Boîte de dialogue personnalisée jEasyUI
Vous pouvez créer une boîte de dialogue avec une barre d'outils et des boutons, qui peuvent être créés à partir du balisage HTML. Ce didacticiel décrit comment ajouter des barres d'outils et des boutons à une boîte de dialogue sans aucun code JavaScript.

Créer une boîte de dialogue
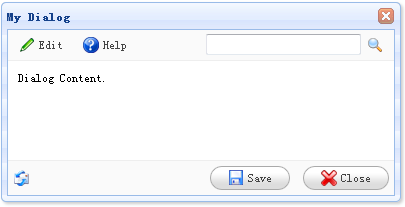
<div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;padding:10px" toolbar="#dlg-toolbar" buttons="#dlg-buttons"> Dialog Content. </div>
Créer une barre d'outils
<div id="dlg-toolbar"> <table cellpadding="0" cellspacing="0" style="width:100%"> <tr> <td> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true">Edit</a> <a href="#" class="easyui-linkbutton" iconCls="icon-help" plain="true">Help</a> </td> <td style="text-align:right"> <input></input><a href="#" class="easyui-linkbutton" iconCls="icon-search" plain="true"></a> </td> </tr> </table> </div>
Créer des boutons
<div id="dlg-buttons">
<table cellpadding="0" cellspacing="0" style="width:100%">
<tr>
<td>
<img src="../style/images/email.gif"/>
</td>
<td style="text-align:right">
<a href="#" class="easyui-linkbutton" iconCls="icon-save" onclick="javascript:alert('save')">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')">Close</a>
</td>
</tr>
</table>
</div>Veuillez noter que les propriétés de la barre d'outils et des boutons d'une boîte de dialogue peuvent également être spécifié via une valeur de chaîne, qui agira comme un sélecteur pour sélectionner un élément DIV approprié et l'ajouter à la position de la barre d'outils ou du bouton (boutons).
Télécharger l'instance jQuery EasyUI
jeasyui-win-dlg2.zip








