Créez des mises en page complexes avec jEasyUI
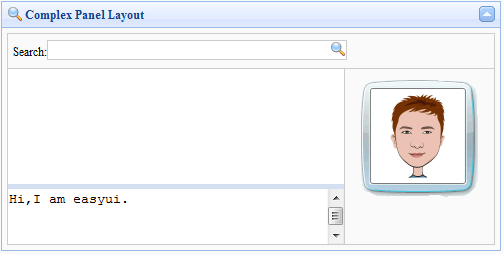
Panel vous permet de créer des mises en page personnalisées à diverses fins. Dans cet exemple, nous utilisons les plugins de panneau et de mise en page pour créer une boîte de message msn.

Nous utilisons plusieurs mises en page dans le panneau de zone. Nous plaçons une zone de saisie de requête en haut de la zone de message et une image de personnage à droite. Dans la zone centrale, nous définissons l'attribut split sur true pour couper cette partie en deux parties, permettant à l'utilisateur de modifier la taille du panneau de zone.
Ce qui suit est tout le code :
<div class="easyui-panel" title="Complex Panel Layout" iconCls="icon-search" collapsible="true" style="padding:5px;width:500px;height:250px;"> <div class="easyui-layout" fit="true"> <div region="north" border="false" class="p-search"> <label>Search:</label><input></input> </div> <div region="center" border="false"> <div class="easyui-layout" fit="true"> <div region="east" border="false" class="p-right"> <img src="../style/images/msn.gif"/> </div> <div region="center" border="false" style="border:1px solid #ccc;"> <div class="easyui-layout" fit="true"> <div region="south" split="true" border="false" style="height:60px;"> <textarea style="border:0;width:100%;height:100%;resize:none">Hi,I am easyui.</textarea> </div> <div region="center" border="false"> </div> </div> </div> </div> </div> </div> </div>
Nous n'avons pas besoin d'écrire de code javascript, il a une fonction très puissante de conception d'interface utilisateur.
Télécharger l'instance jQuery EasyUI
jeasyui-layout-panel.zip








