La grille d'arborescence jEasyUI ajoute la pagination
Ce tutoriel montre comment ajouter une pagination à un TreeGrid avec des fonctionnalités de chargement dynamique.

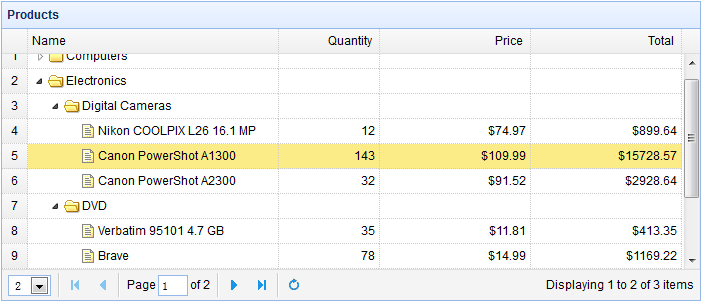
Créer une grille arborescente (TreeGrid)
Pour activer la fonctionnalité de pagination de la grille arborescente (TreeGrid), vous devez ajouter l'attribut 'pagination:true' pour que la page Envoyez les paramètres « page » et « lignes » au serveur.
<table title="Products" class="easyui-treegrid" style="width:700px;height:300px"
data-options="
url: 'treegrid4_getdata.php',
rownumbers: true,
pagination: true,
pageSize: 2,
pageList: [2,10,20],
idField: 'id',
treeField: 'name',
onBeforeLoad: function(row,param){
if (!row) { // load top level rows
param.id = 0; // set id=0, indicate to load new page rows
}
}
">
<thead>
<tr>
<th field="name" width="250">Name</th>
<th field="quantity" width="100" align="right">Quantity</th>
<th field="price" width="150" align="right" formatter="formatDollar">Price</th>
<th field="total" width="150" align="right" formatter="formatDollar">Total</th>
</tr>
</thead>
</table>Code côté serveur
treegrid4_getdata.php
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
$offset = ($page-1)*$rows;
$id = isset($_POST['id']) ? intval($_POST['id']) : 0;
include 'conn.php';
$result = array();
if ($id == 0){
$rs = mysql_query("select count(*) from products where parentId=0");
$row = mysql_fetch_row($rs);
$result["total"] = $row[0];
$rs = mysql_query("select * from products where parentId=0 limit $offset,$rows");
$items = array();
while($row = mysql_fetch_array($rs)){
$row['state'] = has_child($row['id']) ? 'closed' : 'open';
array_push($items, $row);
}
$result["rows"] = $items;
} else {
$rs = mysql_query("select * from products where parentId=$id");
while($row = mysql_fetch_array($rs)){
$row['state'] = has_child($row['id']) ? 'closed' : 'open';
$row['total'] = $row['price']*$row['quantity'];
array_push($result, $row);
}
}
echo json_encode($result);
function has_child($id){
$rs = mysql_query("select count(*) from products where parentId=$id");
$row = mysql_fetch_array($rs);
return $row[0] > 0 ? true : false;
}Les paramètres envoyés au serveur incluent :
page : à être chargé Page actuelle.
lignes : taille de la page.
id : La valeur id de la ligne parent à laquelle la ligne renvoyée par le serveur sera ajoutée.
Lors du développement d'un nœud de ligne, la valeur « id » est supérieure à 0. Lors de la modification du numéro de page, la valeur « id » doit être définie sur 0 pour placer la sous-ligne de chargement.
Télécharger l'instance jQuery EasyUI
jeasyui-tree-treegrid4.zip








