jEasyUI crée une liste déroulante d'arborescence
La liste déroulante Arbre (ComboTree) est une boîte déroulante (ComboBox) avec la structure arborescente suivante (Tree). Il peut être utilisé comme champ de formulaire et soumis à un serveur distant.
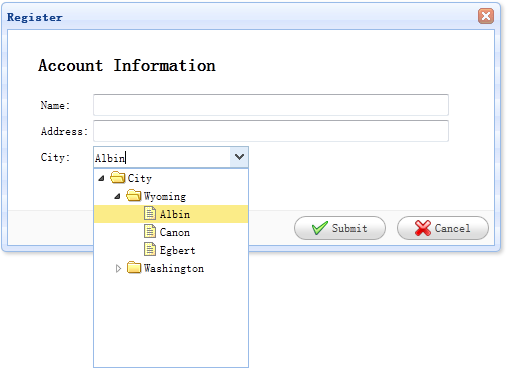
Dans ce tutoriel, nous allons créer un formulaire d'inscription avec les champs nom, adresse, ville. Le champ ville est un champ ComboTree dans lequel l'utilisateur peut dérouler le panneau de l'arborescence et sélectionner une ville spécifique.

Créer un formulaire (Form)
<div id="dlg" class="easyui-dialog" style="width:500px;height:250px;padding:10px 30px;"
title="Register" buttons="#dlg-buttons">
<h2>Account Information</h2>
<form id="ff" method="post">
<table>
<tr>
<td>Name:</td>
<td><input type="text" name="name" style="width:350px;"/></td>
</tr>
<tr>
<td>Address:</td>
<td><input type="text" name="address" style="width:350px;"/></td>
</tr>
<tr>
<td>City:</td>
<td><select class="easyui-combotree" url="data/city_data.json" name="city" style="width:156px;"/></td>
</tr>
</table>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="savereg()">Submit</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</div>Comme vous pouvez le voir dans le code ci-dessus, nous créons une liste déroulante d'arborescence (ComboTree) nommée ' city' ) définit un attribut url, qui peut récupérer les données de structure arborescente (Tree) du serveur distant. Veuillez noter que ce champ a un nom de style appelé « easyui-combotree », nous n'avons donc pas besoin d'écrire de code js, le champ de la liste déroulante de l'arborescence (ComboTree) sera automatiquement rendu.
Télécharger l'instance jQuery EasyUI
jeasyui-form-form2.zip








