
 2484958
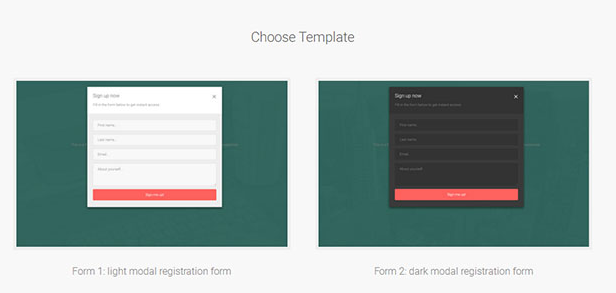
2484958Modèle d'enregistrement d'utilisateur contextuel Bootstrap

 219995
219995Flux de cascade réactif jQuery et fenêtre contextuelle

 226679
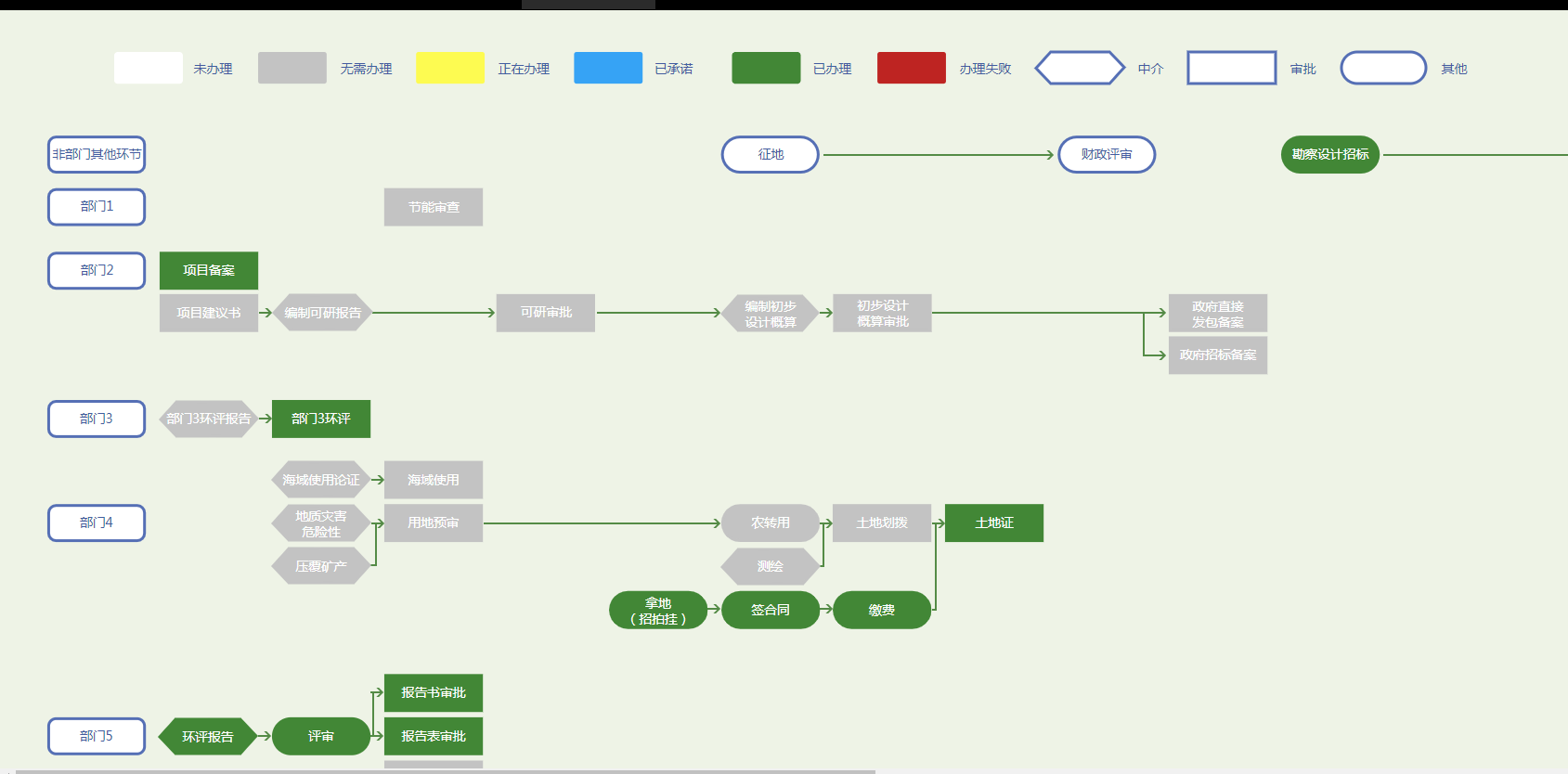
226679Organigramme du plug-in de dialogue de couche contextuelle SVG jDialog

 226890
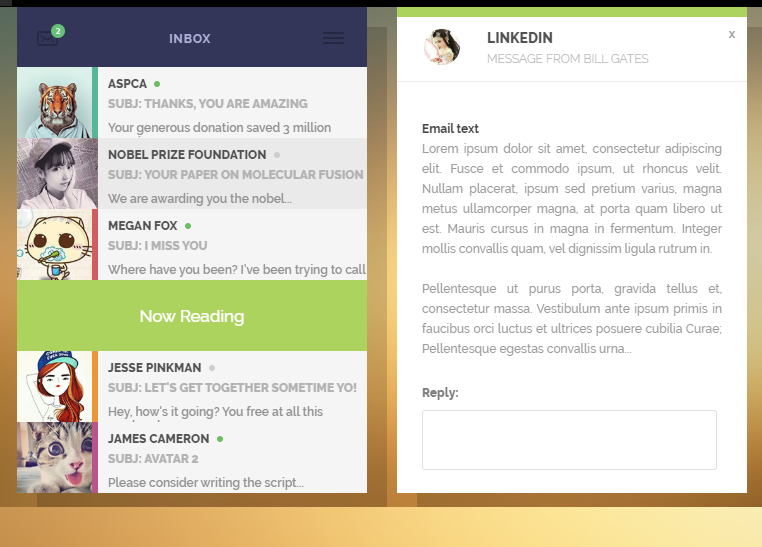
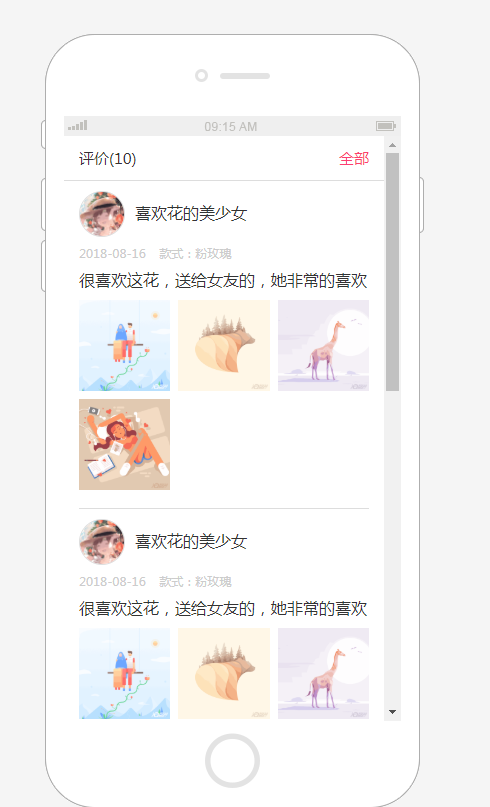
226890Module de navigation d'images dans la fenêtre contextuelle de commentaire du terminal mobile

 208627
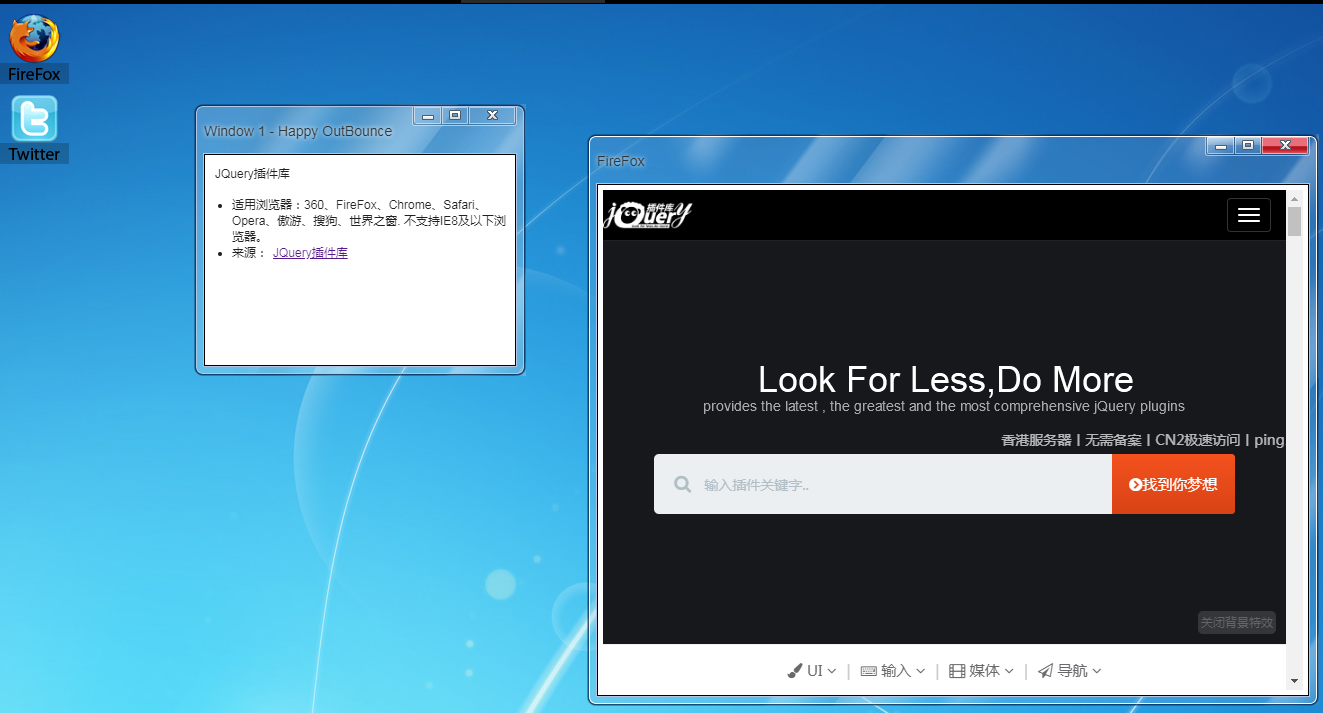
208627Effet de zoom avant et arrière de la fenêtre contextuelle de l'interface Win7 imitation

 2270516
2270516Modèle de fenêtre de connexion utilisateur de la couche contextuelle Bootstrap Click

 2437008
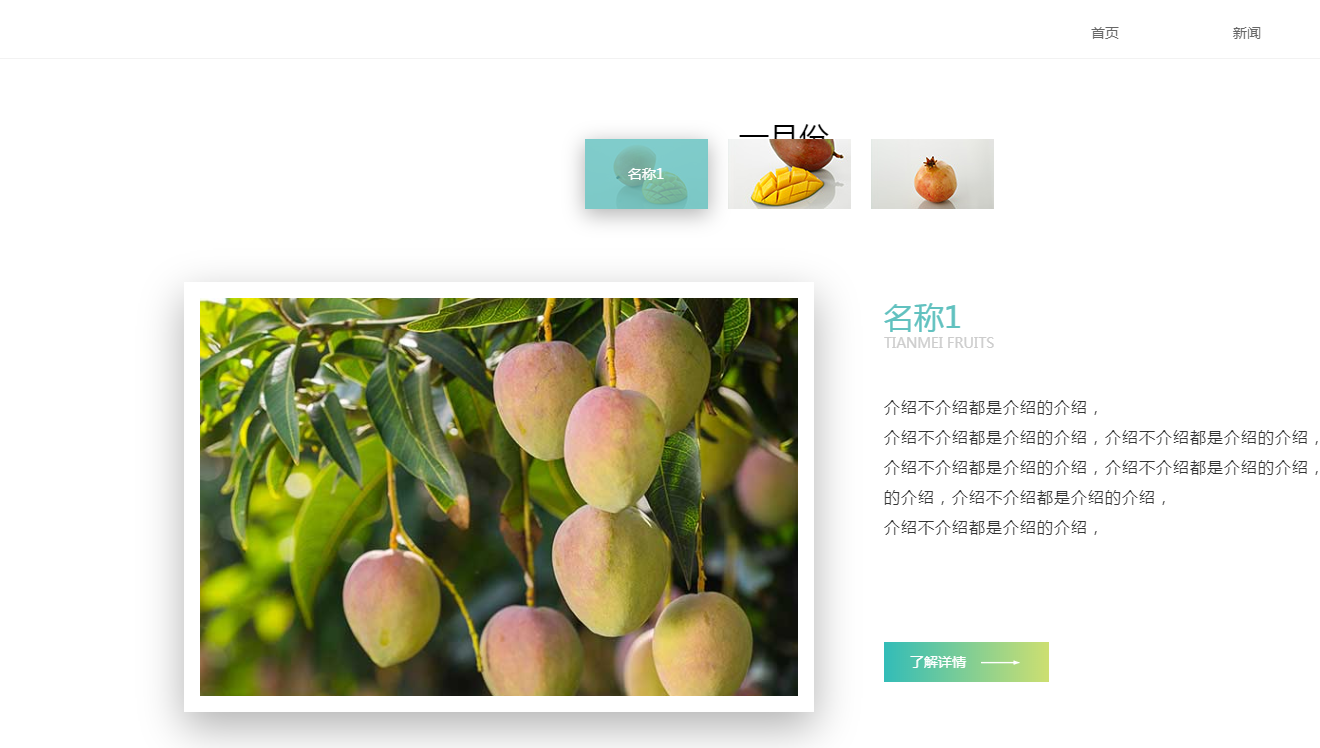
2437008Modèle de site Web réactif pop-up de nouveau produit coloré

 226499
226499Changement multifonctionnel de la mise en page d'un site Web d'une seule page avec fenêtre contextuelle

 228851
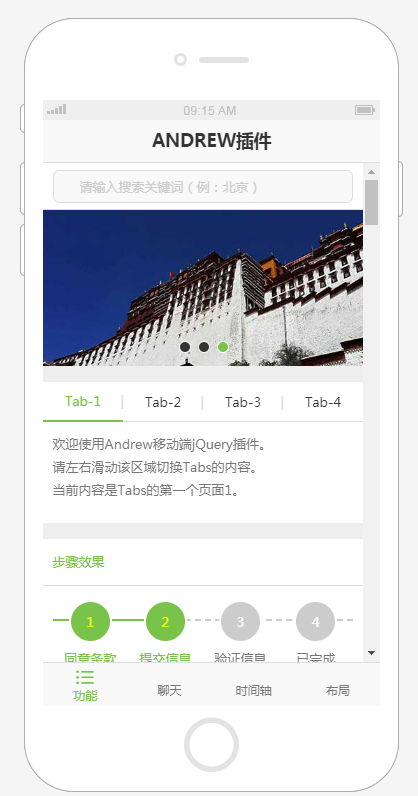
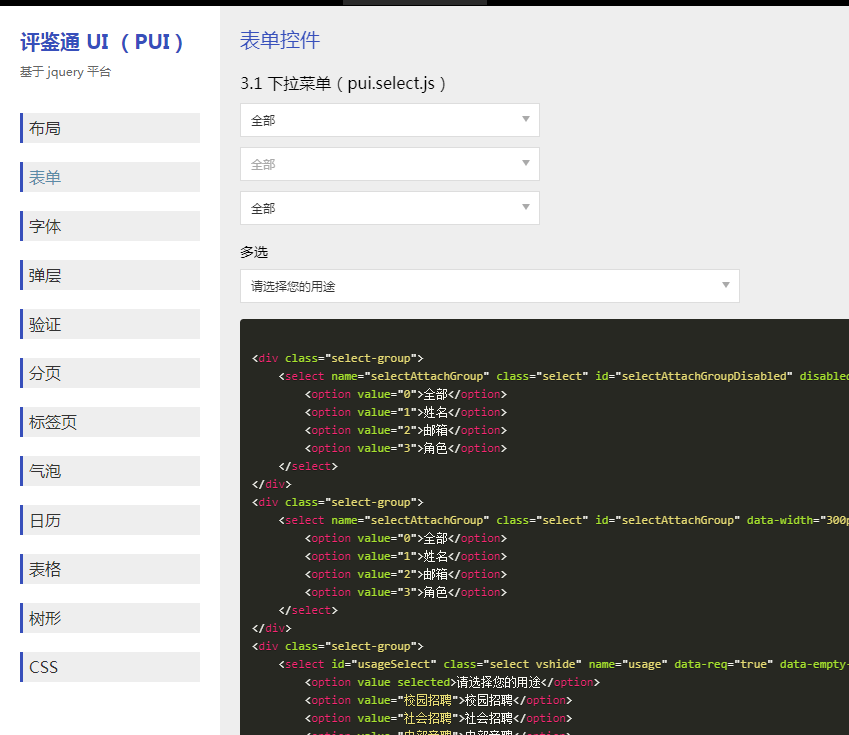
228851pui est une bibliothèque de plug-ins développée sur la base de jQyery. Actuellement, il est utilisé de manière stable en ligne depuis plus de 2 ans. Ses interfaces riches, ses méthodes d'appel simples et claires et ses fonctions de rappel flexibles vous permettent de créer facilement une solution d'interface Web frontale avec une interaction flexible. La bibliothèque de plug-ins encapsule la mise en page, les éléments de formulaire, la validation de formulaire, les fenêtres contextuelles, les toasts, les bulles, le changement d'onglet, l'heure du calendrier, la pagination, les tableaux, les arbres, la dénomination CSS et d'autres fonctions.

 226224
226224Plug-in de cascade de réponse multi-terminal

 227004
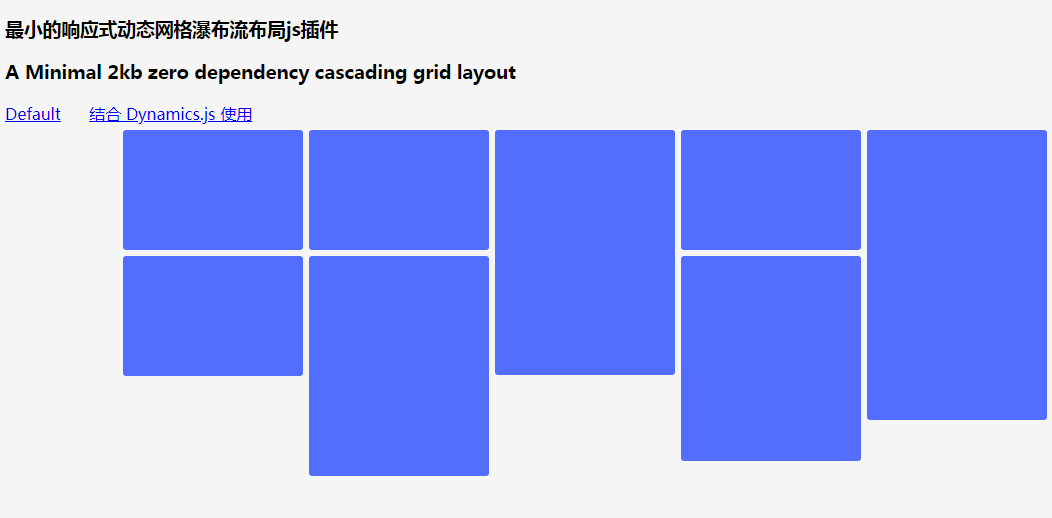
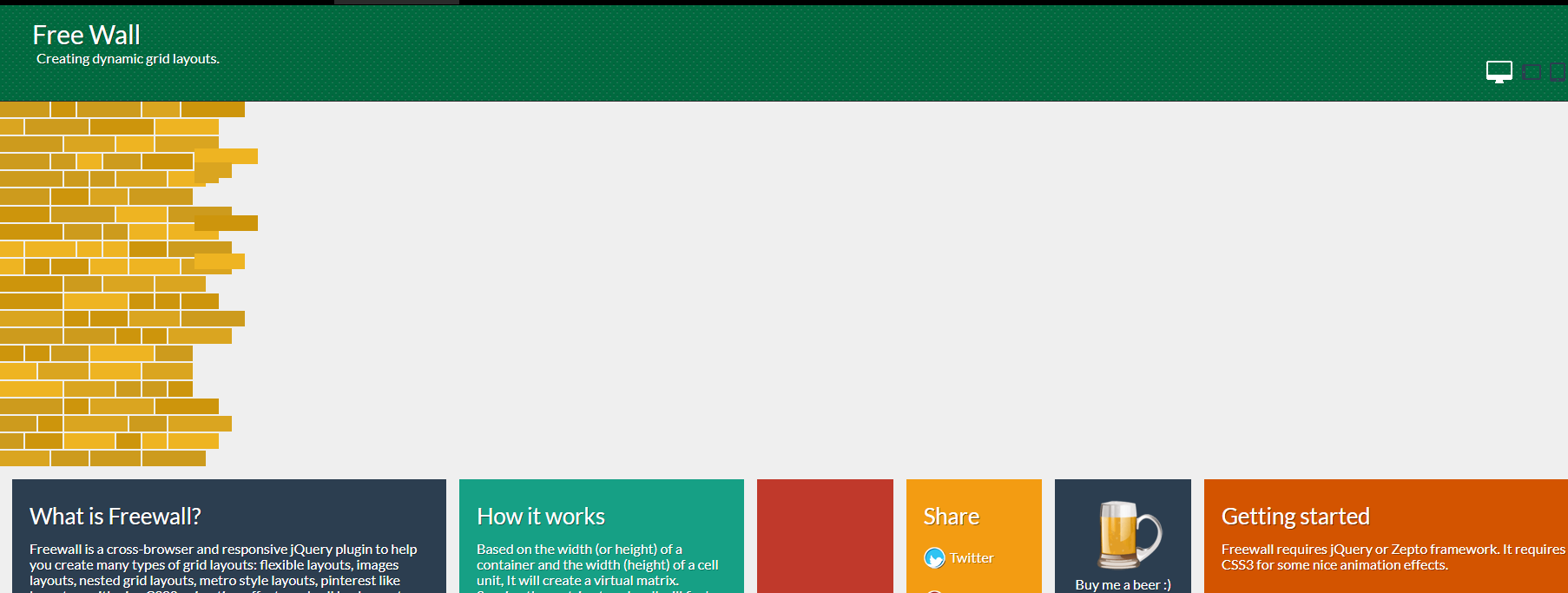
227004Le plugin le plus rapide et le plus simple à comprendre

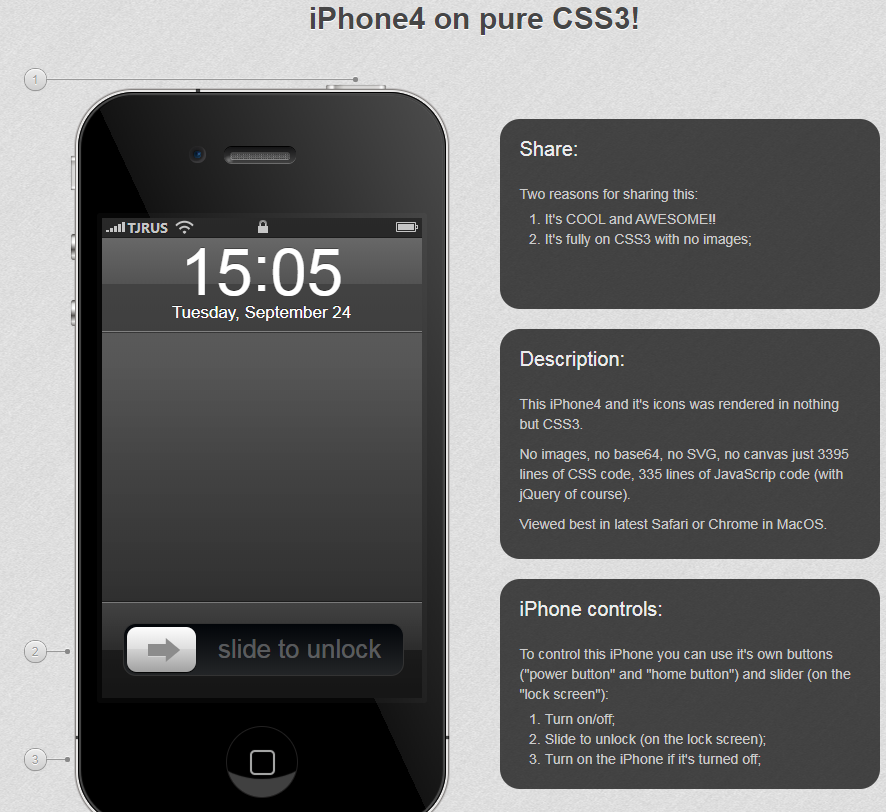
 220018
220018CSS3 simule le plug-in d'effet de déverrouillage de l'iPhone4

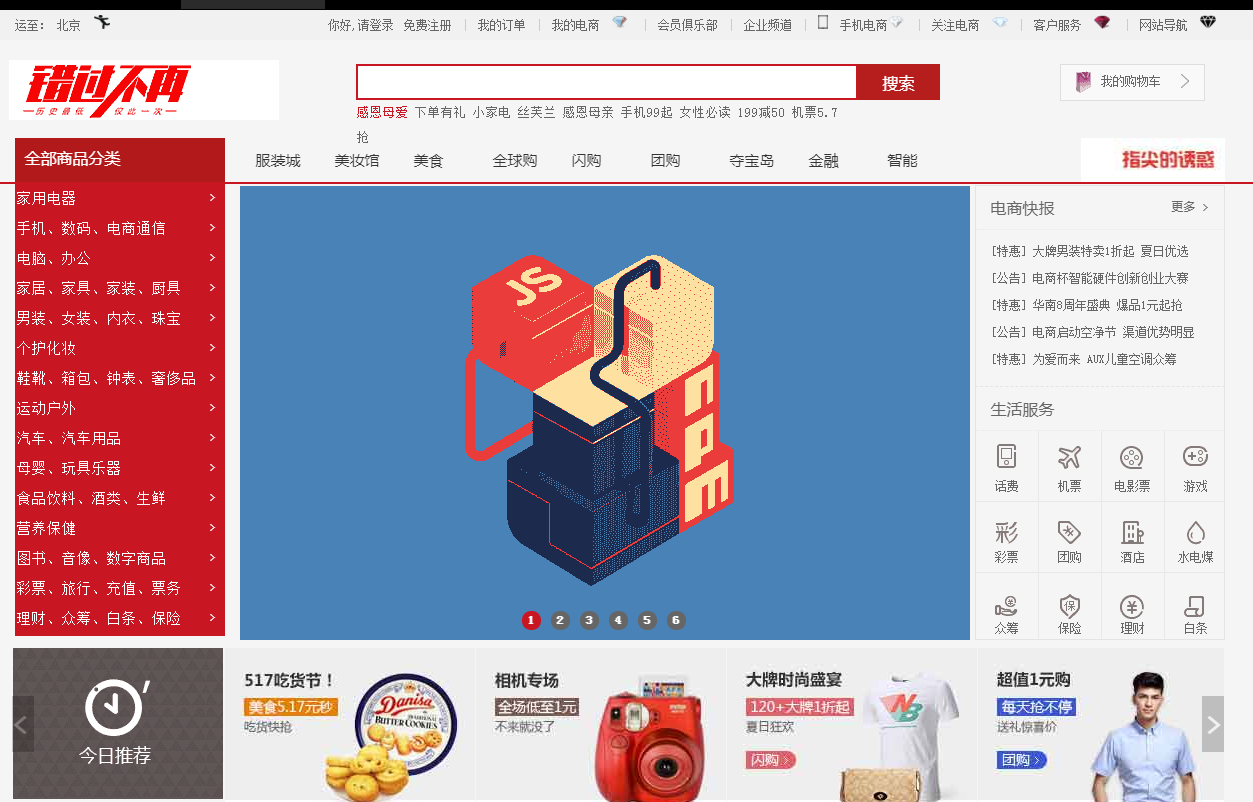
 215211
215211L'ensemble du site du centre commercial n'a aucun effet de plug-in

 226200
226200Plug-in de flux en cascade avec tri par glisser-déposer

 220324
220324Plug-in de grille d'animation de flux de cascade asymétrique jQuery Flex

 213953
213953Plugin images-grid de grille d'images réactive jQuery

 226831
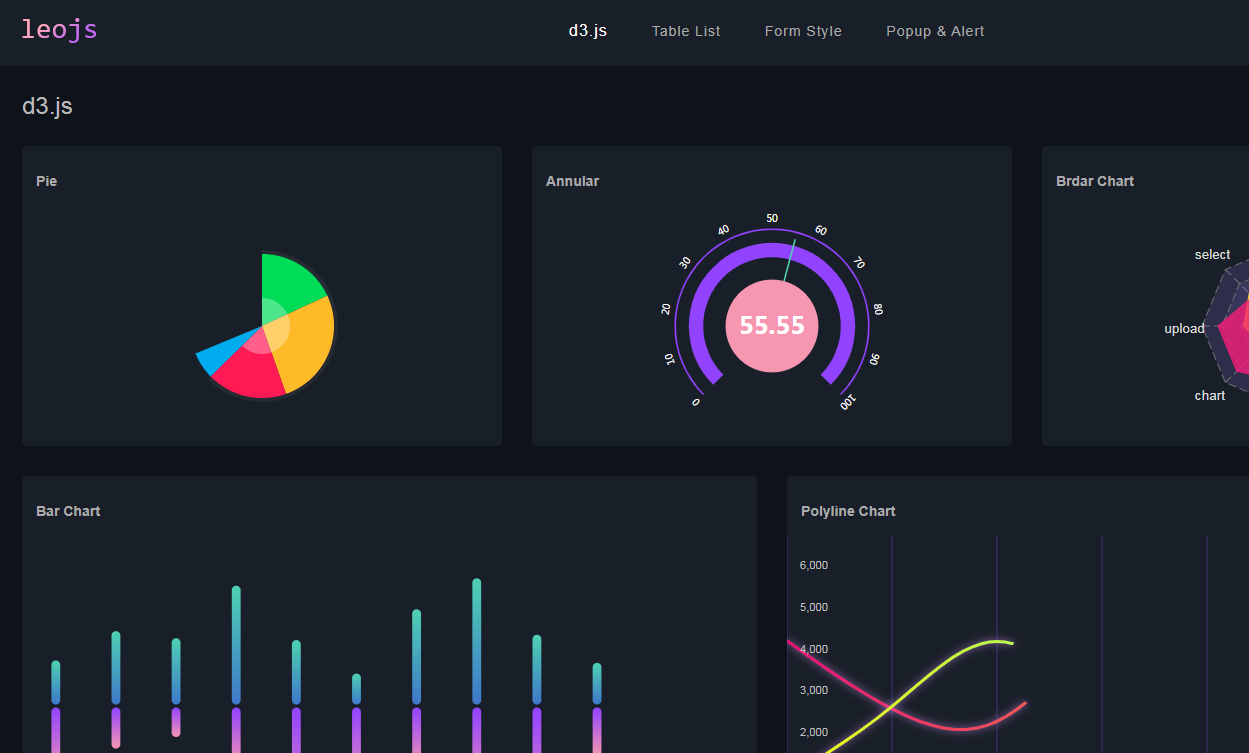
226831Modèles et plug-ins couramment utilisés pour les systèmes de gestion Web-leojs