
 851
851Plugin de défilement d'éléments SimplyScroll

 1343
1343Plug-in d'écoute de défilement d'éléments xRoll.js

 1723
1723Plug-in d'effets audio d'éléments HTML EasyAudioEffects.js

 1512
1512Plug-in de bibliothèque d'animation d'éléments DOM basé sur ES6

 1033
1033Plug-in d'animation de déclenchement de défilement d'élément léger xScroll.js

 1199
1199Plug-in-Roll js de surveillance du défilement des éléments de page légers

 1225
1225Ce plug-in utilise jQuery pour déterminer la direction dans laquelle l'utilisateur déplace la souris dans l'élément.

 3311
3311
 9579
9579Captall pour jQuery est un plugin de légende créé sur une image ou n'importe quel élément DOM.

 2284
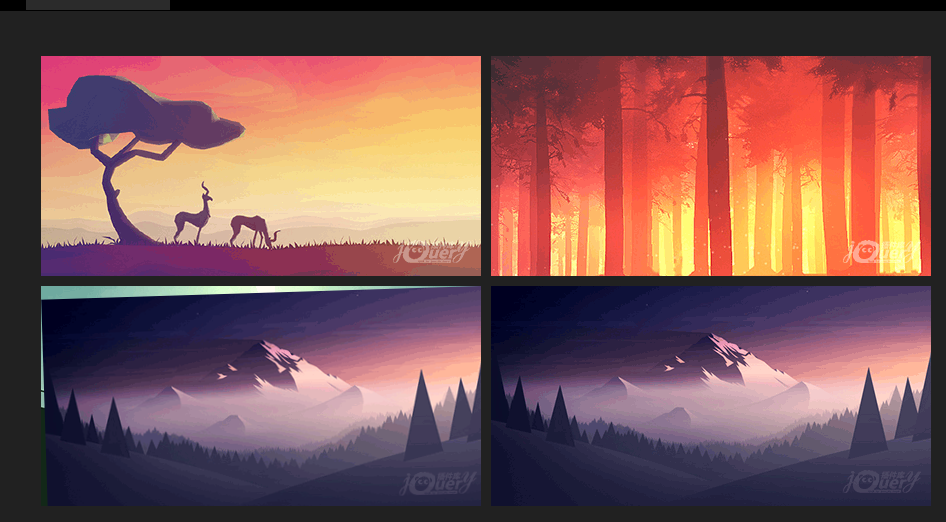
2284path-slider.js est un plug-in de carrousel js basé sur le mouvement de chemin SVG. Ce plug-in de carrousel js peut distribuer et organiser plusieurs éléments DOM en fonction du chemin SVG spécifié, puis faire en sorte que ces éléments DOM effectuent une animation de carrousel sur le chemin SVG.

 1928
1928Un simple plugin jQuery pour extraire la couleur principale d'une image et l'appliquer à l'arrière-plan de son élément parent.

 1120
1120Les bibliothèques de plug-ins d'effets couramment utilisées sur les sites Web sont simplement appelées. Les effets peuvent être appelés via les attributs d'élément sans écrire de code JS.

 1373
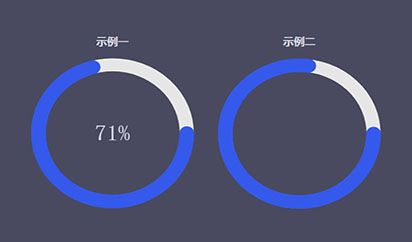
1373Le plug-in de barre de progression jQuery circleChart.js est un outil qui peut convertir des éléments spécifiés en canevas HTML5 et générer une barre de progression circulaire en pourcentage.

 1386
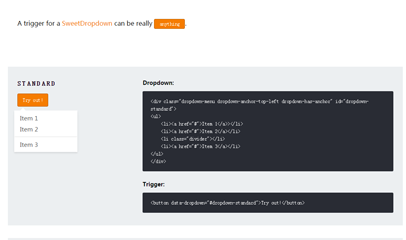
1386Le plug-in de liste déroulante jQuery est un plug-in SweetDropdown qui peut être déclenché par n'importe quel élément. Il peut être utilisé comme une liste déroulante ou une boîte de dialogue.

 1195
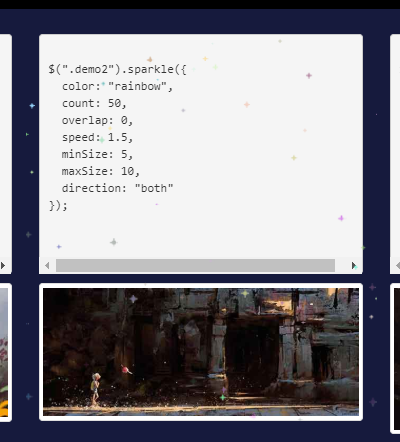
1195jQuerycanvassparkles est un plug-in d'effets spéciaux scintillants pour jquery et Canvas. Ce plug-in peut créer de magnifiques effets d’étoiles scintillantes sur les éléments DOM. Vous pouvez spécifier le nombre, la couleur, la taille, la direction du mouvement, etc. des étoiles.

 1518
1518Le plugin jQuery Ripples ajoute une couche d'éléments d'eau au HTML pour une interaction du curseur ondulé avec WebGL. Vous pouvez utiliser cet effet pour rendre vos images d'arrière-plan CSS statiques plus interactives.

 9847
9847Le plug-in jQuery peut créer des éléments arbitraires au-dessus de l'image lorsque la souris survole l'image, notamment des boutons de partage et des descriptions de texte d'image. Ces boutons et textes peuvent être suspendus n'importe où dans l'image, et vous pouvez également définir vos propres effets d'animation lorsque les éléments au-dessus de l'image apparaissent.

 1979
1979Un code d'animation élastique d'élément jQuery en cliquant pour supprimer basé sur le plug-in d'animation élastique DomLastic.js, qui peut ajouter des effets spéciaux d'animation élastique aux éléments HTML. Vous pouvez gérer un ensemble d'éléments DOM et les rendre physiquement élastiques. Cet effet est comme l'effet élastique des informations du système iOS lors du défilement, très cool

 1963
1963Il s'agit d'un plug-in jquery qui peut créer une fenêtre de gigue à effet gluant. La fenêtre de gigue à effet gluant est créée sur la base du canevas HTML5. Lorsque la souris entre et sort des éléments HTML, elle peut créer un effet de gigue ondulé pour la bordure.

 4287
4287Le plug-in jQuery en cascade de grille de même largeur est un plug-in qui prend en charge la personnalisation de la largeur de la grille. Il peut afficher des graphiques et du texte. Vous pouvez définir des paramètres pour diviser un conteneur d'éléments en plusieurs colonnes de même largeur. paramètres pour définir l’espacement entre les colonnes.

