événement avant impression
onbeforeprint Événement
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body onbeforeprint="myFunction()">
<h1>尝试打印文档</h1>
<p><b>提示:</b> 快捷键,如 Ctrl+P 可以设置页面打印。</p>
<p><b>注意:</b> 只有 Internet Explorer 和 Firefox 浏览器支持 onbeforeprint 事件。</p>
<script>
function myFunction() {
alert("即将开始打印该文档");
}
</script>
</body>
</html>Exécuter l'instance»
Cliquez Bouton "Exécuter l'instance" pour visualiser l'instance en ligne
Définition et utilisation
L'événement onbeforeprint est déclenché lorsque la page est sur le point d'être imprimée (avant l'impression la fenêtre d'impression apparaît).
Conseil : L'événement opposé à l'événement onbeforeprint est onafterprint.
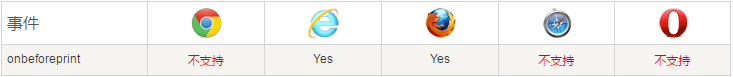
Prise en charge du navigateur

Syntaxe
HTML :
<élément onbeforeprint="myScript"> Essayez-le
JavaScript :
objet.onbeforeprint =function( ){myScript} ; Essayez-le
En JavaScript, utilisez la méthode addEventListener() :
object .addEventListener ("beforeprint", myScript); Essayez-le
Remarque : Internet Explorer 8 et les versions antérieures d'IE ne prennent pas en charge la méthode addEventListener().
Détails techniques
| 是否支持冒泡: | No |
|---|---|
| 是否可以取消: | No |
| 事件类型: | Event |
| 支持的 HTML 标签: | <body> |








