
 1418
1418css3 cliquez sur le bouton Soumettre pour charger les effets spéciaux d'animation de la barre de progression

 1939
1939css3 implémente cliquez sur le bouton Soumettre pour charger les effets d'animation de la barre de progression

 1357
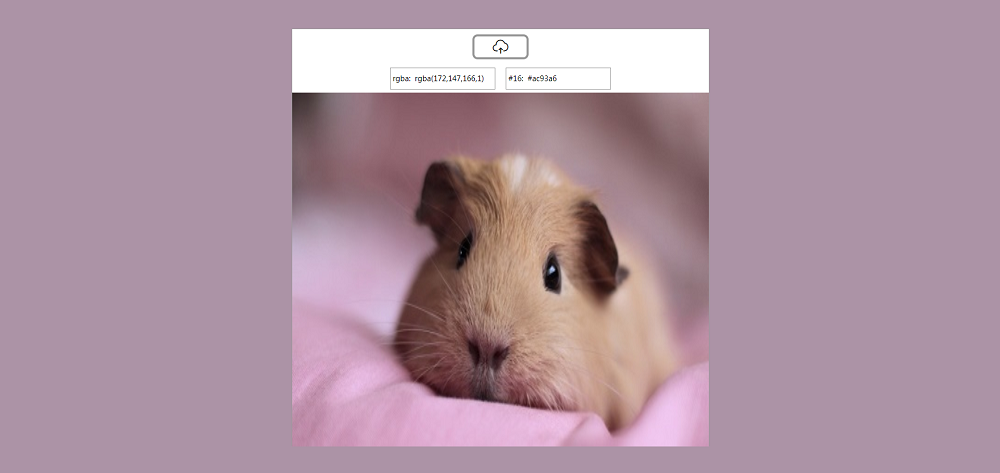
1357Native js clique sur le bouton pour télécharger l'image. Cliquez sur le contenu de l'image pour obtenir la couleur actuelle. Il prend en charge rgb_rgba_hex.

 244
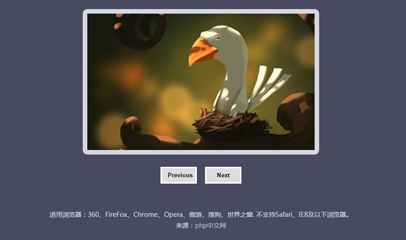
244Image du carrousel CSS Code d'effet spécial de commutation gauche et droite Cet effet spécial comprend les boutons "gauche" et "droite". Vous pouvez cliquer pour basculer ou cliquer directement sur l'image pour basculer.

 1742
1742L'effet de vote jQuery avec animation est un effet de vote jQuery qui fait grandir progressivement la barre de progression lorsque vous cliquez sur le bouton de vote.

 398
398css3 implémente l'ajout d'un plug-in de liste de tâches. Vous pouvez saisir le nom de la tâche que vous devez effectuer dans la zone de saisie et cliquer sur le bouton Ajouter pour ajouter la tâche à la liste.

 2640
2640previewSlider est un plug-in carrousel js sympa avec effet de prévisualisation. Lorsque la souris survole les boutons de navigation avant et arrière de cette image carrousel, un bouton d'affichage miniature apparaîtra et toutes les images pourront être affichées après avoir cliqué dessus. Cliquez sur n’importe quelle vignette pour l’agrandir en plein écran.

 336
336Le code JS+CSS3 pour créer un diaporama inversé 3D est un code qui change d'image ou de contenu de diapositive en mode retournement 3D lorsque vous cliquez sur les boutons avant et arrière.

 1274
1274Le code JS+CSS3 pour créer un diaporama inversé 3D est un code qui change d'image ou de contenu de diapositive en mode retournement 3D lorsque vous cliquez sur les boutons avant et arrière.

 6495
6495Il s'agit d'un lecteur de musique HTML5 simple et rafraîchissant. Un lecteur simple contient une couverture rotative et dispose de 3 boutons principaux, à savoir « Chanson précédente », « Lecture/Pause » et « Chanson suivante ». progrès.

 7852
7852La vidéo est basée sur le plug-in de lecture vidéo Web jsmodern.js. Il s'agit d'un simple lecteur vidéo mp4 avec barre de progression temporelle, volume, plein écran, bouton pause/lecture et d'autres fonctions. Prise en charge de l'effet de pause/lecture vidéo.

 2085
2085Il s'agit d'une page de connexion simple et dynamique. Lorsque le curseur est focalisé sur chaque zone de saisie ou que l'on clique sur un bouton, les lignes colorées « coulent » vers l'endroit correspondant, ce qui a un fort effet indicateur. Les lignes dynamiques sont implémentées à l'aide de svg.

 2078
2078jQuery fait défiler automatiquement le code de la bannière d'image à cinq écrans, avec les boutons gauche et droit pour changer d'image. Lorsque la souris est déplacée vers l'image, l'image est mise en surbrillance pour afficher une grande image avec une ombre. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et à la bibliothèque js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant

 343
343Le plug-in mobile Happy Scratch HTML5 est un plug-in mobile H5 Scratch adapté aux activités Double 12.

 327
327L'effet d'animation HTML5 papier plié en boîte cadeau est un effet d'animation de cadeau de Noël implémenté en CSS qui convient à Noël ou à toute autre fête.

 478
478Les effets spéciaux du lecteur de film rétro CSS3 pur sont un simple lecteur de musique de film et des effets spéciaux de lecteur d'enregistrement de film.

 571
571Le code flottant de la fenêtre du lecteur vidéo HTML5 est un code de lecteur vidéo MP4 noir et magnifique.

 334
334Le plug-in contextuel de page HTML5 WinBox léger est très pratique et facile à utiliser. Il prend en charge des fonctions telles que la maximisation, la réduction, le plein écran, la fermeture, le déplacement et l'ouverture de plusieurs fenêtres.

 329
329La barre de menu coulissante d'image en accordéon jQuery est un effet spécial de barre de menu de navigation à effet coulissant d'image en accordéon.

 459
459Le code CSS3 pur pour créer un menu de navigation déroulant rouge est un pur attribut de transition CSS3 pour créer un menu de navigation rouge. Le menu déroulant est développé en survolant la souris et prend en charge le code de menu déroulant à trois niveaux.

