Carte personnalisée personnalisée
Répertoire
- 1 Vue d'ensemble
- 2 Réaliser une carte personnalisée
- 2.1 Méthode de sélection de modèle
- 2.2 Méthode d'édition personnalisée
- 3 Cas de réussite d'une carte personnalisée
Vue d'ensemble
La carte personnalisée personnalisée aide les utilisateurs à utiliser l'API JavaScript pour définir le style de la carte de base (la couleur d'affichage est normale, sombre, claire) et contrôler composition Affichez et masquez les classes d'éléments de la carte de base pour créer une carte unique qui répond aux besoins spécifiques des utilisateurs, comme masquer certains types d'éléments cartographiques pour mettre en évidence vos propres données. La fonction de personnalisation personnalisée est applicable à tous les navigateurs sur PC et téléphones mobiles.
Il existe actuellement deux façons de personnaliser une carte personnalisée :
1. Sélectionnez la carte via le modèle de style fourni par Baidu Maps, puis appelez-la via la méthode setMapStyle de l'API JavaScript pour prendre effet ; affichez la carte par vous-même via l'outil d'édition de carte personnalisé Style, générez le style de carte json, puis prenez effet via l'appel de méthode API JavaScript.
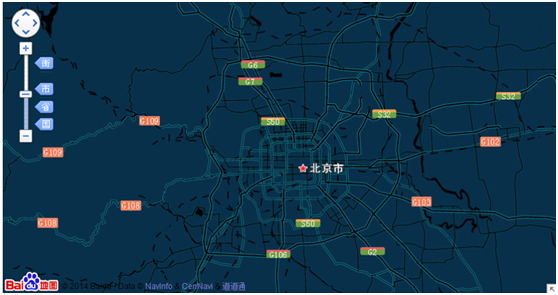
Voici l'effet de carte de fin de nuit :

Méthode de sélection de modèle
La méthode de sélection de modèle est simple et facile à utiliser. Pour les débutants, cette méthode peut être. utilisé. Les étapes sont les suivantes :
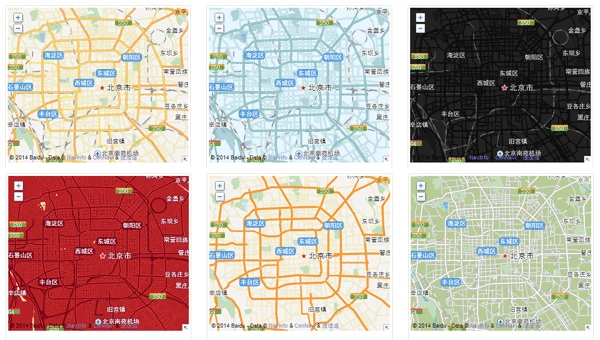
Première étape : Sélectionnez un modèle :La plate-forme ouverte actuelle offre aux utilisateurs une variété de styles différents de modèles. Cliquez sur le diagramme de modèle ci-dessous pour accéder à la page du modèle et afficher le modèle. modèles. Les développeurs peuvent choisir les modèles qui les intéressent pour le développement.
Le diagramme du modèle est le suivant :

Changez le style en utilisant le nom anglais sous le modèle, comme indiqué dans l'encadré rouge ci-dessous :
var mapStyle={ style : "*模板英文名称*" } map.setMapStyle(mapStyle);Parmi eux, mapStyle est la classe MapStyle, qui est exprimée sous forme littérale d'objet et ne peut pas être instanciée. style est utilisé pour définir le style de couleur du fond de carte.

Voici la méthode de configuration du style mapbox :
Le code de configuration est le suivant :
var mapStyle={ style : "mapbox" } map.setMapStyle(mapStyle);L'effet de carte après réglage est le suivant :

Méthode d'édition personnalisée
Cette méthode signifie que les développeurs peuvent utiliser l'éditeur personnalisé pour modifier la couleur, la luminosité, la saturation, la couleur de remplissage de l'étiquette du texte, générer la configuration du style json pour les annotations de texte, etc., puis faites prendre effet à la configuration en appelant la méthode API JavaScript. La capture d'écran de la page d'opération est la suivante :

Les étapes pour utiliser l'outil d'édition personnalisé sont les suivantes :
Étape 1 : Ajouter des règles de style :
Les règles de style sont une description unifiée des éléments, des attributs et styles. Les styles de carte sont constitués de plusieurs règles de style. Il existe une règle par défaut lors de la modification du premier élément. L'utilisateur peut modifier le style de la carte en fonction de celle-ci. Lors de la modification des éléments suivants, une nouvelle règle doit être créée. créé.
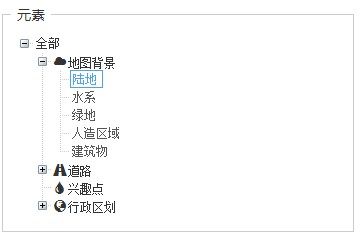
Étape 2 : Sélectionnez les éléments
Après avoir créé les règles de style, vous devez sélectionner les éléments de la carte que vous souhaitez modifier. Les éléments de la carte qui peuvent actuellement être modifiés sont les suivants :

Parmi eux, l'arrière-plan de la carte comprend principalement des éléments planaires dans la carte, tels que les terres, les systèmes d'eau, les espaces verts, les zones artificielles, les bâtiments de haut niveau. , etc. ;
Routes Il est divisé en autoroutes et routes nationales, routes principales de la ville, routes générales, métros et lignes de train
Les points d'intérêt font référence aux éléments ponctuels de la carte, tels que les banques, les écoles, les restaurants, les hôtels ; , etc., composés d'étiquettes de texte et d'icônes.
Les divisions administratives comprennent le marquage des frontières nationales, des frontières provinciales et des unités administratives telles que les provinces, les villes, les comtés et les districts.
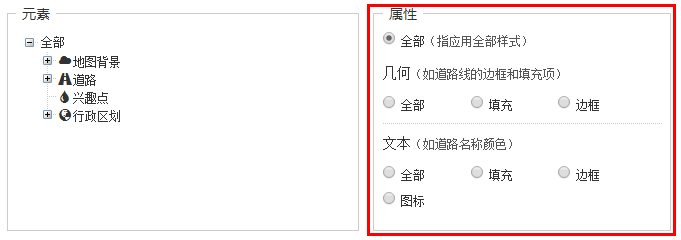
Étape 3 : Sélectionnez les attributs
Les éléments tels que les routes sont composés d'éléments de texte et de ligne. Les attributs sont utilisés pour spécifier s'il faut modifier le texte ou la bordure et la couleur de remplissage de la ligne. Comme indiqué ci-dessous, spécifiez le. bordure de la route à modifier :

Étape 4 : Sélectionnez le style
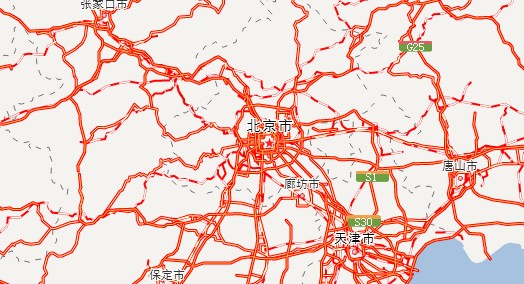
Après avoir sélectionné les attributs, l'étape suivante consiste à sélectionner le style à modifier Si vous souhaitez définir la couleur de la route. bordure en rouge, procédez comme suit :

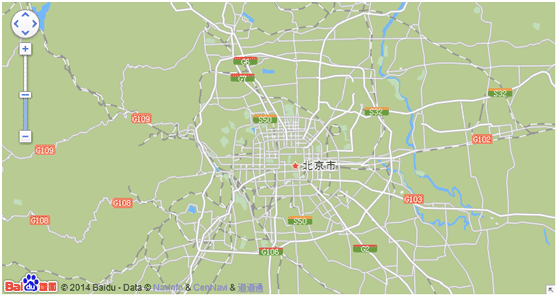
L'effet d'aperçu est le suivant :

Étape 5 : Définir le style de la carte
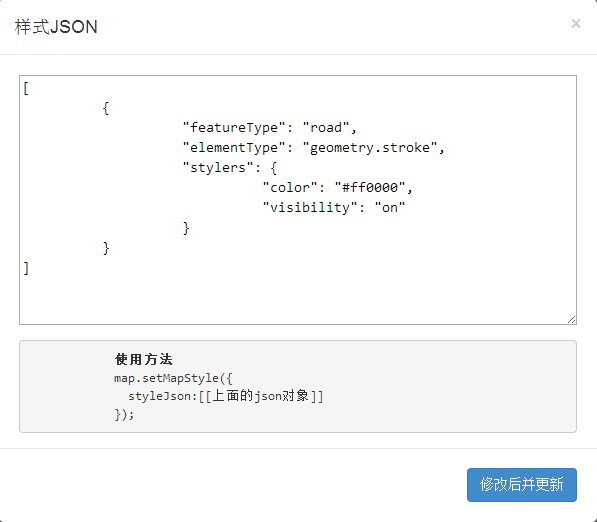
Pour appliquer le style de carte modifié à votre site Web, vous devez d'abord récupérez le style json à partir de la vue json (photo ci-dessous),


Le code de réglage est le suivant :
var myStyleJson=[ {
"featureType": "road",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ff0000"
} }];map.setMapStyle({styleJson: myStyleJson });Cas de réussite de la carte personnalisée
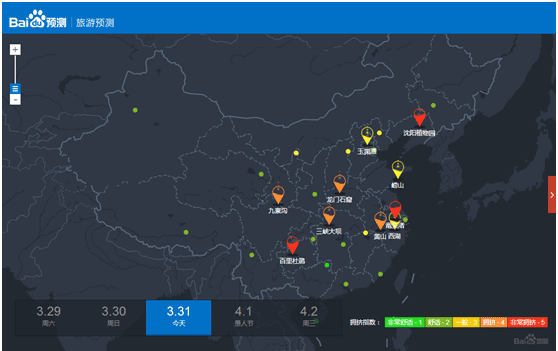
Ce qui suit est la carte de base utilisée par Baidu Travel Forecast. Cette carte montre uniquement les limites administratives sans POI et l'ensemble. la couleur est sombre, ce qui rend la carte L'affichage des informations de prévision est plus évident.