jEasyUI crée un panneau accordéon
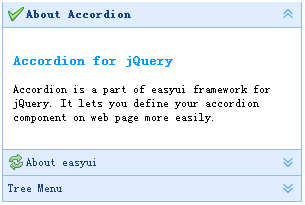
Dans ce tutoriel, vous découvrirez le panneau pliant easyui (Accordéon). Un accordéon contient une série de panneaux. Les en-têtes de tous les panneaux sont visibles, mais seul le contenu du corps d'un panneau à la fois est affiché. Lorsque l'utilisateur clique sur l'en-tête d'un panneau, le contenu du corps du panneau sera visible, tandis que le contenu du corps des autres panneaux sera masqué.

Nous allons créer trois panneaux, le troisième panneau contient un menu arborescent.
<div class="easyui-accordion" style="width:300px;height:200px;"> <div title="About Accordion" iconCls="icon-ok" style="overflow:auto;padding:10px;"> <h3 style="color:#0099FF;">Accordion for jQuery</h3> <p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p> </div> <div title="About easyui" iconCls="icon-reload" selected="true" style="padding:10px;"> easyui help you build your web page easily </div> <div title="Tree Menu"> <ul id="tt1" class="easyui-tree"> <li> <span>Folder1</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li><span>File 11</span></li> <li><span>File 12</span></li> <li><span>File 13</span></li> </ul> </li> <li><span>File 2</span></li> <li><span>File 3</span></li> </ul> </li> <li><span>File2</span></li> </ul> </div> </div>
Télécharger l'instance jQuery EasyUI
jeasyui-layout-accordion.zip








