 Article Tags
Article Tags

L'avenir de la programmation: WebAssembly & Life après JavaScript
Principaux à retenir L'avenir de la programmation verra probablement un éloignement de JavaScript, l'introduction de WebAssembly faisant du Web une cible de compilation plus attrayante pour d'autres langues. L'auteur espère que tout ce qui remplace Javascript Wil
Feb 19, 2025 am 09:10 AM
Comment accéder aux fonctions des membres dans les éléments polymère
Cet article explore l'accès aux fonctions membres dans des objets polymères, un défi commun pour les développeurs de polymères. Nous examinerons les approches correctes et incorrectes, mettant en évidence le rôle de l'encapsulation de Dom Shadow. Principaux à retenir Accéder au polymère o
Feb 19, 2025 am 09:09 AM
5 ajustements de performances faciles pour Node.js Express
Points clés Le passage au mode de production peut considérablement améliorer les performances des applications express, car le mode de production élimine les tâches de trace de journalisation et d'exception en mode de développement. L'activation de la compression GZIP dans Express 4.x peut réduire la charge HTTP et améliorer les performances. Cela peut être fait en installant le module de compression et en l'utilisant comme première fonction middleware. La suppression du middleware inutile, en considérant l'utilisation d'un moteur de modèle plus simple, et la mise en cache efficace des variables communes peut encore optimiser les performances des applications express. Vous pouvez utiliser des outils de construction tels que Gulp pour compresser et fusionner les modèles HTML, les fichiers CSS et JavaScript
Feb 19, 2025 am 09:06 AM
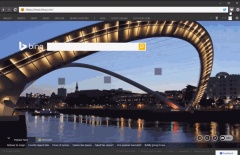
Comment créer votre propre navigateur avec JavaScript en utilisant Edgehtml
Ce tutoriel montre la création d'un navigateur Web de base dans Windows 10 à l'aide du contrôle WebView Microsoft Edge et des technologies Web standard (HTML, CSS, JavaScript). Bien qu'un équivalent basé sur Mac ne soit pas directement pris en charge, des machines virtuelles ou du double BOO
Feb 19, 2025 am 09:03 AM
3 orms javascript que vous ne savez peut-être pas
Points de base Cet article décrit trois orms JavaScript qui peuvent être utilisés pour gérer des données complexes dans les applications: librairie.js, séquelière et lovefield. Bookshelf.js et séquelle sont conçus pour Node.js et fonctionnent bien avec PostgreSQL, MySQL, MARIADB, SQLITE3 et MSSQL. LoveField est une base de données relationnelle d'application Web construite sur IndededDB, développée par Google. Bibliothèque.js et séquelle
Feb 19, 2025 am 08:56 AM
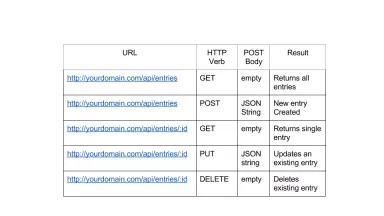
Création d'une application crud en quelques minutes avec une ressource angulaire
Cet article montre comment effectuer efficacement les opérations crud (créer, lire, mettre à jour, supprimer) dans les applications angularjs à l'aide du service de ressources $. Il simplifie l'interaction avec les backends reposants. Concepts clés: Tiration de $ Resource: $ Resour
Feb 19, 2025 am 08:55 AM
Un guide de mise à niveau vers Polymer 1.0
Points de base Polymer 1.0 est un refactorisation approfondie des versions précédentes, avec des performances plus efficaces, une taille plus petite, une meilleure prise en charge des éléments personnalisés et un système amélioré de liaison des données pour le rendre plus facile à utiliser et plus intuitif. La mise à niveau de Polymer 0.5 à Polymer 1.0 nécessite plusieurs étapes, notamment la mise à jour des dépendances de bower, la mise à jour des importations HTML, les définitions d'éléments de peaufinage et les liaisons de données pour s'adapter à une nouvelle syntaxe et des tests approfondis pour s'assurer que tout fonctionne comme prévu. Polymer 1.0 présente Shadow Dom, un élément clé de la norme des composants Web, résume les détails d'implémentation des éléments personnalisés.
Feb 19, 2025 am 08:53 AM
Au revoir Joyent, Fondation Hello Node.js
Cet article examine la montée en puissance de IO.js et son impact sur le paysage JavaScript côté serveur. Io.js est apparu comme une alternative à Node.js, abordant l'échec de ce dernier à suivre le rythme des dernières fonctionnalités du moteur JavaScript V8. Les principaux plats à retenir: T
Feb 19, 2025 am 08:52 AM
Commencer avec Connect
Principaux à retenir Connect est un framework de serveur HTTP extensible pour Node.js qui permet aux développeurs d'écrire des composants modulaires et réutilisables à l'aide de plugins middleware. Ces plugins traitent et transmettent les demandes, soit gèrent directement les demandes.
Feb 19, 2025 am 08:51 AM
9 bibliothèques JavaScript pour travailler avec le stockage local
L'API de stockage local HTML5 (partie du stockage Web) a une excellente prise en charge du navigateur et est appliquée dans de plus en plus d'applications. Il a une API simple, mais il présente également des inconvénients similaires aux cookies. J'ai rencontré pas mal d'outils et de bibliothèques qui utilisent l'API LocalStorage au cours de la dernière année, donc je les ai triés dans ce post avec quelques exemples de code et des discussions de fonctionnalités. Points importants L'API de stockage local HTML5 est largement prise en charge et devient de plus en plus courante dans les applications, mais elle a également certaines limites similaires aux cookies. Diverses bibliothèques JavaScript ont été développées pour améliorer et étendre leurs capacités. Lockr, Store.J
Feb 19, 2025 am 08:47 AM
Mesurer les fonctions JavaScript & # x27; Performance
Les performances de l'application Web sont toujours cruciales, en particulier dans le développement Web, la vitesse de chargement des pages lente entraînera directement le désabonnement des utilisateurs. En tant que développeurs frontaux professionnels, nous devons prêter attention à l'optimisation des performances. De nombreuses méthodes d'optimisation des performances Web traditionnelles, telles que la réduction des demandes, l'utilisation des CDN et l'évitement d'écrire des rendus de blocage, sont toujours valables aujourd'hui. Cependant, à mesure que de plus en plus d'applications Web utilisent JavaScript, la validation de l'efficacité du code est devenue cruciale. Supposons que vous ayez une fonction qui est fonctionnelle mais soupçonne qu'elle n'est pas efficace et prévoit de faire des améliorations. Comment prouver cette hypothèse? Quelles sont les meilleures pratiques pour tester les performances de la fonction JavaScript? Généralement, la meilleure façon est d'utiliser les performances intégrées.
Feb 19, 2025 am 08:46 AM
Bascules de cure
Cet article explore Backbone.js, un cadre JavaScript utilisant une architecture MV * pour la création d'applications. Il se concentre sur la gestion des événements, un aspect crucial de la séparation des préoccupations entre les vues et les modèles. Concepts clés: Architecture MV *: Horseb
Feb 19, 2025 am 08:44 AM
API asynchrones utilisant l'API Fetch et les générateurs ES6
Points de base ECMAScript 6 (ES6) prend mieux en charge la programmation asynchrone via la promesse et le générateur, et a introduit l'API Fetch, conçue pour remplacer XMLHTTPRequest comme base pour communiquer avec les ressources distantes. La méthode API Fetch renvoie les objets ES6 Promise qui peuvent être utilisés avec le générateur pour former la base d'opérations asynchrones complexes, telles qu'une série d'opérations, où chaque opération dépend de la valeur renvoyée par l'opération précédente. Le générateur peut être utilisé avec l'API Fetch pour effectuer des tâches telles que des sondages longs, où les clients sont constamment
Feb 19, 2025 am 08:43 AM
Une grille modifiable avec jQuery, bootstrap et bouclier UI Lite
Dans cette courte pointe, je fournis quelques étapes faciles pour configurer une grille (ou un tableau) modifiable à l'aide de Bootstrap et Shield UI Lite. Shield UI Lite est une bibliothèque jQuery open source qui comprend, entre autres composants, une grille jQuery. La grille prend en charge l'édition o
Feb 19, 2025 am 08:37 AM
Outils chauds Tags

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud
Assassin's Creed Shadows: Solution d'énigmes de coquille
Quoi de neuf dans Windows 11 KB5054979 et comment résoudre les problèmes de mise à jour
Où trouver la courte de la grue à atomide atomique
<🎜>: Dead Rails - Comment relever chaque défi
Comment réparer KB5055523 ne parvient pas à s'installer dans Windows 11?

Outils chauds

Collection de bibliothèques d'exécution vc9-vc14 (32 + 64 bits) (lien ci-dessous)
Téléchargez la collection de bibliothèques d'exécution requises pour l'installation de phpStudy

VC9 32 bits
Bibliothèque d'exécution de l'environnement d'installation intégré VC9 32 bits phpstudy

Version complète de la boîte à outils du programmeur PHP
Programmer Toolbox v1.0 Environnement intégré PHP

VC11 32 bits
Bibliothèque d'exécution de l'environnement d'installation intégré VC11 phpstudy 32 bits

SublimeText3 version chinoise
Version chinoise, très simple à utiliser







