Application légère H5 nouvelle version JS
Appel du composant d'application léger de la version H5
Composant d'application léger de la version H5 fait référence à la version mobile de l'application légère (intégrée dans le client Weibo) qui est fournie pour accéder aux applications afin d'évoquer les fonctions natives du pack de fonctionnalités JavaScript de Weibo.
Permet aux applications légères d'accomplir des fonctions telles que l'obtention de l'état actuel du réseau, l'obtention d'informations de localisation, le déclenchement de la numérisation du code QR du client, l'affichage de grandes images, etc. Il fournit également certains composants pour accéder aux parties à appeler, tels que les composants du carnet d'adresses partagé.
Conditions d'utilisation
Client officiel Weibo Android et iPhone version 5.3.0 ou supérieure navigateur intégré.
Définissez un nom de domaine sécurisé
- Cliquez sur Mes applications en haut pour ouvrir l'application légère qui doit être configurée
- Sélectionnez "Informations sur l'application" dans la navigation de gauche
- Modifiez les informations de base de l'application, remplissez dans le nom de domaine sécurisé et enregistrez-le
Remarque : Le nom de sous-domaine configuré avec un nom de domaine sécurisé obtiendra également l'autorisation d'appel de JSBridge
Introduire les fichiers JS
Pour utiliser la version H5 du JS API, vous devez d'abord introduire un fichier JS.
Ce fichier JS utilisera l'espace de noms global WeiboJS, qui fournit trois méthodes JS :
- • WeiboJS.init() Objectif : initialiser avant d'appeler Bridge
- • WeiboJS.invoke() Objectif : appeler l'action Bridge ou un composant
- • WeiboJS.on() Objectif : surveiller les événements de Bridge
Les éléments suivants sont expliqués un par un :
WeiboJS.init()
Grâce à l'initialisation de la méthode `window.WeiboJS` ` pour initialiser.
- Liste des paramètres :
- `appkey` : obligatoire, appkey pour les applications légères
- `debug` : facultatif, commutateur de débogage
- `timestamp` : obligatoire, horodatage utilisé pour la signature
- `noncestr` : obligatoire, le chaîne aléatoire utilisée pour la signature
- `signature` : obligatoire, la signature calculée, veuillez consulter la fin du document pour la méthode de signature
- `scope` : obligatoire, la liste des API que l'application légère doit appeler, est un tableau de chaînes
- `callback` : obligatoire, la fonction de rappel après le succès ou l'échec de l'initialisation, WeiboJS.invoke() ou WeiboJS.on() doit attendre que le rappel ici réussisse avant de s'exécuter
Par exemple :
WeiboJS.invoke()
Appelez l'action de pont via la méthode `invoke` de `window.WeiboJS`.
Par exemple :
Le premier paramètre est l'action à appeler, le deuxième est la liste des paramètres et le troisième est la fonction de rappel.
Liste d'actions
getNetworkType Obtenir l'état du réseau
- Liste des paramètres : Aucune
- Valeur de retour : `{"network_type": "wwan"}`, `wwan` représente 2G ou 3G, `wifi` Représente le WIFI, `fail` représente aucun réseau
getBrowserInfo Obtient les informations de base du navigateur
- Liste des paramètres : Aucun
- Valeur de retour : `{"clientVersion": "5.3.0", "isWeiboClient" : vrai, "browserType": "normal"}` Parmi eux, `clientVersion` représente le numéro de version du client, `isWeiboClient` indique si le client Weibo actuel l'est, `browserType` représente le type de navigateur : normal=navigateur normal, topnav=navigateur sans fond, infopage=objet de navigation sur la page de texte Appareil
checkAvailability Vérifier la disponibilité de l'API
- Liste de paramètres : api_list Tableau de chaînes, indiquant la liste d'API qui doit être vérifiée, par exemple : ["getNetworkType", "setBrowserTitle"]
- Valeur de retour : `{" getNetworkType": true, "setBrowserTitle": true}` où true signifie qu'il y a une autorisation d'appeler, false signifie qu'il n'y a pas d'autorisation d'appeler
setBrowserTitle Définir le titre de navigation supérieur
- Liste des paramètres :
- `title` : nouveau titre, obligatoire
- Valeur de retour : Aucune
- Remarque : Le titre défini par cette méthode a la priorité la plus élevée
- Code d'erreur :
- `MISSING_PARAMS` : Le paramètre `title` n'a pas été transmis
openMenu ouvre le menu dans le coin supérieur droit du navigateur
- Liste des paramètres : Aucun
- Valeur de retour : `{"selected_code": 1001, "selected_title": Partager avec Weibo}` où selected_code représente le bouton correspondant à la sélection de l'utilisateur Codage, le bouton inconnu est 0, les boutons généraux sont présentés en annexe 2, selected_title représente la copie du menu sélectionné par l'utilisateur
setMenuItems Définir le menu dans le coin supérieur droit du navigateur [Partager, ajouter un suivi]
- menus : ["shareToWeibo", "follow"], le nom du menu, jusqu'à 5 éléments
- contenu : copie par défaut
- valeur de retour : aucune
- remarque : follow suit le propriétaire de la clé d'application
Par exemple :
if (succès) {
document.write('网络状态是' + params.network_type);
} else {
if (code == WeiboJS.STATUS_CODE.NO_RESULT) {
// faire quelque chose.
}
}
});
setSharingContent Définir le contenu de partage
- Liste de paramètres : {"icon": "", "title": "", "desc": ""} où l'icône représente l'URL de l'image, le titre représente le titre et desc représente la copie
- Valeur de retour : Aucune
- Remarque : Ce qui est défini ici est la copie par défaut pour le partage sur des plateformes tierces
openImage Agrandir l'image
- Liste des paramètres :
- `url ` : src de l'image actuellement sélectionnée ;
- `urls` : src de toutes les images de la page actuelle, utilisée pour prendre en charge la visualisation par glissement horizontal
- Valeur de retour : Aucune
- Code d'erreur :
- `MISSING_PARAMS` : ` url` et `urls` sont au moins Nécessité de passer un
scanQRCode pour scanner le code QR
- Liste des paramètres : Aucun
- Valeur de retour : `{"result": "http:/ /weibo.com"}`
- Code d'erreur :
- `USER_CANCELLED` : L'utilisateur a annulé l'analyse
- `SERVICE_FORBIDDEN` : L'appareil n'a pas de caméra ou l'utilisateur n'est pas autorisé à utiliser la caméra
pickImage Obtenir des photos
- Liste des paramètres :
- `source ` : `camera` sert à prendre des photos, d'autres servent à sélectionner dans l'album
- Valeur de retour : `{"base64": "9sa1..."}`
- Code d'erreur :
- `USER_CANCELLED` : L'utilisateur a annulé la sélection des images
- `SERVICE_FORBIDDEN` : L'appareil n'a pas d'appareil photo ou l'utilisateur n'est pas autorisé à sélectionner des images
pickContact Sélectionner des contacts
- Liste des paramètres :
- `count` : 1, indiquant le nombre maximum de personnes à choisir
- Valeur de retour : `[{"uid": "1406758883", "screen_name": "Bencalie", "avatar_url" : " "}]`
"}]`
- Code d'erreur :
- `USER_CANCELLED` : Utilisateur annulé Sélectionné
- `SERVICE_FORBIDDEN` : Service non disponible
getLocation location
- Liste des paramètres : Aucun
- Valeur de retour : `{"lat": 100, "long": 100}`
- Code d'erreur :
- `SERVICE_FORBIDDEN` : Le service de localisation n'est pas disponible
- `NO_RESULT ` : Échec de l'obtention de l'emplacement
login invoque la fonction de connexion
- Liste des paramètres :
- `redirect_uri` : adresse de rappel après la connexion, obligatoire. Et l'URL doit commencer par http://apps.weibo.com, les URL de tout autre nom de domaine ne sont pas acceptées
- Valeur de retour : Aucune
"redirect_uri" : encodeURIComponent("http://apps.weibo.com/test/1406758883/2I8KtA/demo/game/yangtuo")
}, fonction (paramètres, succès , code) {}) ; ert( "Élément de menu obtenu:" + json.stringify (params.Available_codes));
InvokeMeUtem Trigger Menu Item
Version prise en charge par le client : 5.4.5
audioMetersChange microphone Changement de volume
Version prise en charge par le client : 5.4.5
Paiement Weibo du caissier
Liste des paramètres :
sign_type : Type de signature, ne prend actuellement en charge que RSA
sign : Type de signature
appkey : Appkey du commerçant, distinguer es différentes entreprises des commerçants
seller_id : identifiant Weibo du commerçant
out_pay_id : numéro de commande du commerçant, numéro unique du site Web du commerçant, 6 à 64 chiffres
notify_url : adresse de notification asynchrone
return_url : adresse de la page de rappel une fois le paiement effectué
sujet : Nom du produit
total_amount : Prix total du produit en centimes
body : Description du produit
Valeur de retour : Aucune
Exemple d'appel :
Status Code list
Le code d'état sera dans le rappel du action操Ok : Opération réussie
Missing_params : Manque de paramètres nécessaires
WeiboJS.on()
Parfois, le natif enverra des notifications d'événements à la page Web, et la page Web peut les recevoir de manière sélective.
document.write('L'état du réseau a changé :' + params.network_type);
});
Liste des événements
networkTypeChanged Modifications de l'état du réseau
- Résultat de retour :
- `network_type` : statut modifié, `wwan` ou `wifi` ou `fail`
- Résultat de retour :
- `selected_code` : Le code correspondant au bouton sélectionné par l'utilisateur. Le bouton inconnu est 0. Voir Annexe 2 pour les boutons généraux
- `selected_title : Le titre du bouton sélectionné par l'utilisateur
.
Événement de rotation d'écran orientationChange
- Conditions d'utilisation : Aucune
- Résultat renvoyé :
- `orientation` : L'état de l'orientation de l'écran, c'est-à-dire la valeur de window.orientation
Composant de carnet d'adresses partagé [nécessite une application pour la liste blanche]】
Le composant de carnet d'adresses partagé est utilisé par la partie d'accès pour obtenir l'adresse de livraison de l'utilisateur Weibo actuel sur Weibo. Il est actuellement en phase d’essai interne et n’est pas ouvert à toutes les parties prenantes.
Les composants se présentent sous deux formes :
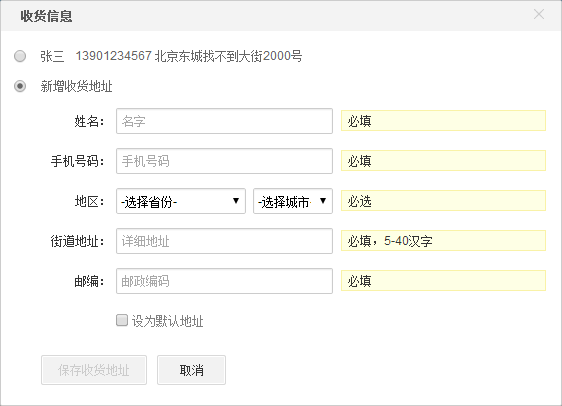
Version PC :

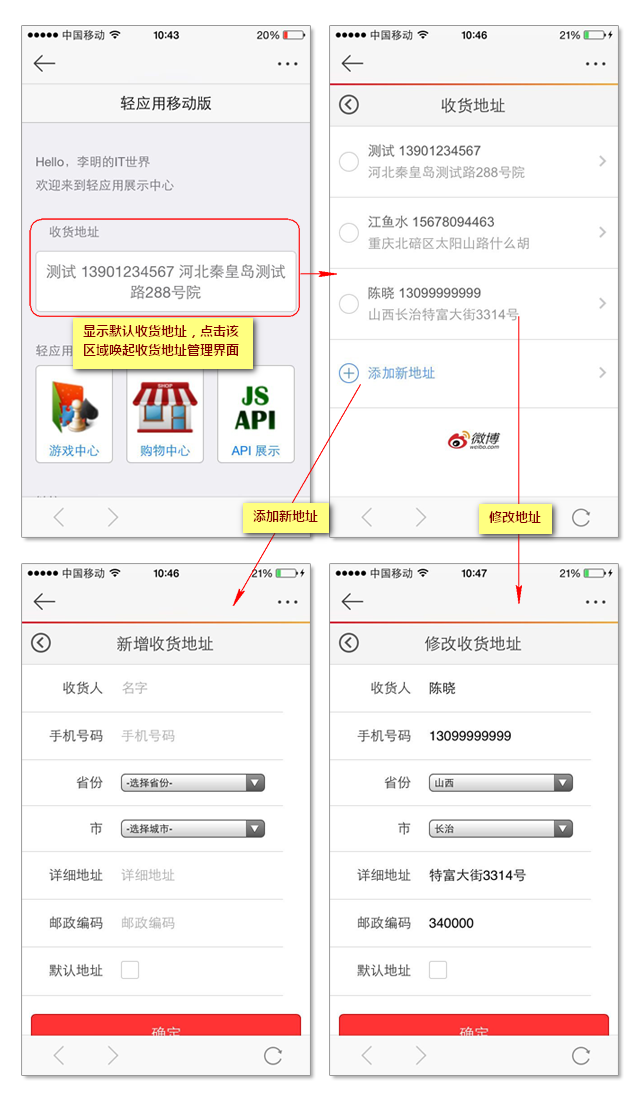
Version H5 :

La première étape consiste à utiliser le composant de carnet d'adresses partagé. Une application est requise. Veuillez envoyer la clé d'application à wanglei25@staff.weibo.com pour demander l'autorisation d'utiliser ce composant.
La deuxième étape est le développement du code. Le composant de carnet d'adresses partagé propose deux actions pour appeler :
Méthode d'appel de la version PC : (Vous pouvez également cliquer ici)
1 Obtenir l'adresse de livraison par défaut
App.trigger('deliverAddress:default', function(addr. ){ /* fonction de rappel*/ });
2. Sélectionnez d'autres adresses de livraison (les adresses peuvent être ajoutées, supprimées ou modifiées)
App.trigger('deliverAddress:change', function(addr){ /* Fonction de rappel*/ }) ; >
<title>Composant du carnet d'adresses partagé Version Web</title></head>
<body>
; var adresse = $("adresse");
if(addr == null){
address.innerHTML = "Aucune adresse de livraison par défaut";
r.address ; // Obtenir l'adresse de livraison par défaut de la personne actuellement connectée ; dans l'utilisateur
utiliser utiliser utiliser ' ' s ' à travers out off off 's ‐ ‐ out‐' ‐ adresse '). Liveaddress : Changer', Showaddress); /& Lt; /html & gt;
Méthode d'appel de la version H5 :
1. Obtenez l'adresse de livraison par défaut
WeiboJS.invoke("deliverAddress:default", {}, function(addr){ /* callback function*/ });
2 , sélectionnez d'autres adresses de livraison (les adresses peuvent être ajoutées, supprimées et modifiées)
WeiboJS.invoke("deliverAddress:change", {}, function(addr){ /* callback function*/ });
Complete H5 Exemple d'appel de version :










