
 3107899
3107899Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3107989
3107989Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108359
3108359Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108026
3108026Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108741
3108741Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3107957
3107957Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3107760
3107760Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3107176
3107176Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3107856
3107856Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108593
3108593Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108279
3108279Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3107993
3107993Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108128
3108128Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108305
3108305Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108045
3108045Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108664
3108664Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3107888
3107888Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108334
3108334Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 227373
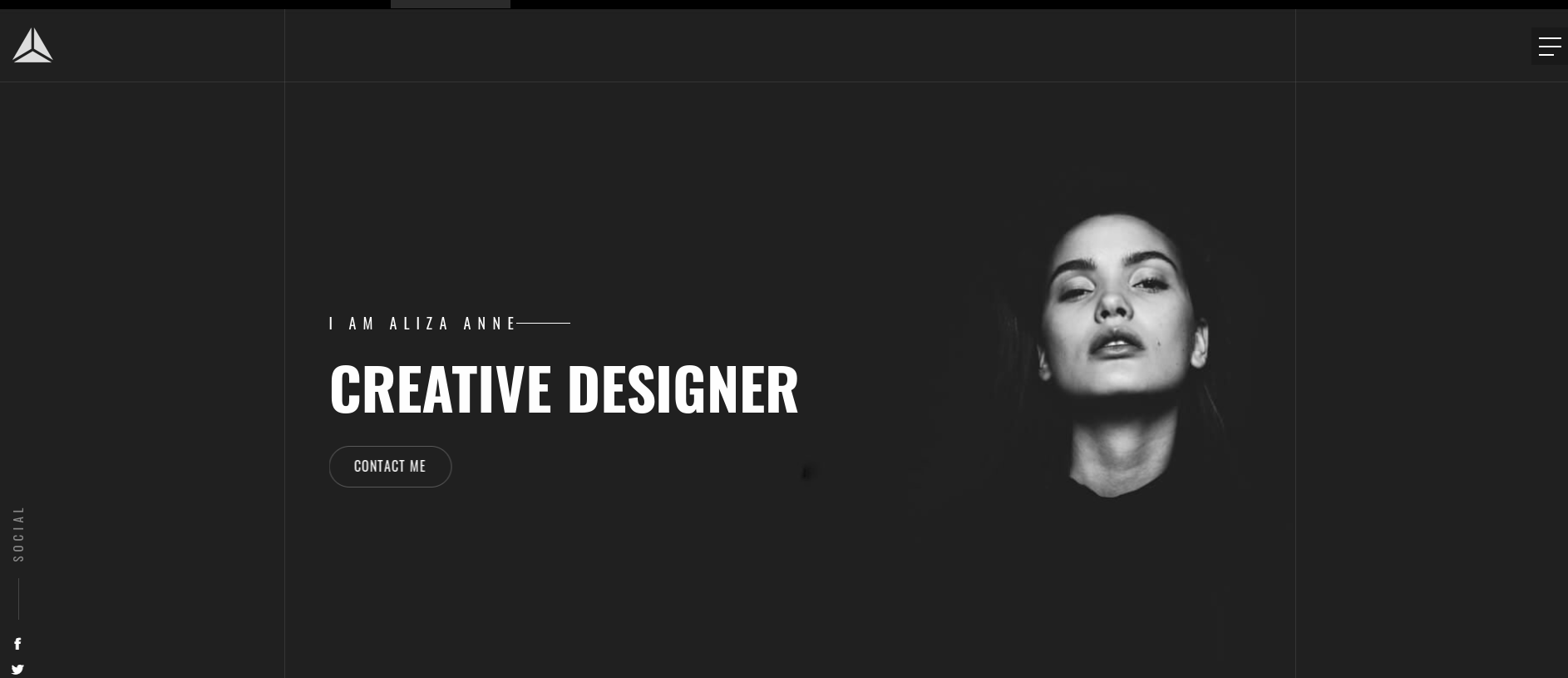
227373Modèle de site Web de portfolio personnel créatif noir, basé sur Bootstrap3, HTML5, CSS3, JavaScript jQuery. Il s'agit d'un modèle réactif qui peut être utilisé pour l'affichage de travaux personnels, un site Web de CV personnel, etc.

 3112001
3112001Bootstrap, de Twitter, est un framework front-end très populaire. Bootstrap est basé sur HTML, CSS et JavaScript. Il est simple et flexible, ce qui accélère le développement Web. [1] Il a été développé par les concepteurs de Twitter Mark Otto et Jacob Thornton et est un framework CSS/HTML. Bootstrap fournit des spécifications HTML et CSS élégantes, écrites dans le langage CSS dynamique Less. Bottes

