Barre d'outils de fenêtre personnalisée jEasyUI
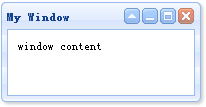
Par défaut, une fenêtre dispose de quatre outils : réductible, minimisable, maximisable et fermable. Par exemple, nous définissons la fenêtre suivante :
<div id="win" class="easyui-window" title="My Window" style="padding:10px;width:200px;height:100px;"> window content </div>

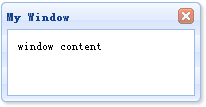
Si vous devez personnaliser l'outil, définissez l'outil sur true ou false. Par exemple, nous souhaitons définir une fenêtre qui ne dispose que d'un outil pouvant être fermé. Vous devez définir tous les autres outils sur false. Nous pouvons définir l'attribut tools dans le balisage ou via le code jQuery. Nous utilisons maintenant le code jQuery pour définir la fenêtre :
$('#win').window({
collapsible:false,
minimizable:false,
maximizable:false
});
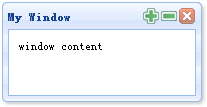
Si nous voulons ajouter des outils personnalisés à la fenêtre, nous pouvons utiliser l'attribut tools. À titre d'exemple de démonstration, nous ajoutons deux outils à la fenêtre :
$('#win').window({
collapsible:false,
minimizable:false,
maximizable:false,
tools:[{
iconCls:'icon-add',
handler:function(){
alert('add');
}
},{
iconCls:'icon-remove',
handler:function(){
alert('remove');
}
}]
});
Téléchargez l'exemple jQuery EasyUI
jeasyui-win-win2.zip








