jEasyUI crée des grilles d'arborescence complexes
TreeGrid peut afficher des feuilles de calcul avec plusieurs colonnes et des données complexes dans un espace limité. Ce didacticiel montre comment organiser les données tabulaires dans une grille divisée et des en-têtes à plusieurs lignes pour organiser les données communes.

Créer un TreeGrid
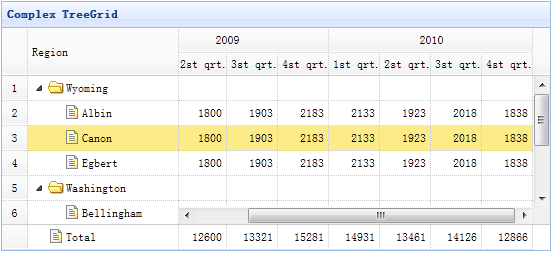
<table title="Complex TreeGrid" class="easyui-treegrid" style="width:550px;height:250px" url="data/treegrid2_data.json" rownumbers="true" showFooter="true" idField="id" treeField="region"> <thead frozen="true"> <tr> <th field="region" width="150">Region</th> </tr> </thead> <thead> <tr> <th colspan="4">2009</th> <th colspan="4">2010</th> </tr> <tr> <th field="f1" width="50" align="right">1st qrt.</th> <th field="f2" width="50" align="right">2st qrt.</th> <th field="f3" width="50" align="right">3st qrt.</th> <th field="f4" width="50" align="right">4st qrt.</th> <th field="f5" width="50" align="right">1st qrt.</th> <th field="f6" width="50" align="right">2st qrt.</th> <th field="f7" width="50" align="right">3st qrt.</th> <th field="f8" width="50" align="right">4st qrt.</th> </tr> </thead> </table>
Comme vous pouvez le voir, le Treegrid est utilisé de la même manière que le Datagrid. Veuillez utiliser l'attribut « gelé » pour définir des colonnes gelées, ainsi que les attributs « colspan » et « rowspan » des colonnes pour définir des en-têtes à plusieurs lignes.
Télécharger l'instance jQuery EasyUI
jeasyui-tree-treegrid2.zip








