Utilisation de l'interface utilisateur jQuery
Une fois que vous aurez téléchargé jQuery UI, vous obtiendrez une archive zip contenant les fichiers suivants :
/css//development-bundle//js/index.html
sur le Web en utilisant jQuery UI
Ouvrez index.html dans un éditeur de texte et vous verrez qu'il y a des fichiers externes référencés : Theme, jQuery et jQuery UI. En règle générale, vous devez référencer ces trois fichiers dans votre page afin d'utiliser les widgets et les parties interactives de jQuery UI :
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
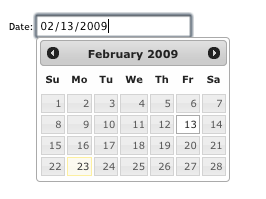
Une fois que vous avez référencé ces fichiers nécessaires, vous pouvez les ajouter à votre Ajouter des widgets jQuery à la page. Par exemple, pour créer un widget de sélection de date, vous ajouteriez une zone de saisie de texte à la page, puis appelleriez .datepicker(), comme suit :
HTML :
JavaScript :

Par exemple des démos de widgets jQuery UI et de widgets interactifs, visitez Exemples d'interface utilisateur jQuery.








