jEasyUI ajoute dynamiquement des onglets
Des onglets peuvent être facilement ajoutés à l'aide de jQuery EasyUI. Il vous suffit d'appeler la méthode 'add'.
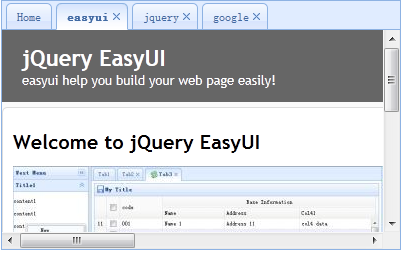
Dans ce tutoriel, nous utiliserons des iframes pour ajouter dynamiquement des onglets qui apparaissent sur une page. Lorsque vous cliquez sur le bouton Ajouter, un nouvel onglet sera ajouté. Si l'onglet existe déjà, il sera activé.

Étape 1 : Créer des onglets
<div style="margin-bottom:10px">
<a href="#" class="easyui-linkbutton" onclick="addTab('google','http://www.google.com')">google</a>
<a href="#" class="easyui-linkbutton" onclick="addTab('jquery','http://jquery.com/')">jquery</a>
<a href="#" class="easyui-linkbutton" onclick="addTab('easyui','http://jeasyui.com/')">easyui</a>
</div>
<div id="tt" class="easyui-tabs" style="width:400px;height:250px;">
<div title="Home">
</div>
</div>Ce code html est très simple, nous créons des onglets avec un panneau d'onglets nommé 'Accueil'. Veuillez noter que nous n'avons pas besoin d'écrire de code js.
Étape 2 : Implémenter la fonction 'addTab'
function addTab(title, url){
if ($('#tt').tabs('exists', title)){
$('#tt').tabs('select', title);
} else {
var content = '<iframe scrolling="auto" frameborder="0" src="'+url+'" style="width:100%;height:100%;"></iframe>';
$('#tt').tabs('add',{
title:title,
content:content,
closable:true
});
}
}Nous utilisons la méthode 'exists' pour déterminer si l'onglet existe déjà, et activons l'onglet s'il existe déjà. S'il n'existe pas, appelez la méthode 'add' pour ajouter un nouveau panneau d'onglets.
Télécharger l'instance jQuery EasyUI
jeasyui-layout-tabs2.zip








