jEasyUI ajoute une fonction de requête
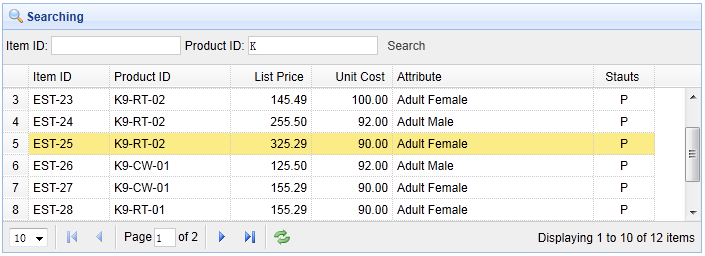
Cet exemple montre comment obtenir des données de la base de données et les afficher dans la grille de données (datagrid). Montrez ensuite comment rechercher et afficher les résultats en fonction des mots-clés de recherche saisis par l'utilisateur.

Créez une grille de données (DataGrid)
Créez une grille de données (datagrid) avec une fonction de pagination, puis ajoutez-y une barre d'outils.
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="datagrid24_getdata.php" toolbar="#tb" title="Load Data" iconCls="icon-save" rownumbers="true" pagination="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
La barre d'outils est définie comme suit :
<div id="tb" style="padding:3px"> <span>Item ID:</span> <input id="itemid" style="line-height:26px;border:1px solid #ccc"> <span>Product ID:</span> <input id="productid" style="line-height:26px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" plain="true" onclick="doSearch()">Search</a> </div>
Lorsque l'utilisateur entre la valeur de la requête et appuie sur le bouton de requête, la fonction 'doSearch' sera appelée :
function doSearch(){
$('#tt').datagrid('load',{
itemid: $('#itemid').val(),
productid: $('#productid').val()
});
}Le code ci-dessus appelle la méthode 'load' est utilisée pour charger de nouvelles données de grille de données. Nous devons transmettre les paramètres 'itemid' et 'productid' au serveur.
Code côté serveur
include 'conn.php';
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
$itemid = isset($_POST['itemid']) ? mysql_real_escape_string($_POST['itemid']) : '';
$productid = isset($_POST['productid']) ? mysql_real_escape_string($_POST['productid']) : '';
$offset = ($page-1)*$rows;
$result = array();
$where = "itemid like '$itemid%' and productid like '$productid%'";
$rs = mysql_query("select count(*) from item where " . $where);
$row = mysql_fetch_row($rs);
$result["total"] = $row[0];
$rs = mysql_query("select * from item where " . $where . " limit $offset,$rows");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
$result["rows"] = $items;
echo json_encode($result);Télécharger l'instance jQuery EasyUI
jeasyui-datagrid-datagrid24.zip








