
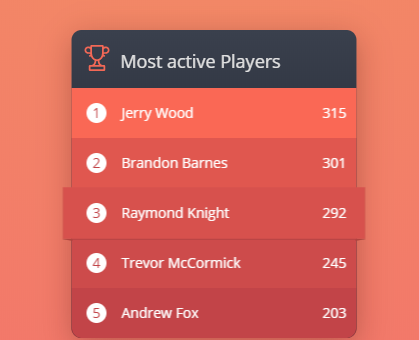
 3099
3099Il s'agit d'un effet de conception de panneau de liste verticale réalisé à l'aide de CSS3.

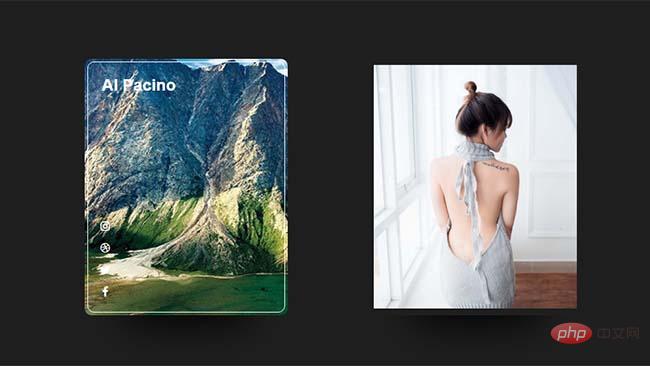
 2773
2773Effets spéciaux d'animation CSS3 lorsque la souris survole la liste d'images et de textes. Le cas montre l'effet de mise en page de la liste. Lorsque la souris survole l'image, l'arrière-plan du texte circulaire au milieu est agrandi.

 3098
3098Utilisez div css pour créer la présentation de la liste des modes de paiement et utilisez les attributs css3 pour changer l'effet du bouton d'affichage lorsque la souris survole la liste de textes d'icônes.

 1469
1469jQuery fait défiler vers le bas pour afficher la liste horizontale avec effet de survol de la souris

 1768
1768Interface utilisateur de survol de la carte mosaïque. Carte de filtre CSS3, effet d'animation de flou de mosaïque d'image de liste de survol, effets spéciaux d'affichage haute définition de l'image sélectionnée.

 4017
4017Le code d'affichage des détails de la liste graphique au survol de la souris est utilisé pour afficher la liste des films. Le survol de la souris affiche plus d'informations sur le film.

 2216
2216L'effet d'agrandissement de la couverture de l'album personnel CSS3 est un effet d'agrandissement de la couverture de l'album personnel, un effet de mise en page de la carte de couverture de l'album personnel.

 1977
1977Effet d'agrandissement de l'image au survol de la souris CSS3, l'image est disposée en 3 lignes et 4 colonnes par défaut, et la souris est mise en surbrillance lors du passage de l'image.

 325
325Effet spécial d'image de liste de produits d'animation rotative CSS3, qui peut afficher automatiquement l'effet d'animation simplement en survolant la souris. Il est compatible avec les ordinateurs et les terminaux mobiles.

 6097
6097Un modèle de page 404 avec un ciel étoilé dynamique Lorsque la souris survole le 0 en 404, le 0 pivote automatiquement, ce qui a un bon effet.

 1650
1650Liste d'images jQuery et disposition de l'interface utilisateur du menu de catégorie, image de la fenêtre de survol de l'image complète défilant de haut en bas le code d'effet d'aperçu.

 1585
1585Utilisez CSS3 pour créer un simple effet d'agrandissement au survol pour les photos d'albums personnels et un effet de mise en page de style carte pour les couvertures d'albums personnels.

 1800
1800Le cool jQuery suit le mouvement du calque de masque de la souris Lorsque la souris survole la liste d'images, le calque de masque se déplace dans la direction pour afficher l'effet de contenu du texte.

 2895
2895Animation d'arrière-plan de bloc implémentée par le code CSS3, modèle de page de connexion universelle violet. Il a également des effets de validation de formulaire.

 2708
2708L'effet de rotation et d'agrandissement de l'image au survol de la souris CSS3 est un effet d'affichage qui utilise CSS3 combiné avec des images pour obtenir un effet d'affichage de rotation et d'agrandissement lorsque la souris survole une icône.

 312
312La liste d'affichage de survol d'album de meubles CSS3 pur est un affichage d'album d'images de meubles réactif, avec la souris passant sur le calque de masque d'image et les effets spéciaux d'animation de ligne de photo.

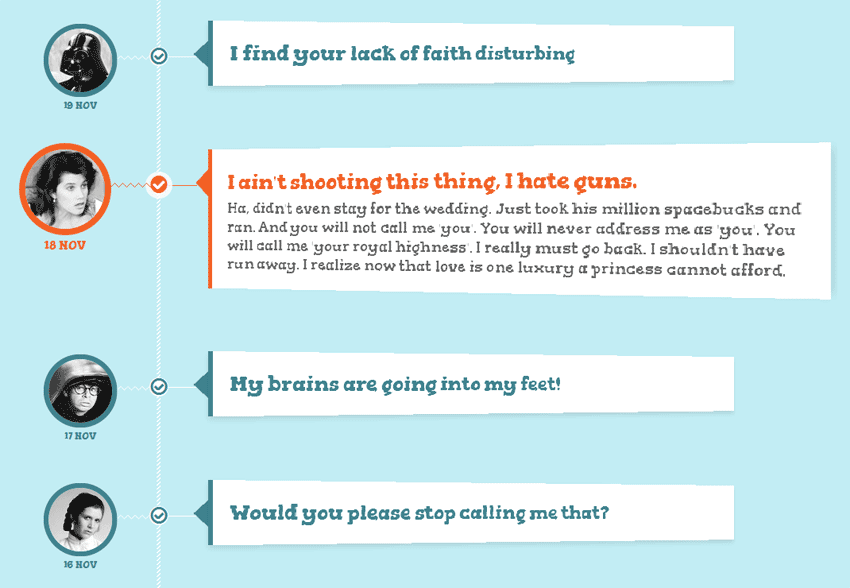
 3297
3297L'attribut div css3 crée un effet d'arrangement de chronologie 3D pour la liste de textes. Je pense que cet effet peut être placé sur un site Web personnel, avec l'avatar au recto et un journal d'humeur à l'arrière. Cet effet est également assez bon. Le site Web chinois PHP recommande le téléchargement !

 965
965L'effet de disposition de style de flux en cascade CSS3 est une disposition de liste de flux en cascade d'images réactive basée sur la bibliothèque de styles d'amorçage. Passez la souris sur le calque de masque de carte pour afficher les effets de texte.

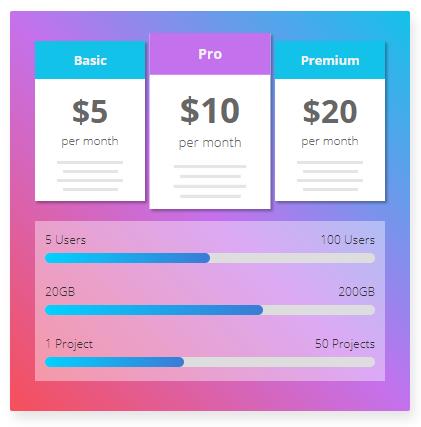
 2189
2189Un très bel effet de commutation de TAB sur le contenu de la liste de prix des articles CSS3. L'effet d'interaction entre la commutation de TAB et la barre de progression ci-dessous est excellent.

 427
427L'effet spécial du défilement transparent de haut en bas de l'album est une disposition de liste d'images d'album en plein écran sur une seule ligne basée sur l'attribut d'images clés CSS3, qui défile de manière transparente de haut en bas. L'image en survol glisse, rétrécit et agrandit l'aperçu complet de l'image. code d'effet.

