Ajouter des nœuds au menu de l'arborescence jEasyUI
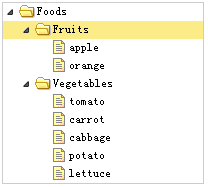
Ce tutoriel vous montre comment attacher des nœuds à un arbre. Nous allons créer un arbre alimentaire contenant des nœuds de fruits et légumes, puis ajouter d'autres fruits aux nœuds de fruits existants.

Créer l'arbre alimentaire
Tout d'abord, nous créons l'arbre alimentaire, le code est le suivant :
<div style="width:200px;height:auto;border:1px solid #ccc;"> <ul id="tt" class="easyui-tree" url="tree_data.json"></ul> </div>
Veuillez noter que le composant arbre est défini dans < ; Dans la balise ul>, les données du nœud d'arbre sont chargées à partir de l'URL "tree_data.json".
Obtenir le nœud parent
Ensuite, nous sélectionnons le nœud de fruit en cliquant sur le nœud et nous ajouterons d'autres données de fruits. Exécutez la méthode getSelected pour obtenir le nœud de traitement :
var node = $('#tt').tree('getSelected');Le résultat renvoyé par la méthode getSelected est un objet javascript, qui a un identifiant, un texte et des attributs cible. L'attribut target est un objet DOM qui fait référence au nœud sélectionné et sa méthode append sera utilisée pour ajouter des nœuds enfants.
Ajouter un nœud
var node = $('#tt').tree('getSelected');
if (node){
var nodes = [{
"id":13,
"text":"Raspberry"
},{
"id":14,
"text":"Cantaloupe"
}];
$('#tt').tree('append', {
parent:node.target,
data:nodes
});
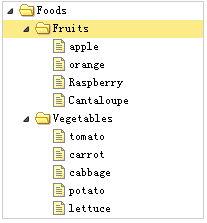
}Lors de l'ajout de quelques fruits, vous verrez :

Comme vous pouvez le voir, utilisez le plugin Tree d'easyui pour attacher des nœuds n'est pas si difficile.
Télécharger l'instance jQuery EasyUI
jeasyui-tree-tree3.zip








