
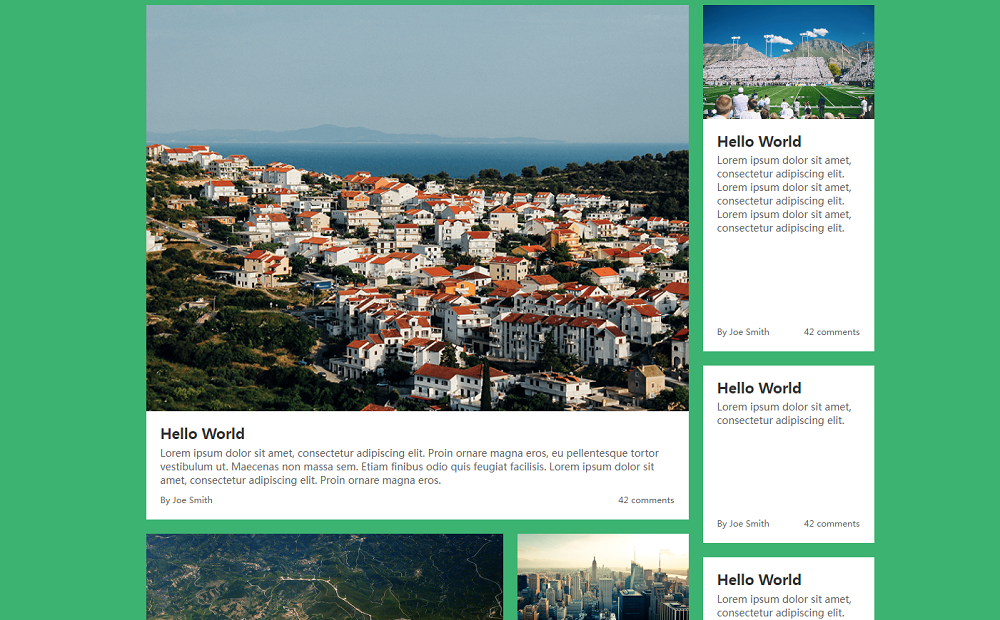
 710
710Un modèle de page Web de graphiques d'actualités et de mise en page de texte haute définition

 285
285L'effet spécial H5 de célébration du clignotement de l'icône de texte du Nouvel An est un effet spécial de célébration de l'animation clignotante du Nouvel An basé sur CSS3 SVG.

 985
985Plug-in de carrousel d'images d'introduction de texte sous-titré de jQuery

 1719
1719Plug-in de carrousel d'images jQuery avec introduction du texte du titre

 2728
2728La navigation dans le menu de petites icônes CSS3 est une navigation dans le menu de petites icônes CSS3 exquise et fraîche. Lorsque la souris glisse sur ce menu, elle peut également former un effet d'animation de commutation entre les icônes et le texte.

 3772
3772Classification des étiquettes d'image et de texte Onglet de commutation de carrousel coulissant js téléchargement du plug-in d'effets spéciaux. Un effet spécial d'image jquery qui produit une animation de défilement d'image jquery avec des onglets coulissants. Les images dans les onglets sont agrandies pour afficher les détails. Par défaut, l'image du milieu est agrandie pour afficher les effets spéciaux jQuery.

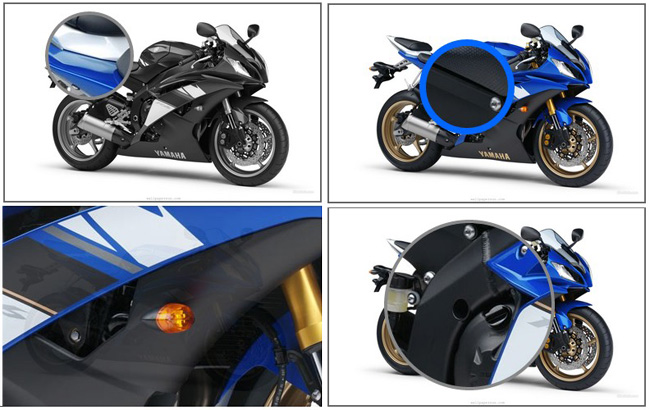
 1935
1935Un simple effet loupe jquery. Placez la souris sur l'image pour voir l'image plus clairement. Cet effet est souvent rencontré sur les sites de centres commerciaux ou de e-commerce. Le site Web chinois PHP recommande le téléchargement !

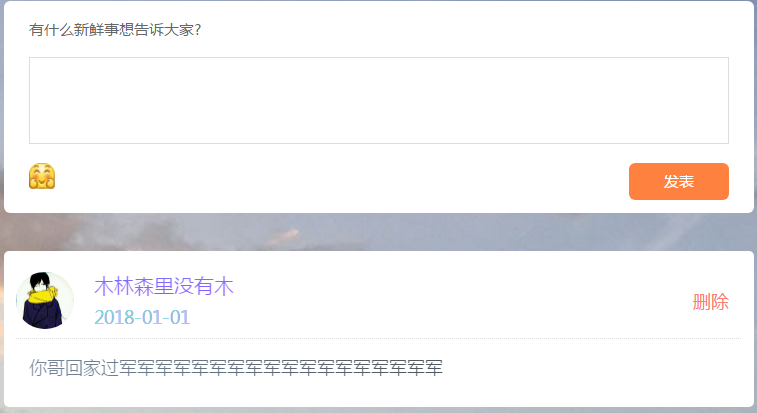
 4618
4618Le code de publication de commentaires de messages jQuery est un code qui imite Sina Weibo pour publier du texte et insérer des icônes pour commenter et envoyer des messages.

 1412
1412Pour changer l'image d'actualité, placez la souris sur le titre et l'image suivante obtiendra l'effet de changement. Elle est généralement utilisée pour les sites Web de portail ou les sites Web d'entreprise. Le site Web chinois PHP recommande le téléchargement !

 1846
18465 effets de survol de l'icône CSS3, passez la souris sur l'image pour voir l'effet. Compatible avec les principaux navigateurs. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant

 2050
20506 codes JS d'effet de survol d'image. Une fois que la souris survole l'image, le titre du texte apparaît sous 6 formes d'animation différentes. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier CSS, modernizr.custom.js 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Copiez les images du dossier images dans le chemin correspondant

 3112
3112Un code jQuery+echarts très rare pour télécharger des images afin de générer des nuages de balises de texte. Basé sur le plug-in de graphique echarts et jQuery, il génère des effets spéciaux de nuages de balises de texte en couleur en fonction du style de l'image. il.

 3803
3803Implémentation js native simple et pratique avec description du texte miniature téléchargement du plug-in d'album de commutation de carrousel gauche et droit. Un plug-in d'effets spéciaux de carrousel de diaporama d'album photo basé sur JavaScript natif. Il n'introduit aucune bibliothèque jQuery et est implémenté dans seulement quelques lignes d'un site Web chinois natif PHP.

 1737
1737Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images

 1327
1327effet de grossissement du zoom jquery. Les produits sur les sites Web des centres commerciaux généraux auront cet effet lorsque vous cliquez ou placez la souris sur l'image, une image plus grande s'affichera, nous permettant de voir le produit plus clairement. Le site Web chinois PHP recommande le téléchargement !

 5175
5175js css3 crée un effet d'affichage de texte de survol de curseur d'image circulaire de page Web. Convient à certains effets spéciaux d'événements de contenu de titre de site Web simples et élégants.

 1629
1629Il s'agit d'un code d'effets spéciaux d'image jquery focus avec des vignettes. Cette carte de focus permet une navigation avant et arrière en faisant glisser la souris sur les vignettes. L'effet est simple, compatible avec IE8 et très pratique. Instructions Introduisez les fichiers jquery et jquery.slides.js, ainsi que le fichier de style style.css dans la page.

 1646
1646Effet de survol de photo de page Web CSS3 pure. Après le survol de la souris, la bordure de l'image s'agrandit couche par couche. Prend en charge les navigateurs ie9+, Chrome et Firefox. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant

 1888
1888Effet de rotation 3D d'image CSS3 super cool Après avoir survolé la souris, l'image pivotera en 3D de l'autre côté. Compatible avec les navigateurs Chrome et Firefox. Instructions: 1. Fichiers de référence de la zone d'en-tête composant.css, demo.css, normalize.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Modifier l'image

 1727
1727Code d'effet de zoom de l'image du produit jQuery, cliquez sur la vignette pour agrandir l'image originale, vous pouvez faire glisser la souris pour agrandir l'image, compatible avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.js, lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Présentez imagezoom.js, product_img.js

