Liste déroulante du format jEasyUI
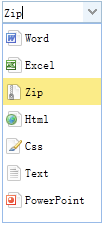
Ce tutoriel vous montre comment créer une simple liste déroulante (Combobox) qui affiche les éléments d'image dans la liste déroulante. Vous pouvez utiliser la fonction de formatage sur une liste déroulante pour lui indiquer comment formater chaque élément.

Créer une liste déroulante d'image (Combobox)
<input id="cc" style="width:100px" url="data/combobox_data.json" valueField="id" textField="text"> </input>
$('#cc').combobox({
formatter:function(row){
var imageFile = 'images/' + row.icon;
return '<img class="item-img" src="'+imageFile+'"/><span class="item-text">'+row.text+'</span>';
}
});Télécharger l'instance jQuery EasyUI
jeasyui-form-form4.zip








