1195
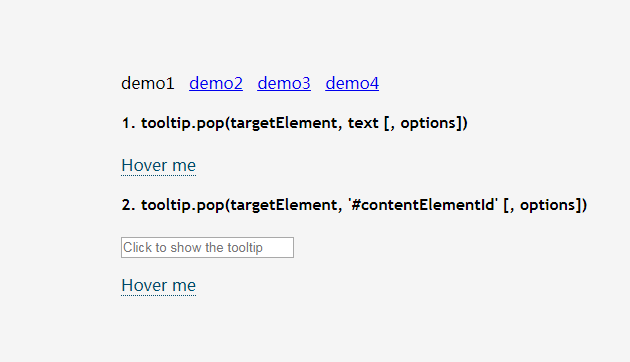
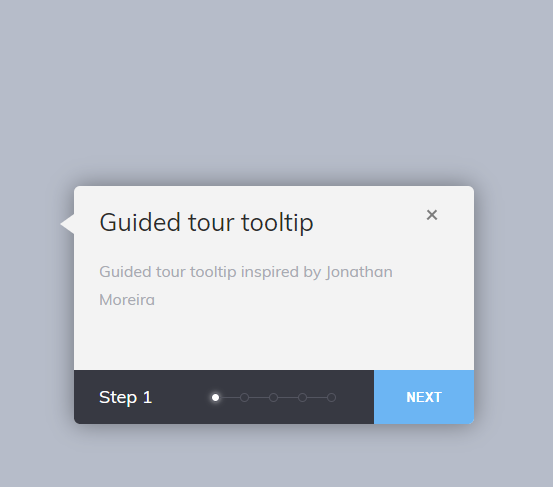
1195La capture d'écran de l'info-bulle montre un exemple d'utilisation

 1193
1193Effets spéciaux de la boîte d'invite d'info-bulle élastique HTML5 SVG

 1806
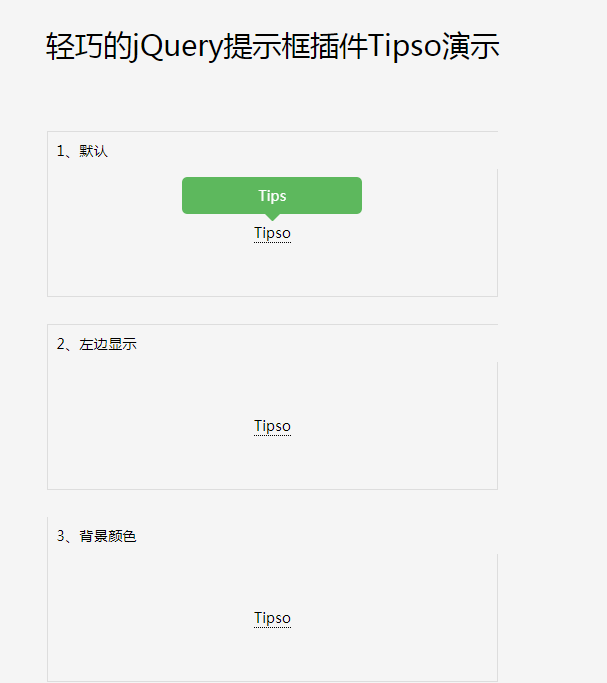
1806L'effet de bouton CSS3 avec Tooltip est un bouton CSS3 unique. Le bouton a une fonction Tooltip. L'info-bulle peut être affichée lorsque la souris glisse sur le bouton. Ce bouton CSS3 a un style vert et frais dans son ensemble, ce qui est très bien.

 1216
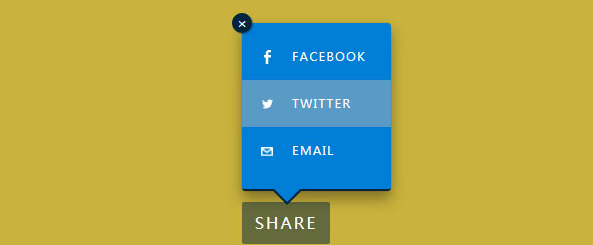
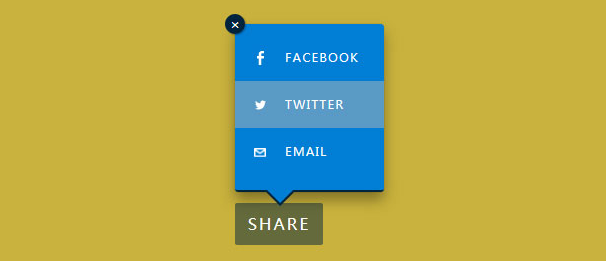
1216Plug-in de bouton de partage contextuel jQuery + Tooltip

 1165
1165Plug-in de bouton de partage contextuel jQuery Tooltip

 1598
1598Animation élastique de survol de la souris HTML5 Effets spéciaux de la boîte d'invite d'info-bulle

 1112
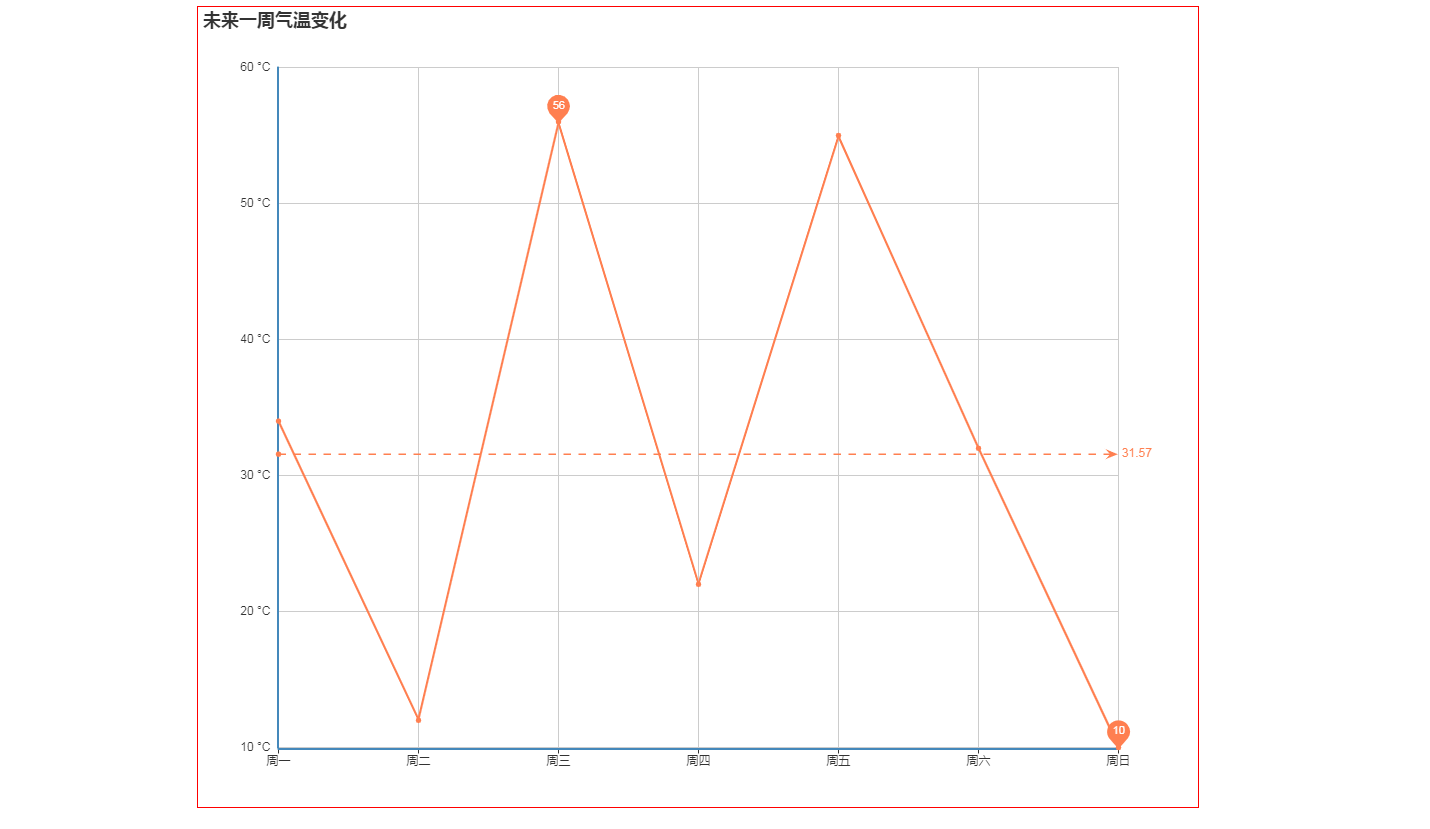
1112Une capture d'écran de l'info-bulle ets montrant le code du graphique linéaire de changement de température

 1324
1324Animation élastique de survol de la souris HTML5 Effet spécial de la boîte d'invite d'info-bulle

 1734
1734Le code de la barre d'outils d'invite de bulle jQ Tooltip est un téléchargement de plug-in de boîte d'invite pratique.

 998
998Les info-bulles, également appelées boîtes d'invite, sont très courantes sur les pages Web. Les utilisateurs peuvent obtenir des informations plus détaillées en cliquant ou en faisant glisser la souris, mais la page entière est très soignée.

 903
903L'info-bulle est un effet courant. Elle est généralement utilisée sur un mot qui nécessite une explication supplémentaire, une explication ou une invite.

 2730
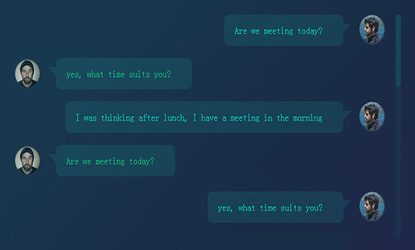
2730La fenêtre de discussion CSS3 pure est une fenêtre de discussion personnalisée basée sur CSS3 et HTML5. Il convient de préciser ici qu'elle ne complète pas la fonction de discussion. Elle fournit uniquement l'interface utilisateur de la fenêtre de discussion, y compris le style d'info-bulle de la déclaration de discussion. ainsi que de belles barres de défilement personnalisées et un traitement d'image d'avatar. Ces fonctions d'interface utilisateur sont toutes implémentées via CSS3, j'espère que vous pourrez les utiliser.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.