Fenêtre et mise en page jEasyUI
Les composants de mise en page peuvent être intégrés dans Windows. Nous pouvons créer une fenêtre de mise en page complexe sans même écrire de code js. Le framework jquery-easyui nous aide à effectuer le rendu et le redimensionnement en arrière-plan.
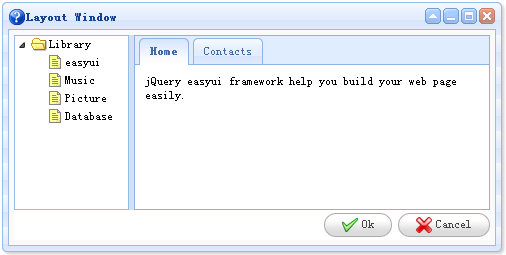
A titre d'exemple, nous créons une fenêtre (window), qui contient deux parties, une placée à gauche et une à droite. Sur le côté gauche de la fenêtre, nous créons un menu arborescent et sur le côté droit de la fenêtre, nous créons un conteneur d'onglets.

<div class="easyui-window" title="Layout Window" icon="icon-help" style="width:500px;height:250px;padding:5px;background: #fafafa;"> <div class="easyui-layout" fit="true"> <div region="west" split="true" style="width:120px;"> <ul class="easyui-tree"> <li> <span>Library</span> <ul> <li><span>easyui</span></li> <li><span>Music</span></li> <li><span>Picture</span></li> <li><span>Database</span></li> </ul> </li> </ul> </div> <div region="center" border="false" border="false"> <div class="easyui-tabs" fit="true"> <div title="Home" style="padding:10px;"> jQuery easyui framework help you build your web page easily. </div> <div title="Contacts"> No contact data. </div> </div> </div> <div region="south" border="false" style="text-align:right;height:30px;line-height:30px;"> <a class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)">Ok</a> <a class="easyui-linkbutton" icon="icon-cancel" href="javascript:void(0)">Cancel</a> </div> </div> </div>
Regardez le code ci-dessus, nous n'utilisons que des balises HTML, et une fenêtre de mise en page complexe s'affichera. Il s'agit du framework jquery-easyui, simple et puissant.
Télécharger l'instance jQuery EasyUI
jeasyui-win-win3.zip








