jEasyUI obtient les données de la ligne sélectionnée
Cet exemple montre comment obtenir les données de la ligne sélectionnée.

Le composant datagrid contient deux méthodes pour récupérer les données de la ligne sélectionnée :
getSelected : récupère les premières données de la ligne sélectionnée, s'il n'y en a pas. Si la ligne est sélectionné, null est renvoyé, sinon l'enregistrement est renvoyé.
getSelections : récupère toutes les données de ligne sélectionnées et renvoie les données du tableau des enregistrements d'éléments.
Créer une grille de données (DataGrid)
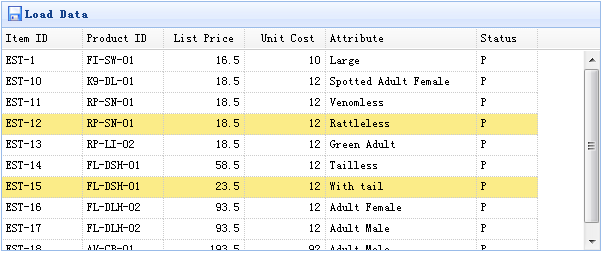
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="data/datagrid_data.json" title="Load Data" iconCls="icon-save"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
Utiliser la démo
Obtenir les données de la ligne sélectionnée :
var row = $('#tt').datagrid('getSelected');
if (row){
alert('Item ID:'+row.itemid+"\nPrice:"+row.listprice);
}Obtenir tout l'ID d'élément des lignes sélectionnées :
var ids = [];
var rows = $('#tt').datagrid('getSelections');
for(var i=0; i<rows.length; i++){
ids.push(rows[i].itemid);
}
alert(ids.join('\n'));Télécharger l'instance jQuery EasyUI
jeasyui-datagrid-datagrid3.zip








