jEasyUI crée un bouton de lien
Normalement, les boutons sont créés à l'aide de l'élément <button>, tandis que les boutons de lien (Link Buttons) sont créés à l'aide de l'élément <a> Donc, en fait, un bouton de lien (Link Button) est un élément <a> affiché sous forme de style de bouton.

Pour créer un bouton de lien, tout ce que vous avez à faire est d'ajouter un attribut de classe appelé 'easyui-linkbutton' à l'élément <a> , la propriété iconCls est un style de classe CSS d'icône qui affiche une image d'icône sur le bouton.
Parfois, vous devez désactiver un bouton de lien ou l'activer. Le code suivant montre comment désactiver un bouton de lien :
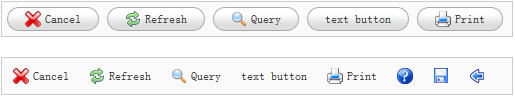
<div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton">text button</a> <a href="#" class="easyui-linkbutton" iconCls="icon-print">Print</a> </div> <div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton" plain="true">text button</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-print">Print</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-back"></a> </div>
.








