Contexte WordPress
Dans ce chapitre, nous examinerons l'image d'arrière-plan, la couleur d'arrière-plan et l'opacité de l'arrière-plan.
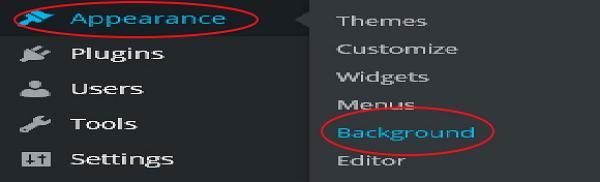
Étape (1) - Cliquez sur Apparence → Arrière-plan.

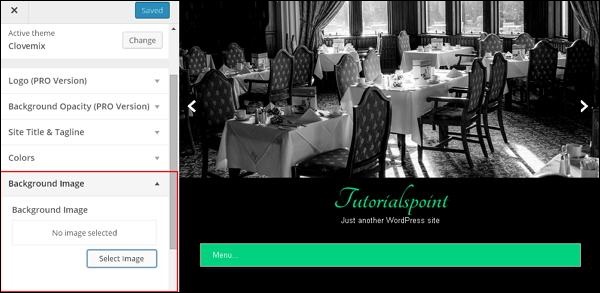
Étape (2) - La page suivante s'affiche, qui affiche la section image d'arrière-plan.

Étape (3) - Aucune image sélectionnée pour l'arrière-plan. Si vous souhaitez faire cela, cliquez sur Choisir une image. Vous obtenez la page suivante.

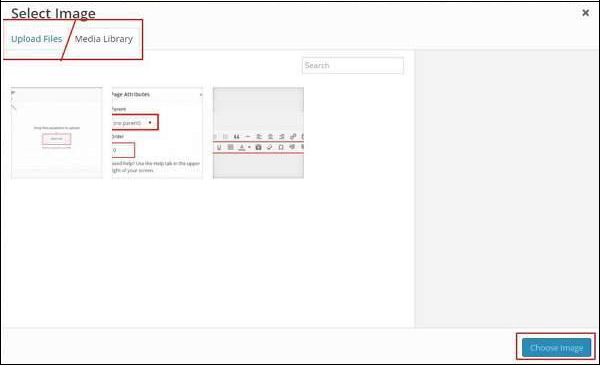
Ici, vous pouvez télécharger des images en utilisant deux options.
- Télécharger des fichiers
- Media Library
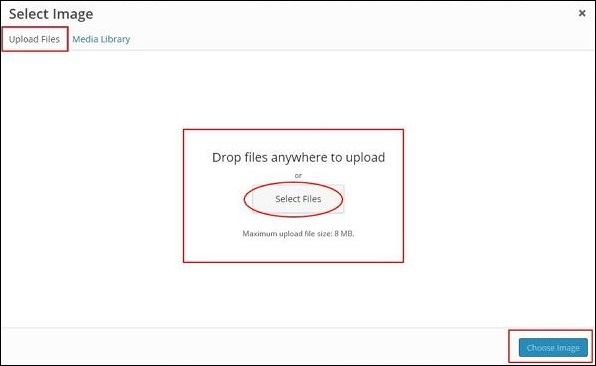
Étape (4) - Télécharger des fichiers - Lorsque vous cliquez pour télécharger des fichiers, l'écran suivant s'affiche. Sélectionnez le fichier sur votre bureau et cliquez sur Choisir une image si vous êtes satisfait de l'image.

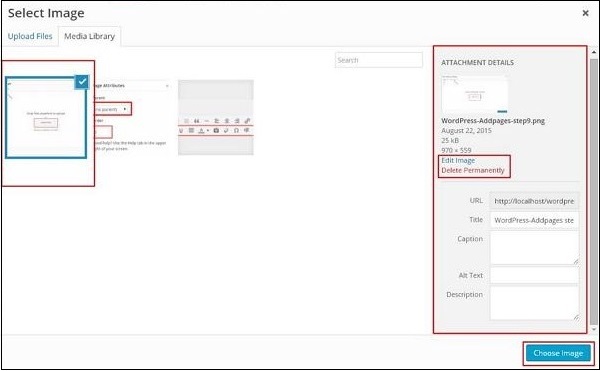
Étape (5) - Médiathèque - Lorsque vous cliquez sur la médiathèque, la page suivante apparaîtra. Sélectionnez des fichiers dans la médiathèque WordPress, ce qui signifie que si vous avez mis à jour vos images, vous pouvez sélectionner n'importe laquelle d'entre elles directement.

Après avoir sélectionné une image, sur le côté droit, vous obtiendrez quelques options -
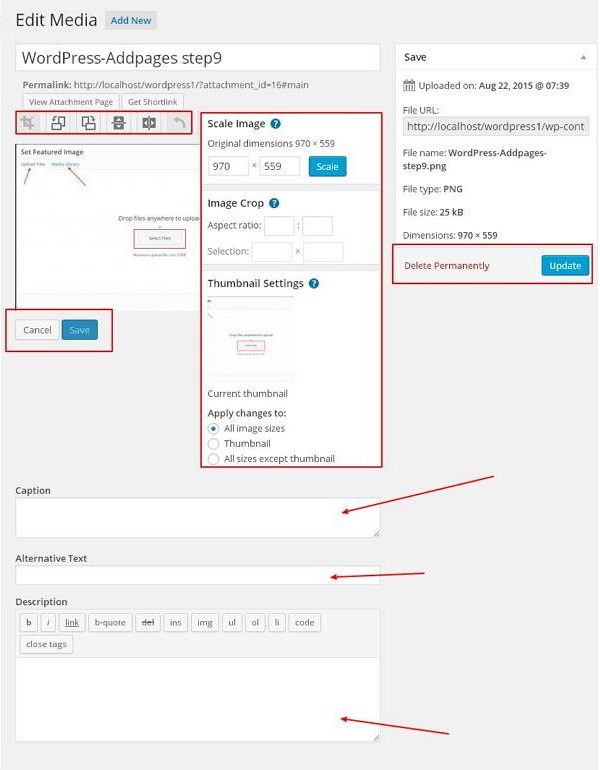
Modifier l'image - Lorsque vous cliquez sur cette image, vous serez redirigé vers une autre page où vous pourrez modifier l'image. zoom Paramètres d'image, de taille, d'image recadrée et de vignette, etc. Comme le montre l'image ci-dessous, pour apporter des modifications, veuillez cliquer sur Enregistrer, puis sur Mettre à jour.

Supprimer définitivement- Cliquez sur ce bouton si vous souhaitez que votre image ne soit pas dans la base de données.
URL- Entrez l'URL de l'image dans cette case.
Titre- Si vous souhaitez apporter des modifications au titre de votre image, vous pouvez le faire ici.
Légende- C'est la section où vous pouvez décrire brièvement votre image.
Texte alternatif- Fournit un texte alternatif pour les images afin de faciliter l'utilisation des utilisateurs lors des recherches.
Description- Une petite description de votre image.
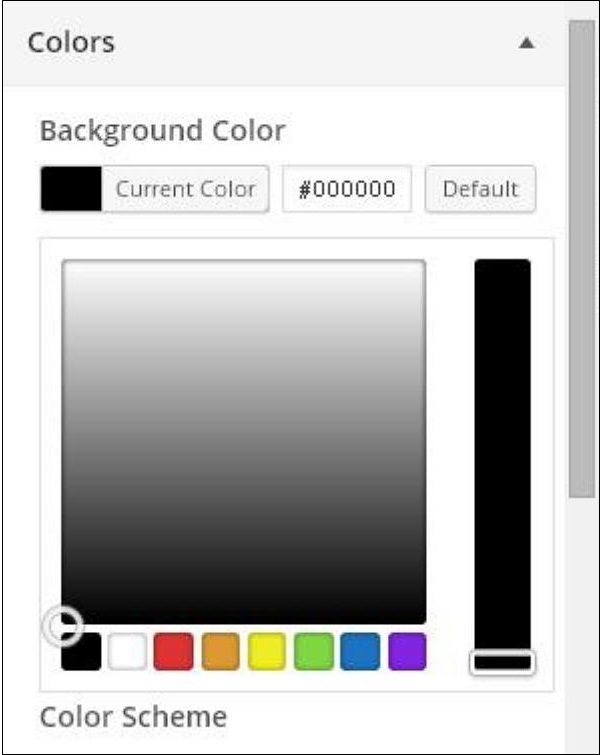
Étape (6) - Cliquez sur Couleurs → Couleur d'arrière-plan sur la même page. Modifiez la couleur d'arrière-plan en conséquence. Arrière-plan opaqueNon disponible pour tous les thèmes. La personnalisation du thème est différente pour chaque thème que nous utilisons. Cela va de sujet en sujet.