jEasyUI crée un menu arborescent avec des cases à cocher
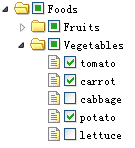
Le plugin Tree d'easyui vous permet de créer une arborescence de cases à cocher. Si vous cochez la case d'un nœud, les informations du nœud cliqué seront héritées de haut en bas. Par exemple : cliquez sur la case à cocher du nœud 'tomate' et vous verrez que le nœud 'Légumes' n'est désormais que partiellement sélectionné.

Créer une arborescence de cases à cocher
<ul id="tt" class="easyui-tree" url="data/tree_data.json" checkbox="true"> </ul>
Télécharger l'instance jQuery EasyUI
jeasyui-tree-tree4.zip








