrir la palette de couleurs, qui prend en charge la sélection de la table de couleurs RVB et les fonctions de sélection de bloc de couleur par défaut. Cliquez sur OK ou annulez l'effet de sélection pour la couleur actuellement sélectionnée.